分享給你14個JavaScript資料視覺化函式庫
這篇文章為大家帶來了14個JavaScript資料視覺化程式庫,對於 JS 開發人員來說,視覺化資料的能力與製作互動式網頁一樣有價值。希望對大家與幫助。

JavaScript資料視覺化函式庫
我們選擇了14個用於資料視覺化的JavaScript 函式庫(這些庫目前是最受歡迎或最有趣的)並做了一些研究,看看哪個最適合我們的專案。這裡要考慮許多因素:
我想要什麼樣的圖表?圓餅圖,地理圖,折線圖, 長條圖?
有些函式庫只支援少數幾種型別。首先要知道自己到底需要哪些。
資料集有多大?
基於 SVG 的函式庫通常更適合中小型資料集,因為每個元素都是唯一的節點並存在於 DOM 樹中。這也意味著它們允許直接訪問,從而具有更多的靈活性。雖然你可以藉助一些資料聚合演算法、智慧記憶體管理和其他花俏的技巧使它們能夠處理大型資料集,但是使用基於 Canvas 的大型資料集工具是更可靠的選擇。 Canvas 非常快。
該應用程式是用於Web端、行動裝置還是兩者兼具?
有些函式庫在反應性方面比較好,而有些函式庫有自己的 React Native 版本,如 Victory。
瀏覽器支援給定的函式庫嗎?
你使用哪一種 JavaScript 框架?
確保你的資料庫庫能夠順利運作。如果你在用 React,那麼使用特定於 React 的函式庫可能比使用包裝器更好。
你需要什麼樣的外觀?
如果你需要一些進階動畫,也應該考慮到這一點。
在某些情況下,你可能根本不需要資料視覺化函式庫。 有時用原生 JavaScript 從頭開始寫是個好主意。雖然開始代價很大(特別是在你第一次這樣的時候),但對於那些帶有自訂客製化圖表的專案來說,可能會在未來獲得回報。有時最好保持理智並在開發部分上花費更多資源,而不是試圖改造庫來滿足你的特定需求。雖然一開始聽起來很可怕,但以 SVG 為導向的心態和幾小時的實驗 —— 誰知道呢,它可能很有趣!
如果你熟悉現代前端框架,那麼 Vue.js 在這方面特別出色,它與 SVG 的協作輕而易舉。請注意,我正在嚴格地討論基於 SVG 的圖表,因為它更容易實現。 HTML5 Canvas 只是一個位圖的繪圖表面,它並不知道內部繪製的物件是什麼 —— 它們是像素,而不是像 SVG 一樣的 DOM 元素。如果你想讓它具有互動性,需要自己去處理所有的邏輯。雖然基於 Canvas 的方法提供了大型資料集(1000多個元素)的效能優勢和嚴謹的操作,但我不建議從頭開始編寫 —— 除非它是您產品的核心功能。
那麼什麼情況下才能使用函式庫?
當你的專案中有一個奇怪的圖表,一個需要漂亮的介面基本功能,有所有的花里胡哨(工具提示、圖例、X/Y 軸等)的東西,或當應用需要標準化、響應和詳細的圖表,特別是需要有多種類型時。
最後,我們用函式庫來避免一次又一次地重新發明輪子,並且大多數函式庫已經存在了很久,並考慮到了大多數的使用情況。對了,他們也帶有內建的動畫效果。
在專案中嘗試所有這些函式庫是不可能的,以下是我根據自己和其他人的經驗列出的清單。請記住,在深入了解一個庫之前,搞清楚怎樣把它整合到你的專案中總是一個好主意。最後,選哪一個是你的事 —— 這只是一個清單!
免費資料視覺化函式庫
如果你不是大公司,那麼開源函式庫提供的選擇就夠多了。加入你能夠回答我上面提到的問題,會很容易找到完美的匹配。
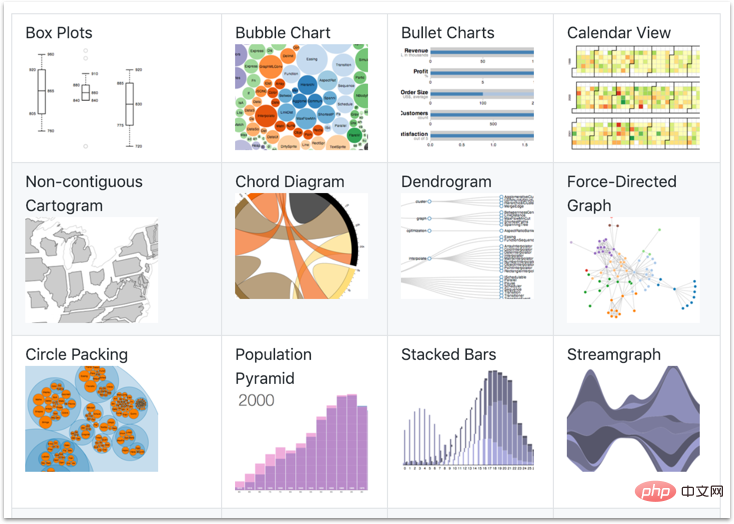
1、D3.js

#D3 是最受歡迎的JS 函式庫之一,不僅可用於資料視覺化,還包括動畫、資料分析、地理及資料實應用。使用HTML,SVG 和 CSS 等技術。它有一堆龐大的 API,有些人認為它根本不是資料視覺化庫 。凡是你能想到的,都可以透過這個函式庫完成,但它也有其缺點,學習曲線非常陡峭,而且文件已經過時,這很容易導致混亂。
大部分 API 都暴露了對 DOM 的直接訪問,這可能與 React 或 Vue 等現代前端框架的工作方式產生衝突。但還是有辦法解決這個問題的。有一份聲明性資料驅動文件(簡稱d4)建議讓框架操縱 DOM 並嚴格使用 D3 作為資料 API。你可以在這裡找到更多資訊和例子。
適用於:任何環境
GitHub:https://github.com/d3
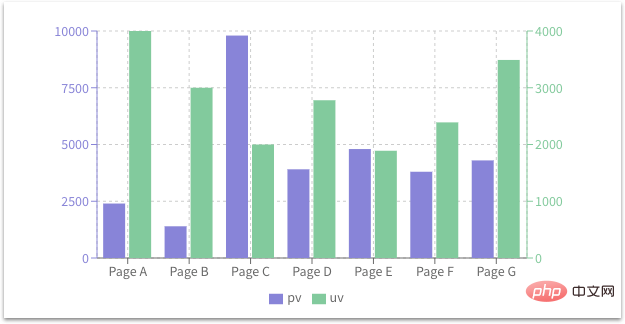
2、Recharts

為React 專用。 Recharts 在使用 D3 作為引擎,並匯出了聲明性元件。它非常輕巧,可以透過渲染 SVG 元素來創建漂亮的互動式圖表。它易於使用而且文件完整。圖表是可自訂的,庫本身提供了一些很好的例子。它的靜態圖表效能表現非常出色,並包含內建的通用圖表工具,例如:圖例工具提示和標籤。在同一頁面和大型資料集上處理多個動畫圖表時可能會出現滯後現象,不過它仍適用於大多數應用場合。
有點令人不安的是 GitHub 上有大量未解決的問題。這些問題可能不重要,但作者似乎不是很熱血回答這些問題。所以如果你遇到困難,請做好深入研究程式碼的準備。
適用於:React
GitHub:https://github.com/recharts
3、Victory




#這是一組專為React 和React Native 設計的模組化圖表元件。 Victory 在基礎方面做得很好 —— 例如座標軸自訂、標籤、為單一圖表傳遞不同的資料集都非常簡單,並且對樣式和行為進行調整時非常簡單直觀。它真的很好用,能讓你用最少的程式碼創建漂亮的圖表。這是絕對值得一試的跨平台的庫。
適用於:React,React Native
4、React-vis
這是Uber 開發的一個簡單的視覺化庫,它允許你創建所有常用的圖表類型:條形圖,樹形圖,折線圖,面積圖等。它的 API 非常簡單,而且非常靈活。它很輕量,動畫簡單但流暢。還允許基於現有元素編寫自訂圖表。
然而,它極簡主義的造型可能不適合每個人的口味(但我喜歡它!)。雖然反響平平,但其文件簡單易讀。 適用於:React
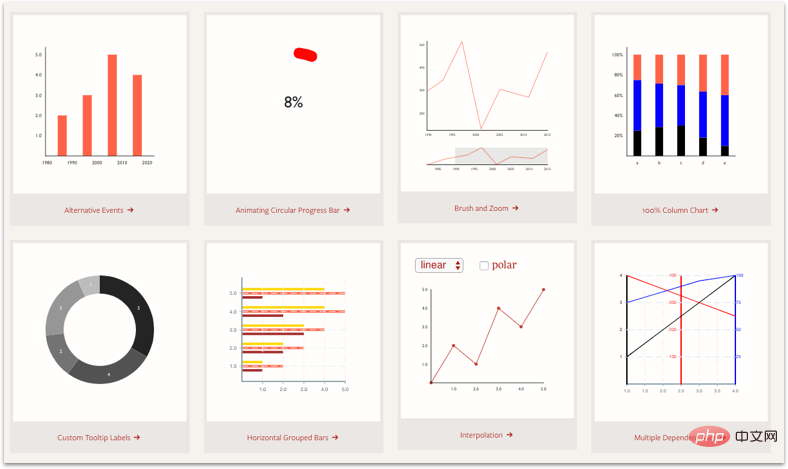
 5、ApexCharts
5、ApexCharts
這是一個非常簡單的函式庫,用於零依賴關係的圖表。它是開源的,只有 17 個貢獻者,是本列表中最小的庫之一。
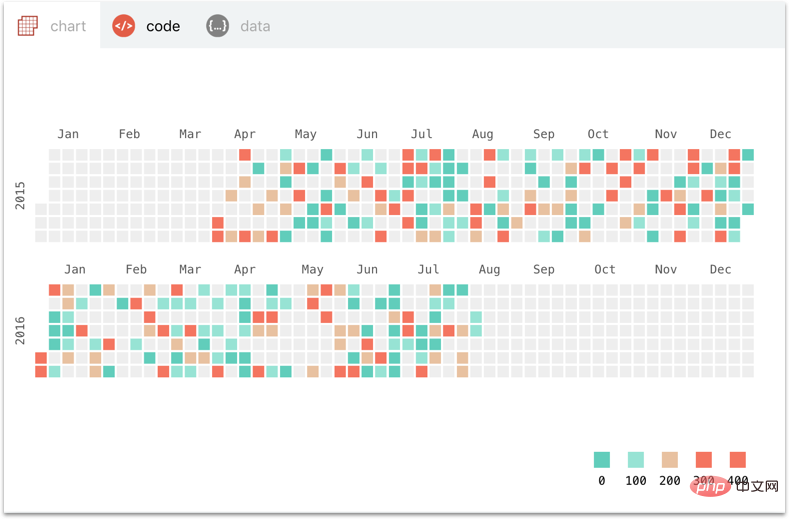
Frappe Charts 的靈感來自一個類似 GitHub 視覺效果的軟體包,支援折線圖,長條圖和其他類型的圖表。如果你正在找一個小巧輕量的包,這就是其中一個!
適用於:任何環境
GitHub:https://github.com/frappe/charts
官網:https://frappe.io/charts
#9、Nivo

Nivo 是一個基於D3 和React 的漂亮框架,提供十四種不同類型的元件來呈現你的資料。它於 2017 年發布,在2017 年 8 月 20 日作為 ProductHunt 的產品推出。
Nivo 提供了許多自訂選項和三個渲染選項:Canvas,SVG,甚至基於 API 的HTML。它的文檔非常出色,Demo 可配置且有趣。這是一個高級庫,非常簡單,不過提供自訂視覺化的餘地很小。
適用於:React
GitHub:https://github.com/plouc/nivo
官網:https://nivo.rocks/
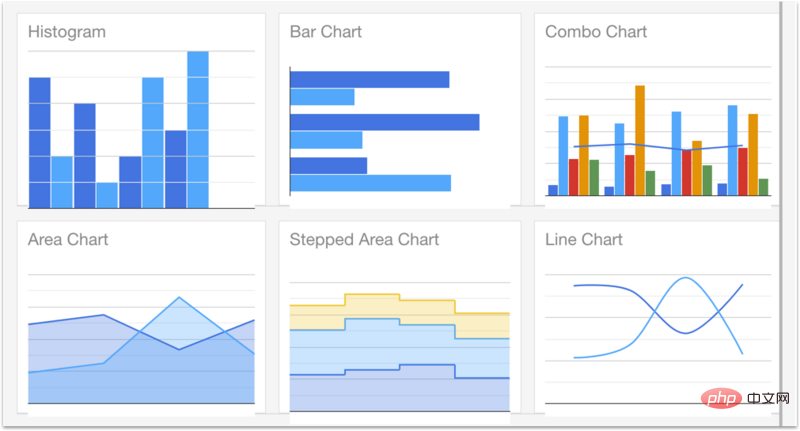
#10、Google Charts

一個非常流行的圖表Web服務,我根本無法把它從清單中刪除。對於許多人來說,它是首選的 JS 庫,因為它提供了多種預先建立的圖表類型,例如長條圖、折線圖、區域圖、日曆圖、地理圖表等等。然而,對我來說,在大多數情況下,這個庫有點過分,坦白說我不建議使用它。
它是免費的,但不是開源的(和每個 Google 產品一樣)。它在預設情況下不是響應式的,但你可以使用程式碼調整圖表大小。根據圖表類型,有不同的自訂選項,它並不完全適合初學者。而且你必須直接從 Google URL 而不是 NPM 套件加載它。
適用於:任何環境
商業圖表庫
#有些函式庫為個人提供了免費版,但你需要付費才能在商業應用中使用它們。下面列出的都是大公司常用的。因為它們都是真正全面的、可自訂的,並提供了很好的客戶支援。如果你是一個企業,你應該檢查出來。
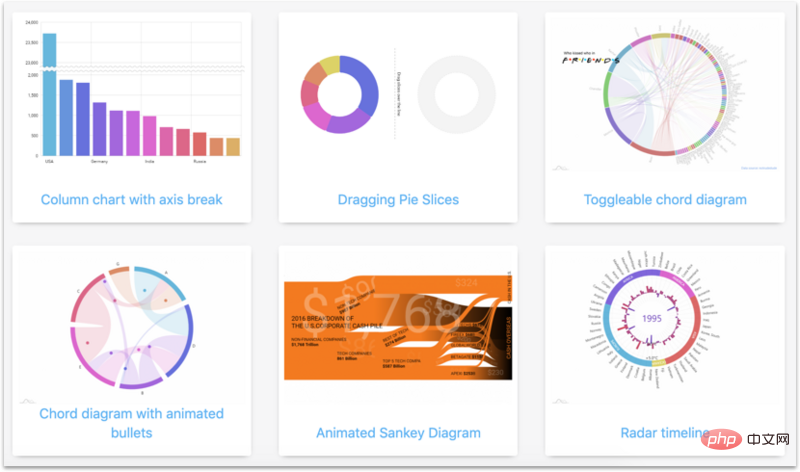
11、amCharts

#這是最熱門的圖表庫之一。它漂亮設計確實能夠使它在競爭中脫穎而出。蘋果、亞馬遜、美國太空總署和許多知名公司都是 amCharts 的用戶,這是非常令人印象深刻的。
amCharts 是商業工具,每個網站授權的起價為 180 美元。作為投入的回報,你可以獲得所需的所有類型的圖表,包括地理地圖和出色的用戶支持,平均回應時間少於3小時。這對大公司來說是一個很好的解決方案。
適用於:Angular,React,Vue.js,普通JS應用,TypeScript
官網:https://www.amcharts.com/
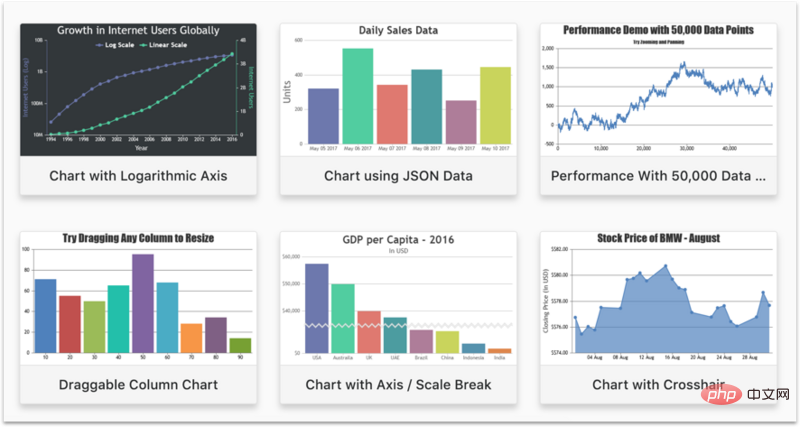
12 、CanvasJS

這是另一個商業工具,提供能夠跨裝置和瀏覽器的精美圖表。不過它缺少一些圖表類型,例如網路圖表、迷你圖和儀表圖。此外它的學習曲線非常陡峭。
另一方面,即使有多達 100k 的數據點,也非常的快,並且工作流暢。提供了四個預設主題,應該能夠適合大多數場景。他們的客戶名單也令人印象深刻:Apple、Bosch、西門子、惠普、微軟等。
適用於:Angular,React,jQuery,純JavaScript
官網:https://canvasjs.com/
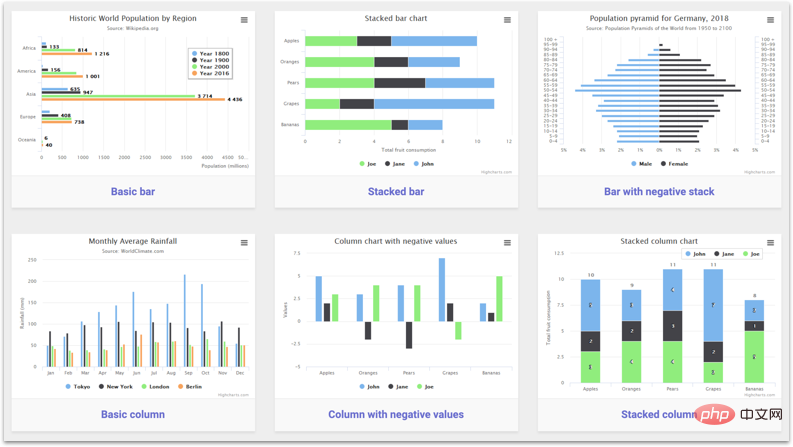
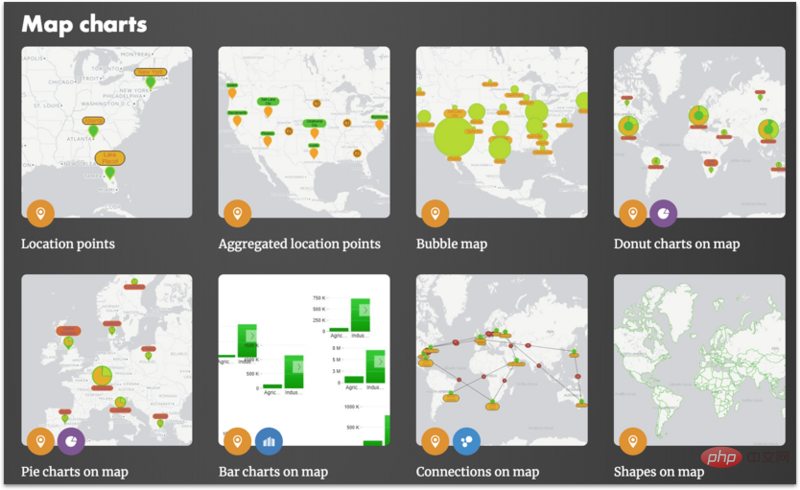
13、Highcharts

一個發佈於2009 年的JS 函式庫,基於SVG ,支援舊版瀏覽器的VML 和Canvas。它提供了不同的項目模板。 Highcharts 能夠與舊版瀏覽器相容,其中包括 Internet Explorer 6。
對於非開發人員來說,這是一個很好的解決方案,因為它有一個整合的 WYSIWYG(所見即所得)圖表編輯器。它的學習曲線非常流暢,並被許多主要參與者使用,如 Facebook 或微軟 —— 甚至有人聲稱世界上最大的 100 家公司中有 72 家曾經使用過它。這是一個付費的解決方案,價格為1500美元,無限制的商業許可證。
然而在光鮮的外表之下,感覺就像它是在 2009 年寫的。最近我的一位同事帶我體驗了它,讓我告訴你,這並不是很愉快。當你不是在深入到程式碼層擺弄它時,它很好用,但是當你想要。 。 。這是一件苦差事。
適用於:任何環境
官網:https://www.highcharts.com/
14、Zoomcharts

另一個商業 JS 資料工具,自稱為 「世界上最具互動性的 JavaScript 圖表庫。」 除了反應靈敏之外,它主要關注多點觸控手勢和在各種設備上的原生感覺。該庫自詡為美觀的視覺化,只需很少的程式碼就可以輕鬆地部署在你的產品中。
Zoomchatrts 是基於 Canvas 的,在相同的資料量下,使用預設設置,它的速度比基於 SVG 的競爭對手快20倍。我找不到 Zoomcharts 的確切價格,但我發現有一些評論稱它 「價格昂貴」。但無論價格怎樣,作為回報,你都會得到驚人的互動性、多點觸控手勢和高品質的用戶支援。
【相關推薦:javascript學習教學】
以上是分享給你14個JavaScript資料視覺化函式庫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














