JavaScript中wrap的意思是“包裹”,wrap()方法用於指定的HTML元素來包裹每個被選元素,語法為“元素物件.wrap(wrappingElement,function(index))” 。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript中wrap的意思是什麼
#wrap() 方法使用指定的 HTML 元素來包覆每個被選取元素。
語法為:
$(selector).wrap(wrappingElement,function(index))
其中wrappingElement是必須的,用於規定包裹每個被選元素的 HTML 元素,可能是HTML 元素、jQuery 物件或DOM 元素。
function(index)是可選的,用來規定傳回包裹元素的函數。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
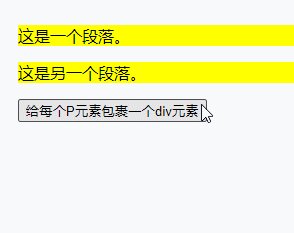
div{background-color:yellow;}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给每个P元素包裹一个div元素</button>
</body>
</html>輸出結果:

#【相關推薦:javascript學習教學 】
以上是JavaScript中wrap的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

