html/css中png和jpg的差別是什麼
區別:1、png格式支援透明,jpg格式不支援透明;2、png格式是無損壓縮的圖片,佔記憶體大,而jpg格式是有損壓縮的圖片,佔記憶體小;3 、png格式的網頁載入速度慢,jpg格式的網頁載入速度快。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
剛開始寫網頁時覺得插入圖片能夠用就行了,根本不管圖片格式,今天才知道原來網頁中.png和.jpg格式的圖片的使用是有一定區別的,相見恨晚啊..後面是小彩蛋:固定位置返回頂部設計...
eg:
1).png:支持透明,顏色比較廣,圖片質量高,比較常用,是無損壓縮的圖片,佔記憶體大,網頁載入速度慢;
2).jpg:不支援透明,佔記憶體小,網頁載入速度快,是有損壓縮的圖片。
案例:

程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
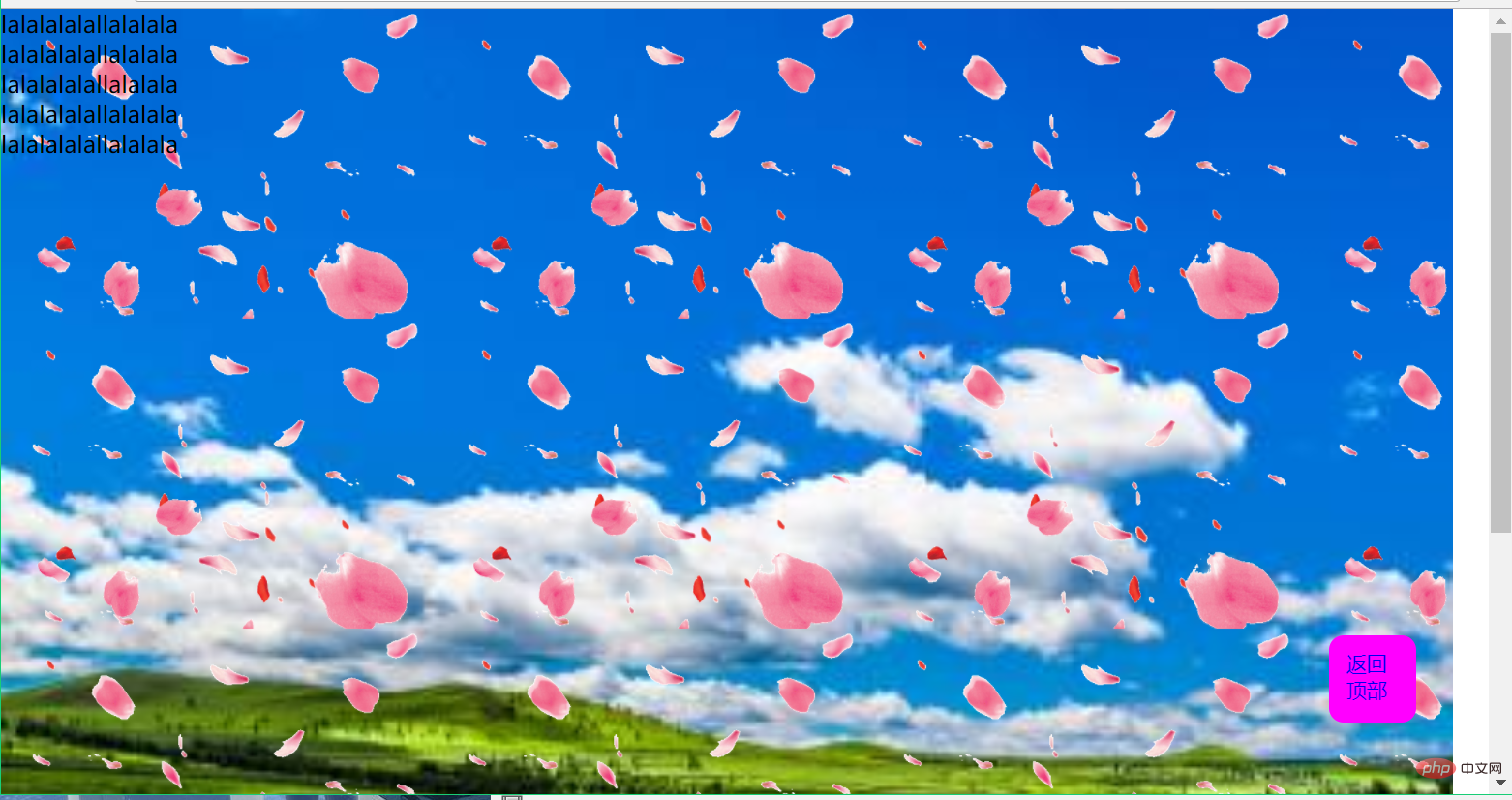
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
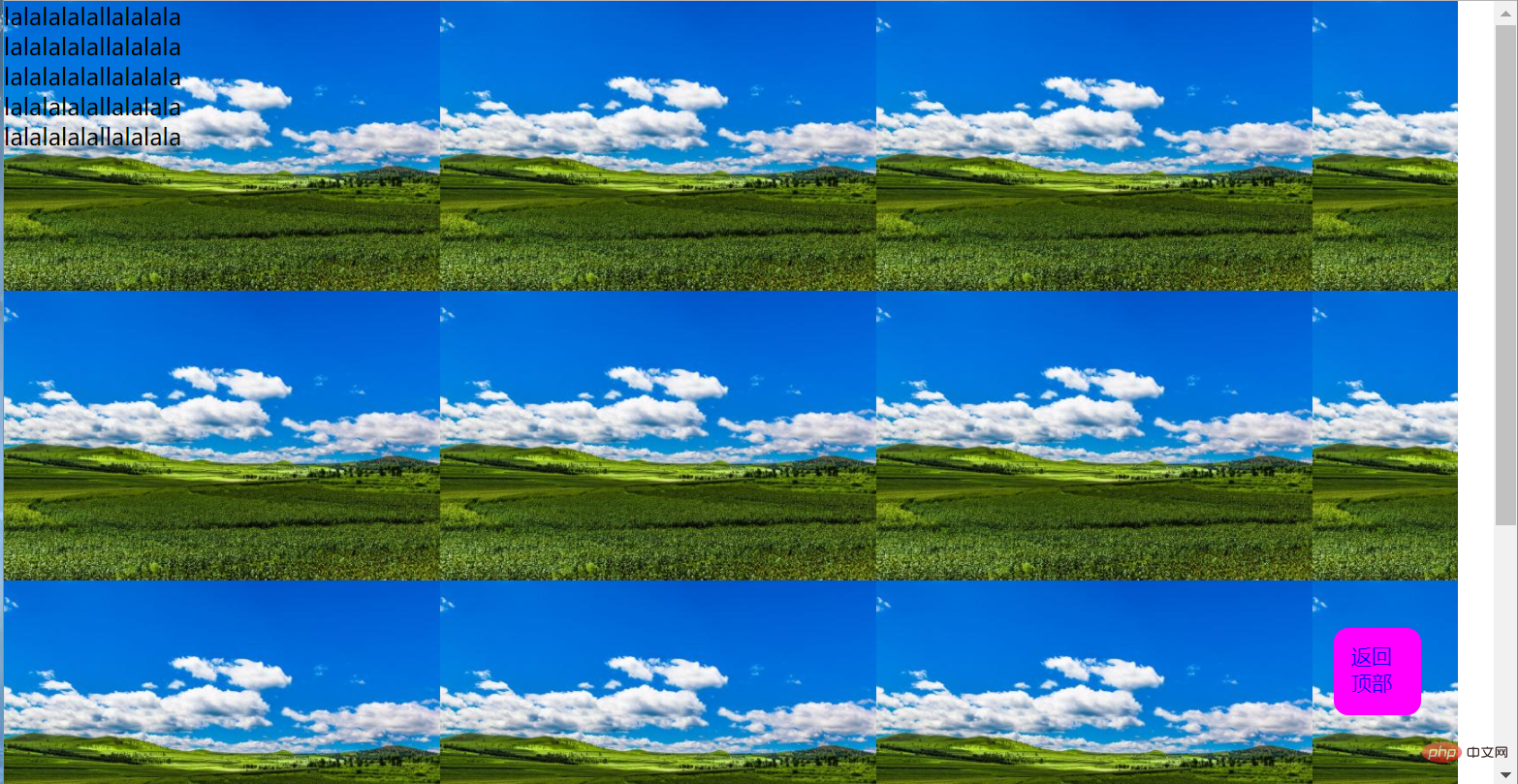
</html>如果你交換了兩張背景圖片的順序(即.jpg格式的圖片在上面,.png格式的在下面,便會是這種效果):

可見:.png格式支援透明,.jpg格式不支援。
相關推薦:《html影片教學》
以上是html/css中png和jpg的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 上將 PNG 轉換為 JPG
May 12, 2023 pm 03:55 PM
如何在 Windows 11 上將 PNG 轉換為 JPG
May 12, 2023 pm 03:55 PM
如何在Windows11上將PNG轉換為JPG在Windows10和11上,您可以使用Microsoft內建的Paint應用程式快速轉換圖片檔案。若要在Windows11上將PNG映像轉換為JPG,請使用下列步驟:開啟檔案總管並導航至要轉換的PNG映像。右鍵單擊圖像並從選單中選擇開啟方式>繪製。您的照片或圖像會在「畫圖」應用程式中開啟。注意螢幕底部的檔案大小。若要將檔案從PNG轉換為JPG,請按一下檔案並從選單中選擇另存為>JPEG圖片。當文件資源
 修復:無法在 Windows 11 中開啟 JPG 文件
Apr 17, 2023 pm 12:37 PM
修復:無法在 Windows 11 中開啟 JPG 文件
Apr 17, 2023 pm 12:37 PM
JPG是與PNG一起最受歡迎的圖片檔案格式之一。這是一種有損壓縮圖像格式,非常適合網站。因此,許多用戶將圖像保存或轉換為JPG格式。但是,一些用戶表示他們在使用該平台的預設照片應用程式在Windows11中開啟JPG檔案時遇到了問題。因此,這些使用者無法在Windows11中開啟、檢視和編輯JPG格式的映像。這是一位使用者在Microsoft論壇貼文中所說的:雙擊JPG檔案以在MicrosoftPhoto中開啟時,我收到錯誤找不到指定的程式。這是在大約一個月前購買的一台新
 聊聊怎麼用php輕鬆實現WebP轉JPG的功能
Mar 24, 2023 pm 02:57 PM
聊聊怎麼用php輕鬆實現WebP轉JPG的功能
Mar 24, 2023 pm 02:57 PM
近年來,隨著Web技術的不斷發展,WebP這種新型圖片格式逐漸走進了程式設計師和Web開發者的視野。 WebP優點不容忽視:檔案體積小、品質高、瀏覽器支援度高等。但在某些情況下,我們可能需要把WebP圖片轉換成一些其他格式的圖片,例如JPG。那麼,如何用PHP實現WebP轉換為JPG的功能呢?
 jpg是什麼格式文件
Jun 21, 2023 am 11:36 AM
jpg是什麼格式文件
Jun 21, 2023 am 11:36 AM
JPG是JPEG格式文件,JPEG格式是最常用的影像檔案格式,後綴名為「.jpg」或「.jpeg」。 JPG的格式標準分為JPEG、漸進式JPEG、JPEG2000等三種,一般用於連續色調靜態影像壓縮的一種標準,是有損壓縮,將資料影像壓縮在小儲存空間的同時,造成影像資料的損傷,如果使用者對影像品質要求較高的話,建議捨棄這種影像檔案格式,特別是對於一些高清圖片。
 jpg是什麼意思
Nov 28, 2022 am 09:46 AM
jpg是什麼意思
Nov 28, 2022 am 09:46 AM
JPG一般是指JPEG格式,是一種使用有損壓縮方法儲存的影像格式,是用於連續色調靜態影像壓縮的一種標準,其檔案後綴名為「.jpg」或「.jpeg」。 JPG檔案主要是採用預測編碼(DPCM)、離散餘弦變換(DCT)以及熵編碼的聯合編碼方式,以去除冗餘的影像和彩色資料;它能夠將影像壓縮在很小的儲存空間,但一定程度上會造成影像資料的損傷。
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 如何重新命名資料夾內所有檔案的副檔名,包括子資料夾
Apr 14, 2023 pm 12:22 PM
如何重新命名資料夾內所有檔案的副檔名,包括子資料夾
Apr 14, 2023 pm 12:22 PM
假設您需要將檔案的副檔名從一個副檔名重新命名為另一個副檔名,例如jpg到png。這很簡單,當然!但是,如果您有多個需要更改擴展名的檔案怎麼辦?或者更糟的是,如果這些多個檔案也位於多個資料夾和子資料夾中,在一個資料夾中呢?好吧,對於一個普通人來說,這可能是一場噩夢。但對於一個極客來說,絕對不是。現在的問題是,你是不是極客。好吧,有了 極客專頁的幫助,您絕對是!在本文中,我們透過批次腳本的方法解釋瞭如何輕鬆地重命名資料夾內所有檔案的副檔名,包括您選擇的子資料夾從一個副檔名到另一個副檔名。注意:
 png和jpg有什麼差別
Feb 23, 2024 pm 04:21 PM
png和jpg有什麼差別
Feb 23, 2024 pm 04:21 PM
png和jpg是两种常见的图片文件格式,它们在图片的压缩、质量和透明度方面有所不同。首先,我们来看看它们的压缩方式。JPG(也叫JPEG)采用有损压缩算法,通过减少图片中的细节和颜色信息来减小文件大小。这种压缩方式可以显著地减小文件的大小,但会损失一部分细节,尤其是在高压缩比时。而PNG(也叫可移植网络图形)采用无损压缩算法,它不会丢失任何图像细节,以更高的






