sass和scss有什麼差別
區別:1、Sass是以「.sass」字尾為副檔名,而SCSS是以「.scss」後綴為副檔名;2、Sass是以嚴格的縮排式語法規則來書寫,不帶大括號“{}”和分號“;”,而SCSS的語法書寫和CSS語法書寫方式非常類似,帶有大括號分號。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
Sass是什麼
Sass 是高於CSS 的元語言,它能用來清晰地、結構化地描述文件樣式,有著比普通CSS更加強大的功能。 Sass 能夠提供更簡潔、更優雅的語法,同時提供多種功能來建立可維護和管理的樣式表。
Sass 是一款採用 Ruby 語言編寫的 CSS 預處理語言,它誕生於2007年,是最大的成熟的 CSS 預處理語言。最初它是為了配合HAML(一種縮排式 HTML 預編譯器)而設計的,因此有著和 HTML 一樣的縮排風格。 SASS是CSS3的一個擴展,增加了規則巢狀、變數、混合、選擇器繼承等等。透過使用命令列的工具或WEB框架插件把它轉換成標準的、格式良好的CSS程式碼。
Sass官方網站:http://sass-lang.com
Scss是什麼
Scss 是Sass 3 引入新的語法,是Sassy CSS的簡寫,是CSS3語法的超集,也就是說所有有效的CSS3樣式也同樣適合於Sass。說白了Scss就是Sass的升級版,其語法完全相容於 CSS3,並且繼承了 Sass 的強大功能。也就是說,任何標準的 CSS3 樣式表都是具有相同語意的有效的 SCSS 檔案。另外,SCSS 還能辨識大部分 CSS hacks(一些 CSS 小技巧)和特定瀏覽器的語法,例如:古老的 IE filter 語法。
由於 Scss 是 CSS 的擴展,因此,所有在 CSS 中正常運作的程式碼也能在 Scss 中正常運作。也就是說,對於一個 Sass 用戶,只需要理解 Sass 擴充部分如何運作的,就能完全理解 Scss。大部分的擴展,例如變數、parent references 和 指令都是一致;唯一不同的是,SCSS 需要使用分號和花括號而不是換行和縮排。
sass和scss的差別
Sass 和SCSS 其實是同一種東西,我們平常都稱之為Sass,兩者之間不同之處有以下兩點:
檔案副檔名不同,Sass 是以「.sass」字尾為副檔名,而SCSS 是以「.scss」後綴為副檔名
#文法書寫方式不同,Sass 是以嚴格的縮排式文法規則來書寫,不帶大括號({})和分號(;),而SCSS 的文法書寫和我們的CSS 文法書寫方式非常類似。
下面介紹它們的編譯規則:
<span style="font-size: 18px;">#sass</span>的編譯
1. sass編譯的方法:
- #指令編譯
- #自動化編譯
- #GUI工具編譯
注意: 「單一檔案編譯」 和」多檔案編譯」 。
2. sass輸出方式:
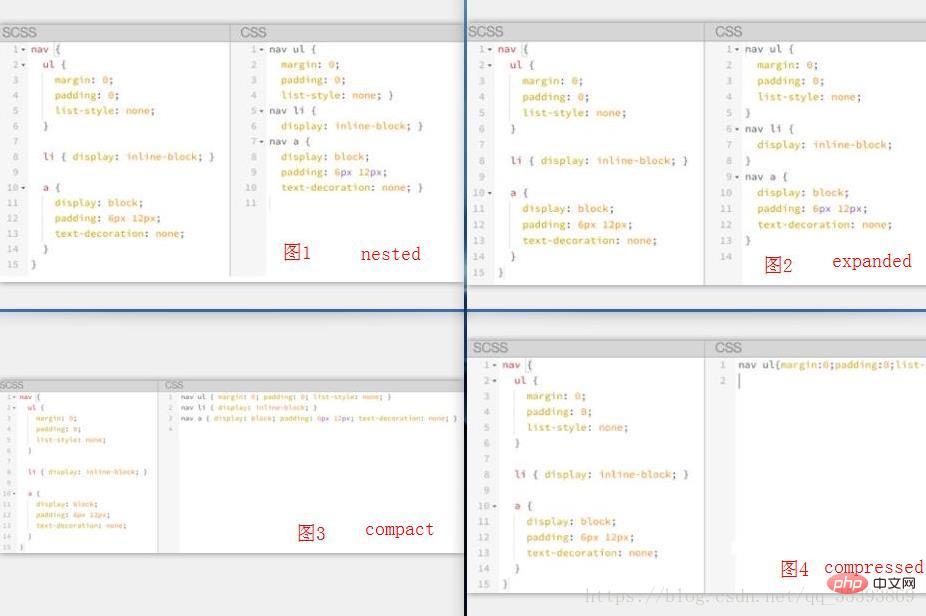
| #輸出方式 | 編譯時,攜帶參數 | 參考圖 |
|---|---|---|
sass巢狀輸出方式nested
|
sass --watch test.scss :test.css --style nested
|
圖1 |
#sass展開輸出方式expanded
|
sass --watch test.scss:test.css --style expanded
|
#圖2 |
sass展開輸出方式compact
|
sass --watch test.scss:test.css --style compact
|
圖3 |
compressed | sass --watch test.scss:test.css --style compressed | 圖4

#除了以上的介紹之外,sass還可以進行加法/減法、乘法、除法、變數計算、數字運算、字元運算、顏色運算,等等。(學習影片分享:
css影片教學)
以上是sass和scss有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 sass軟體是什麼意思
Aug 15, 2022 am 11:39 AM
sass軟體是什麼意思
Aug 15, 2022 am 11:39 AM
sass全名為“Software as a service”,意思是“軟體即服務”;它是一種軟體部署模式,第三方供應商在雲端基礎設施上建立應用程序,並以訂閱的形式,透過互聯網向客戶提供這些應用程序,不要求客戶預先建造底層基礎設施。這意味著軟體可以在任何有網路連線和網路瀏覽器的裝置上訪問,而不是像傳統軟體那樣只能在本機上安裝。
 vue建立專案時sass是什麼意思
Jun 21, 2022 am 10:33 AM
vue建立專案時sass是什麼意思
Jun 21, 2022 am 10:33 AM
vue創建專案時使用的sass是強化css輔助工具的意思,是對css的擴展;sass是由buby語言編寫的一款css預處理語言,和html有一樣嚴格的縮排風格,和css編寫規範相比是不使用花括號和分號的。
 vue工程編譯sass錯誤怎麼辦
Jan 05, 2023 pm 04:20 PM
vue工程編譯sass錯誤怎麼辦
Jan 05, 2023 pm 04:20 PM
vue工程編譯sass錯誤的解決方法:1、使用鏡像來源“cnpm install node-sass sass-loader --save-dev”安裝sass;2、在“package.json”中更改“sass-loader”版本為“ "sass-loader": "^7.3.1",」;3、在頁面中直接使用或用@代替src即可。
 Sass和less的區別
Oct 12, 2023 am 10:16 AM
Sass和less的區別
Oct 12, 2023 am 10:16 AM
Sass和less的差異有語法差異、變數和混合器的定義方式、導入方式、運算子的支援、擴展性等。詳細介紹:1、語法差異,Sass使用縮排的方式來表示嵌套規則,類似Python的語法,Less使用類似CSS的語法,使用大括號來表示嵌套規則;2、變數和混合器的定義方式,在Sass中,變數使用`$`符號定義,而混合器使用`@mixin`關鍵字定義,在Less中等等。
 Angular專案中怎麼使用 SASS 樣式
May 09, 2022 am 10:51 AM
Angular專案中怎麼使用 SASS 樣式
May 09, 2022 am 10:51 AM
Angular專案中怎麼使用 SASS 樣式?以下這篇文章為大家介紹Angular 中 SASS 樣式的使用方法,希望對大家有幫助!
 Vue中如何使用SCSS進行樣式風格定制
Oct 15, 2023 pm 05:21 PM
Vue中如何使用SCSS進行樣式風格定制
Oct 15, 2023 pm 05:21 PM
Vue中如何使用SCSS進行樣式風格客製化在Vue專案中,為了更好地客製化樣式風格,使用SCSS(SassyCSS)是一個不錯的選擇。 SCSS是CSS的擴展語言,它提供了許多有用的特性,例如巢狀規則、變數、混合等,使我們能夠更有效率地書寫樣式程式碼。以下將介紹在Vue專案中如何使用SCSS進行樣式風格定制,並提供一些具體的程式碼範例。首先,我們需要準備好Vue項目
 如何利用React和Sass實現可自訂的前端樣式
Sep 26, 2023 pm 10:30 PM
如何利用React和Sass實現可自訂的前端樣式
Sep 26, 2023 pm 10:30 PM
如何利用React和Sass實現可自訂的前端樣式引言:React是一種流行的JavaScript庫,用於建立使用者介面。它提供了組件化的方式來開發複雜的前端應用程式。而Sass是一種CSS預處理器,透過將CSS程式碼分解為模組,可以更方便地管理和組織樣式。 React結合Sass可以實現可自訂的前端樣式,本文將介紹如何結合使用React和Sass,在專案中實現可定
 帶有SASS的引導程序:高級樣式和主題技術
Mar 31, 2025 pm 04:09 PM
帶有SASS的引導程序:高級樣式和主題技術
Mar 31, 2025 pm 04:09 PM
結合Bootstrap和Sass可以實現更高級的樣式和主題定制:1.修改Bootstrap的變量來改變主題色;2.使用Sass的嵌套規則簡化CSS編寫;3.利用Sass的混合和函數創建複雜樣式,如不同顏色的按鈕;4.注意Sass文件的編譯和導入順序,避免常見錯誤;5.通過合理使用Sass功能和工具,優化性能和維護代碼。






