miniui和bootstrap有什麼差別
區別:1、MiniUI是一個基於jquery的框架,而bootstrap是基於HTML、CSS、JavaScript的前端框架;2、MiniUI能縮短開發時間、減少程式碼量、提升使用者體驗感,而bootstrap用來快速建立一個響應式網站。

本教學操作環境:Windows7系統、bootsrap3.3.7&&jQuery MiniUI3.9.7版、DELL G3電腦
# MiniUI簡介
一個基於jquery 的框架,開發的介面功能都很豐富。它能縮短開發時間,減少程式碼量,讓開發者更專注於業務和服務端,輕鬆實現介面開發,帶來絕佳的使用者體驗。
使用MiniUI,開發者可以快速建立Ajax無刷新、B/S快速輸入資料、CRUD、Master-Detail、選單工具列、彈出面板、版面導覽、資料驗證、分頁表格、樹、樹形表格等典型WEB應用系統介面。

功能特點:
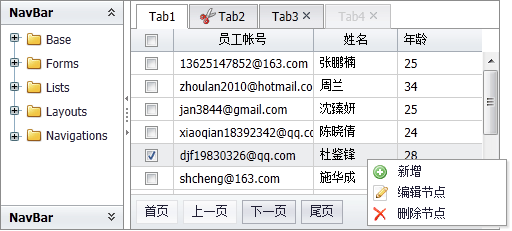
強大表格控制項
實作鎖定列、多表頭、分頁排序、行過濾、資料匯總、單元格編輯、詳細行資訊、Excel導出等功能。
● 樹狀控制項
實作懶載入、CheckBox選擇、節點繪製、折疊展開、節點編輯、增加、刪除、修改、移動節點。
● 表單控制項
包含:彈出選擇框、文字輸入框、數字輸入框、日期選擇框、下拉選擇框、下拉樹狀選擇框、下拉式表格選擇框、檔案上傳控制項、多重選取框、列錶框、多重選取框組、單選框組、按鈕等。
開發者可以批次操作表單控件,例如表單載入、提交、驗證等。
● 佈局控制項
包含:標題面板、彈出面板、折疊分割器、佈局器、表單佈局器等。
● 導覽控制項
包含:分頁導覽器、導覽功能表、選項卡、功能表、工具列等。
● 資料驗證
輸入框元件可以監聽處理驗證事件,自訂驗證規則。
當驗證失敗時,會自動減少寬度,顯示一個提示圖示。
● 格式化顯示
元件支援格式設定(format),靈活控制相同的資料不同的展現格式。
表格控制項可以格式化顯示單元格內容。
● 外觀自訂
開發者可以透過修改CSS樣式,改變元件外觀,客製自己的風格。
● 語言本地化
支援元件字串本地化定義,實作多語言切換。
● 跨瀏覽器
支援IE(1.6 )、FireFox、Chrome、Opera、Safari等所有主流瀏覽器。
● 跨開發平台
支援多服務端平台,如Java、.NET、PHP、ASP、ColdFusion、Ruby on Rails等
# Bootstrap簡介 Bootstrap是Twitter開源的基於HTML、CSS、JavaScript的前端框架。它是為實現快速開發網頁應用程式而設計的一套前端工具包。它支援響應式佈局,並在V3版本之後堅持行動裝置優先。 Bootstrap提供了優雅的HTML和CSS規範,它即是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來。
Bootstrap 特點
Bootstrap 非常流行,得益於它非常實用的功能和特點。主要核心功能特點如下:(1).跨裝置、跨瀏覽器可以相容於所有現代瀏覽器,包括比較詬病的 IE7、8。當然,本課程不再考慮 IE9 以下瀏覽器。 (2).響應式佈局不但可以支援 PC 端的各種解析度的顯示,還支援行動端 PAD、手機等螢幕的響應式切換顯示。
(3).提供的全面的元件######Bootstrap 提供了實用性很強的元件,包括:導航、標籤、工具列、按鈕等一系列元件,方便開發者調用。 ######(4).內建 jQuery 插件######Bootstrap 提供了許多實用性的 jquery 插件,這些插件方便開發者實現 Web 中各種常規特效。 ######(5).支援 HTML5、CSS3######HTML5 語意化標籤和 CSS3 屬性,都得到很好的支援。 ######(6).支援 LESS 動態樣式######LESS 使用變數、巢狀、操作混合編碼,編寫更快、更靈活的 CSS。它和 Bootstrap 能很好的配合開發。 ######推薦學習:《###bootstrap使用教程###》###以上是miniui和bootstrap有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






