uniapp中怎麼實現直播旁路推流?以下這篇文章就來跟大家總結分享一下旁路推流步驟,希望對大家有幫助!

透過 anyRTC音視訊SDK外掛程式基本實作 uniapp 視訊通話 如沒有實現基本視訊通話可參考文章(https://blog.csdn.net/anyRTC/article/details/121352746)
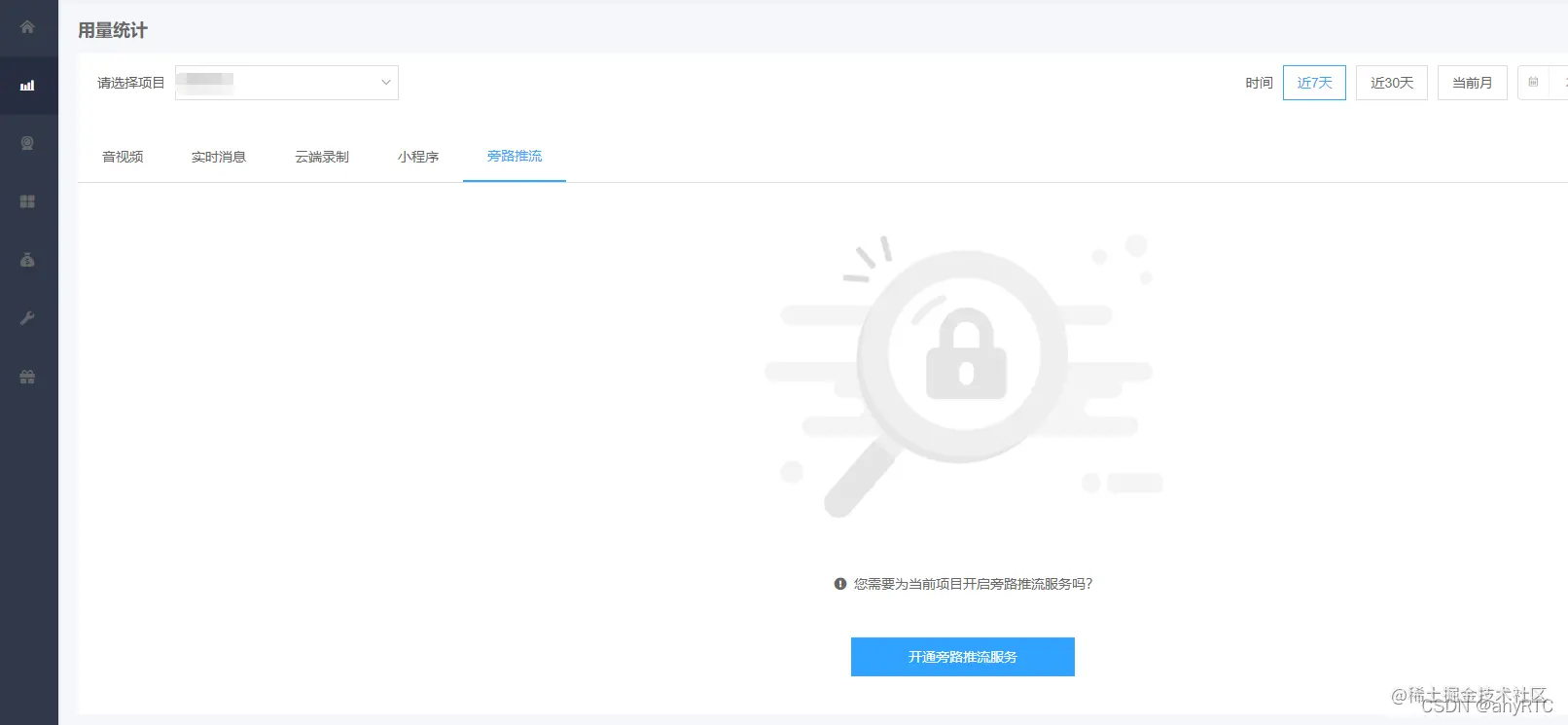
#1. 開通對應權限
前往anyRTC 控制台- 用量統計 選擇對應項目開啟旁路推流服務

2.模式調整
# 場景調整sdk預設通信場景,需要將通訊模式轉為直播模式
// 设置直播模式
rtcModule.setChannelProfile({
"profile": 1
}, (res) => {
console.log(res);
}角色調整角色-主播: 可以發布和接收音訊串流 角色-觀眾: 只可以接收音視頻流
// 1 设置为主播 2 设置为观众
rtcModule.setClientRole({
"role": 1
}, (res) => {
console.log(res);
})#3. 設定推流視圖佈局以及音訊設定
下載uniapp 插件市場的anyRTC音視訊SDK外掛範例
引入utils/classes.js 中的LiveTranscoding,TranscodingUser
import { LiveTranscoding, TranscodingUser } from "./classes.js"LiveTranscoding:封裝的總佈局TranscodingUser:封裝的主播佈局
#設定推流的視圖佈局及音訊設定
頻道繼續新增主播並且也要合併推流時,重新呼叫設定即可
// 单个主播布局
// const anchor = new TranscodingUser(主播标识uid, {
// width: 280,
// height: 210,
// x: 0,
// y: 0
// })
// 多个主播布局(3列)
let anchorList= [];
lists.map((item,index)=> {
anchorList.push(new TranscodingUser(主播标识uid, {
width: 280,
height: 210,
x: (index % 3) * 280,
y: Math.floor(index / 3) * 210,
}))
}
// 设置旁路推流(3列)
rtcModule.setLiveTranscoding({
"transcoding": new LiveTranscoding(anchorList, {
width: 840,
height: Math.ceil(anchorList.length / 3) * 210,
})
}, (ret) => {
console.log(ret);
});4. 推流
#需要推多路流時請遍歷推流
rtcModule.addPublishStreamUrl({
url: 推流的cdn地址,
transcodingEnabled: true // 转码是指在旁路推流时对音视频流做一些转码处理后再推送到其他 RTMP 服务器
}, (res) => {
console.log("添加旁路推流", res);
});#透過onRtmpStreamingStateChanged 回呼來判斷推流狀態把回呼加入到setCallBack 中,透過下方時相關狀態碼:
// 状态码
state: {
0: "推流未开始或已结束",
1: "正在连接 AR 推流服务器和 RTMP 服务器",
2: "推流正在进行,成功推流后",
3: "正在恢复推流",
4: "推流失败"
},
// 错误码
errorCode: {
0: "推流成功",
1: "参数无效,请检查输入参数是否正确。请确保调用 setLiveTranscoding ",
2: "推流已加密,不能推流",
3: "推流超时未成功,可重新推流",
4: "推流服务器出现错误",
5: "RTMP 服务器出现错误",
6: "推流请求过于频繁",
7: "单个主播的推流地址数目达到上线 10",
8: "主播操作不属于自己的流,请检查 App 逻辑",
9: "服务器未找到这个流",
10: "推流地址格式有错误,请检查推流地址格式是否正确",
}#5. 停止推流
rtcModule.removePublishStreamUrl({
url: 推流的cdn地址,
}, (res) => {
console.log("取消旁路推流", res);
});推薦:《uniapp教學》
以上是uniapp中怎麼實現直播旁路推流(步驟分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

