手把手教你安裝和設定pm2,實現自動化部署node項目
pm2怎麼自動化部署nodejs專案?以下這篇文章為大家介紹一下安裝和設定pm2,並實現自動化部署node專案的方法,希望對大家有幫助!

1、pm2簡介
pm2(process manager)是一個行程管理工具,維護一個行程列表,可以用它來管理你的node進程,負責所有正在運行的進程,並查看node進程的狀態,也支援效能監控,負載平衡等功能。
1.1、使用pm2管理的node程式的好處
#監聽檔案變化,自動重新啟動程式
-
支援效能監控
負載平衡
#程式崩潰自動重新啟動
伺服器重新啟動時自動重新啟動
自動化部署專案
2、pm2安裝與使用
2.1、全域安裝
npm install pm2 -g
2.2、常用指令
#啟動一個node程式
pm2 start start.js
登入後複製

#啟動進程並指定應用程式的程式名稱
pm2 start app.js --name application1
登入後複製叢集模式啟動
// -i 表示 number-instances 实例数量 // max 表示 PM2将自动检测可用CPU的数量 可以自己指定数量 pm2 start start.js -i max登入後複製

新增進程監視
// 在文件改变的时候会重新启动程序 pm2 start app.js --name start --watch
登入後複製

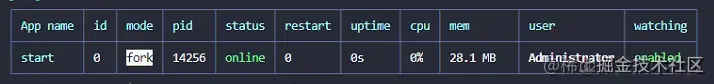
#列出所有進程
pm2 list pm2 ls // 简写登入後複製從進程清單中刪除進程
// pm2 delete [appname] | id pm2 delete app // 指定进程名删除 pm2 delete 0 // 指定进程id删除登入後複製刪除進程清單中所有進程
pm2 delete all
登入後複製-
查看某個進程具體情況
pm2 describe app
登入後複製

#查看進程的資源消耗量
pm2 monit
登入後複製

重啟程序
pm2 restart app // 重启指定名称的进程 pm2 restart all // 重启所有进程登入後複製查看進程日誌
pm2 logs app // 查看该名称进程的日志 pm2 logs all // 查看所有进程的日志登入後複製設定pm2開機自啟動
開啟啟動設置,這裡是CentOS系統,其他系統取代最後一個選項(可選項:ubuntu, centos, redhat, gentoo, systemd, darwin , amazon)
pm2 startup centos
然後按照提示需要輸入的命令進行輸入
最後保存設定
pm2 save
3、透過pm2設定檔來自動部署項目
#確保伺服器安裝了pm2,沒有安裝的話先安裝
npm install pm2 -g
3.1 在專案根目錄下新建一個deploy.yaml 檔案
# deploy.yaml
apps:
- script: ./start.js # 入口文件
name: 'app' # 程序名称
env: # 环境变量
COMMON_VARIABLE: true
env_production:
NODE_ENV: production
deploy: # 部署脚本
production: # 生产环境
user: lentoo # 服务器的用户名
host: 192.168.2.166 # 服务器的ip地址
port: 22 # ssh端口
ref: origin/master # 要拉取的git分支
ssh_options: StrictHostKeyChecking=no # SSH 公钥检查
repo: https://github.com/**.git # 远程仓库地址
path: /home # 拉取到服务器某个目录下
pre-deploy: git fetch --all # 部署前执行
post-deploy: npm install && pm2 reload deploy.yaml --env production # 部署后执行
env:
NODE_ENV: production#3.2 設定git的ssh免密認證
在伺服器中產生rsa公鑰和私鑰,目前是centos7 下進行
前提伺服器要安裝git,沒有安裝的先安裝git,已安裝的跳過
yum –y install git
登入後複製#產生秘鑰
ssh-keygen -t rsa -C "xxx@xxx.com"
登入後複製在~/.ssh目錄下有id_rsa和id_rsa.pub兩個文件,其中id_rsa.pub文件裡存放的即是公鑰key。
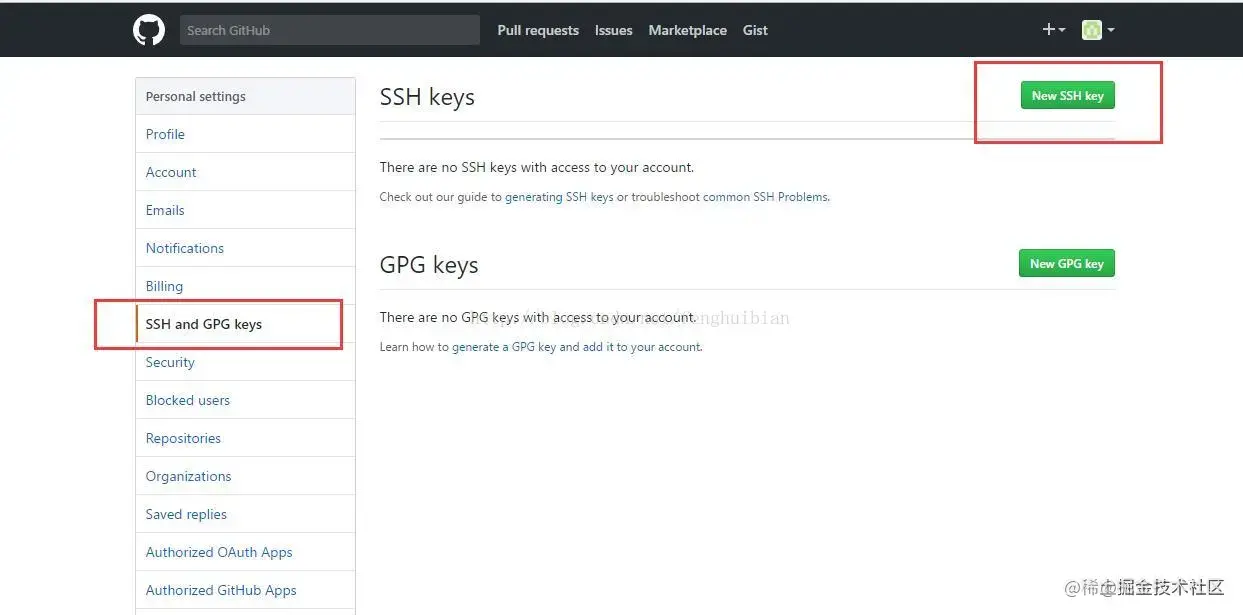
登入GitHub,點選右上方的頭像,選擇settings ,點選Add SSH key,把id_rsa.pub的內容複製到裡面即可。

3.3 使用pm2部署專案
在每次部署前先將本地的程式碼提交到遠端git倉庫
首次部署
pm2 deploy deploy.yaml production setup
#部署完成後,既可登陸伺服器查看配置的目錄下是否從git上拉取了項目
再次部署
pm2 deploy deploy.yaml production update
#3.4 此部署流程同樣適用前端專案
如vue- cli的項目,自動部署到伺服器,自動執行npm run build 指令,產生的dist目錄,指定到nginx的靜態檔案目錄下。
4、可能會遇到的坑
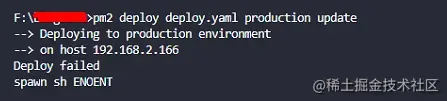
在window系統下vscode的命令列程序,以及powershell執行部署的命令時,出現部署失敗
pm2 deploy deploy.yaml production setup

解決方案:使用git命令列來執行
更多node相關知識,請造訪:nodejs 教學! !
以上是手把手教你安裝和設定pm2,實現自動化部署node項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
Node服務怎麼進行Docker鏡像化?極致優化詳解
Oct 19, 2022 pm 07:38 PM
這段時間在開發一個騰訊文檔全品類通用的HTML 動態服務,為了方便各品類接入的生成與部署,也順應上雲的趨勢,考慮使用Docker 的方式來固定服務內容,統一進行製品版本的管理。這篇文章就將我在服務 Docker 化的過程中累積起來的優化經驗分享出來,供大家參考。
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。






