方法:1、給文字元素綁定click點擊事件,並指定事件處理函數;2、在事件處理函數中利用「window.location.href」屬性實作a標籤的跳躍功能,語法為「window.location.href="指定頁面路徑";」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼實作a標籤的功能
#在jquery中,可以給a標籤綁定onclick事件,當a標籤被點擊時,執行jquery函數,實現連結的跳躍。下面舉例來講解用jquery點選a標籤怎麼做。
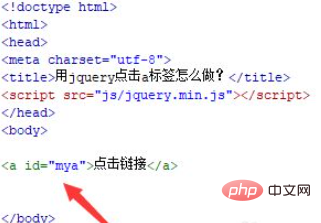
新建一個html文件,命名為test.html,用來講解用jquery點選a標籤怎麼做。引入jquery.min.js庫文件,這是使用jquery方法的前提。使用a標籤建立一個鏈接,連結的名稱為「點擊連結」。
設定a標籤的id屬性為mya,主要用於下列透過此id設定取得a標籤物件。

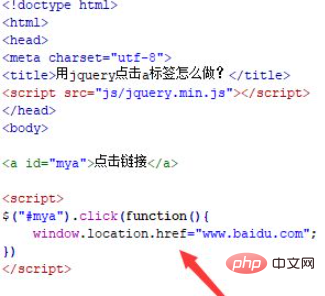
在test.html檔案內,在js標籤內,使用jquery中的$透過id獲得a標籤對象,給該對象綁定onclick點擊事件,當a標籤被點擊時,執行function函數。使用window.location.href方法實現跳轉,例如,這裡跳到百度首頁。

在瀏覽器中開啟test.html文件,點擊鏈接,查看實現的效果。

在jquery中,既可透過id屬性取得元素對象,也可以透過class屬性來取得元素對象。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼實作a標籤的功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!


