詳細介紹vue中vuex(詳解及實例)
這篇文章為大家帶來了vue中vuex的相關知識,Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式,希望對大家有幫助。

概念
Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。它採用集中式儲存管理應用的所有元件的狀態,並以相應的規則保證狀態以一種可預測的方式變更。
安裝
- HTML 中使用script 標籤引入
<script src="vue.js"></script> <script src="vuex.js"></script>
- Vue專案中使用npm 下載安裝(需要安裝Node 環境)
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
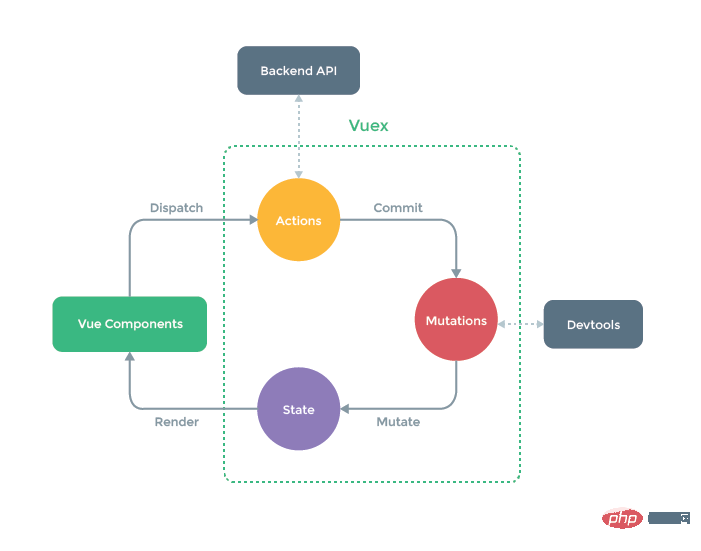
Vuex 圖示

Vuex 和單純的全域物件有以下兩點不同:
Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 讀取狀態的時候,若 store 中的狀態發生變化,那麼對應的元件也會相應地得到高效更新。
不能直接改變 store 中的狀態。改變 store 中的狀態的唯一方法就是明確地提交 (commit) mutation。這樣使得我們可以方便地追蹤每一個狀態的變化,讓我們能夠實現一些工具來幫助我們更好地了解我們的應用。
Store
每一個 Vuex 應用的核心就是 store(倉庫)。 「store」 基本上就是一個容器,它包含著你的應用程式中大部分的狀態 (state)。
State
驅動程式應用的資料來源,用於保存所有元件的公共資料。
Getter
可以將getter 理解為store 的計算屬性, getters 的回傳值會根據它的依賴被快取起來,且只有當它的依賴值發生了改變才會被重新計算。
Mutation
mutations 物件中保存著更改資料的回呼函數,該函數名稱官方規定叫type, 第一個參數是state, 第二參數是payload , 也就是自訂的參數。 mutation 必須是同步函數。 mutations 物件裡的方法需要使用 store.commit 呼叫
Action
# Action 提交的是 mutation 而不是直接變更狀態。 action 可以包含任意非同步操作。 actions 物件裡的方法需要使用 store.dispatch 呼叫。
Action 函數接受與 store 實例具有相同方法和屬性的 context 對象,因此你可以呼叫 context.commit 提交一個 mutation,或透過 context.state 和 context.getters 來取得 state 和 getters。
Module
由於使用單一狀態樹,所應用的所有狀態都會集中到一個比較大的物件。當應用程式變得非常複雜時,store 物件就有可能變得相當臃腫。為了解決以上問題,Vuex 讓我們可以將 store 分割成模組(module)。每個模組都有自己的 state、mutation、action、getter、甚至是嵌套子模組——從上到下進行相同方式的分割。
HTML中vuex 的使用
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>Vue 專案中vuex 的使用(兩種)
- 把vuex 寫在main.js 檔案裡
import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})在元件中呼叫
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
}}</script>- 把vuex 分離出來
在src 目錄下建立一個新的 目錄,modmodules 目錄和index.js放到vuex 目錄下
在main.js 檔案中引入vuex 目錄
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})在index.js 寫上如下程式碼
rree## 在index.js 裡寫上如下程式碼reee## ₀ modules 目錄下新建city.js 文件,裡面程式碼如下
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})在元件裡設定值
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}在另一個元件裡使用
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>以上是詳細介紹vue中vuex(詳解及實例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
 在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用中使用Vuex是非常常見的操作。然而,偶爾在使用Vuex時會遇到錯誤訊息“TypeError:Cannotreadproperty'xxx'ofundefined”,這個錯誤訊息的意思是無法讀取undefined的屬性“xxx”,導致了程式的錯誤。這個問題其實產生的原因很明顯,就是因為在呼叫Vuex的某個屬性的時候,這個屬性沒有被正確
 vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
vue3+vite中如何使用vuex
Jun 03, 2023 am 09:10 AM
具體步驟:1、安裝vuex(vue3建議4.0+)pnpmivuex-S2、main.js中設定importstorefrom'@/store'//hx-app的全域設定constapp=createApp(App)app.use(store)3、新建相關的資料夾與文件,這裡配置多個不同vuex內部的js,使用vuex的modules來放置不同的頁面,文件,然後統一使用一個getters.jsindex.js核心文件,這裡使用了import.meta.glob ,而不
 Vue中如何使用vuex進行元件通訊?
Jul 19, 2023 pm 06:16 PM
Vue中如何使用vuex進行元件通訊?
Jul 19, 2023 pm 06:16 PM
Vue中如何使用vuex進行元件通訊? Vue是一款流行的JavaScript框架,它採用組件化的開發模式,使得我們能夠更方便地建立複雜的應用程式。在Vue的組件化開發過程中,常會遇到需要不同組件之間進行通訊的情況。 Vuex是Vue官方推薦的狀態管理工具,提供了一個集中式的儲存管理器,解決了元件之間通訊的問題。本文將介紹如何在Vue中使用Vuex進行組件通信







