
bootstrap中的nav是“navigation”的縮寫,是導航的意思,nav可以用來設定導覽元素的樣式,只需要給導覽元素加上“class="nav nav-導覽樣式碼"”樣式即可。

本教學操作環境:Windows7系統、bootstrap3.3.7版、DELL G3電腦
bootstrap的nav是什麼意思
NAV=navigation,英文翻譯的意思就是導覽。
Bootstrap 提供的一些用於定義導航元素的選項。它們使用相同的標記和基底類別 .nav。 Bootstrap 也提供了一個用於共享標記和狀態的幫助器類別。改變修飾的 class,可以在不同的樣式間切換,nav可以用來設定導航元素的樣式。
建立一個標籤式的導覽選單:
以一個有 class .nav 的無序列表開始。新增 class .nav-tabs。
範例如下:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 标签式的导航菜单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
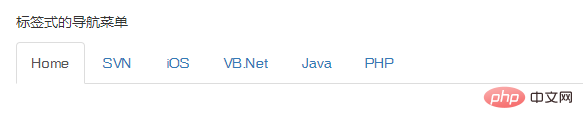
輸出結果:

#推薦學習:《bootstrap使用教學》
以上是bootstrap的nav是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

