一文帶你去搞懂JavaScript中的原型和原型鏈
原型和原型鍊是JavaScript中的困難點也是重點,以下這篇文章就來帶大家去搞懂原型和原型鏈,希望對大家有幫助!

如果你對原型和原型鏈的了解還停留在一個很淺的、模稜兩可的階段,不妨來看看我的這篇文章,它應該能對你能有所幫助,如果對你有那麼一丟丟幫助的話,歡迎點讚評論加轉發。有問題和疑惑的話也可以在評論區留言,我會第一時間回覆大家,如果覺得我的文章哪裡有知識點錯誤的話,也懇請能夠告知,把錯的東西理解成對的,對我們這個行業來說,是致命的。
之前雖然也常刷原型方面的面試題,但是總是停留在一個很淺的、對知識點模棱兩可的階段,而且經常忘記(這點相信大夥也是這樣,哈哈哈),趁著元旦假期的最後一天(終於摸起了鍵盤),跟著b站一個影片過了下相關方面的知識,對此終於有了一個整體的理解。這裡對其進行了一個整理和歸納。
嗚嗚嗚,本猿在這裡立誓,未來一周,不管多忙,都需要回顧一遍本文,
否則
否則
掘金永遠抽bug。
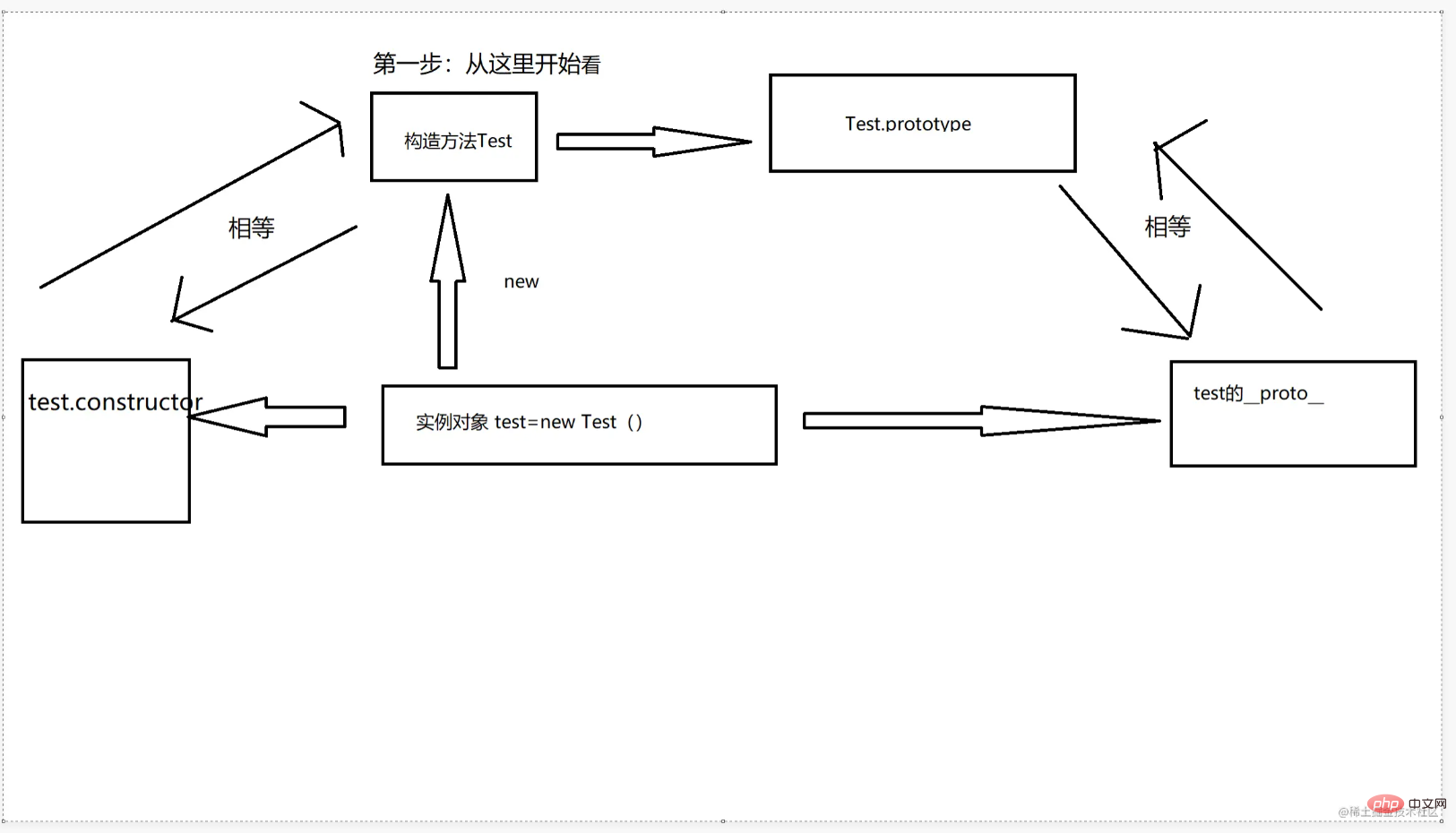
先知道對應關係
prototype:原型__proto__:原型鏈(連結點)
-
從屬關係
-
prototype:函數的一個屬性-> 不要想的太複雜,其實就是一個普通物件{} -
__proto__: 物件上的一個屬性-> 不要想的太複雜,其實就是一個普通物件{}
-
對象的
__proto__保存著物件的建構子的prototype函數是特殊物件所以
__proto__在函數上也是存在的,且是個function
大家常常忽略忘記的一點:Object是個方法(建構子),new Object 是個實例物件! ! !
console.log(Object) //typeof Object ==='function' console.log(new Object) //typeof new Object ==='object'
constructor
constructor就是實例化物件的建構子
//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)原型
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
console.log(Object.prototype.__proto__) //null
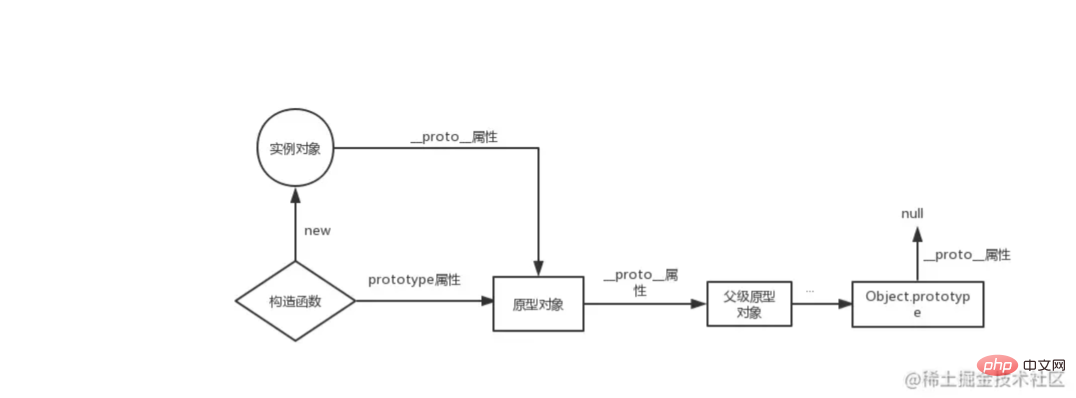
#能不能描述一下原型鏈
對象的__proto__保存著對象的建構函數的prototype,prototype又是個對象,所以也有自己的__proto__,這樣往復到終點Object.__proto__,這樣就形成了一個以__proto__為連結點(為key )值為建構方法的prototype物件的一條鏈條, 即為原型鏈。
//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}
特殊的函數物件
重點:JS中,函數是一種特殊的物件! ! !
記住文章開頭的對應關係表
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Test既然是個函數,那麼底層必然也是new Function實現的,那麼
//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //'function'Function既然是個建構函數,那麼他是否也應該有__proto__和prototype,是的,但這裡有一個特殊的點需要記住。
底層規則規定:Function.__proto__===Function.prototype是相等的,且兩者回傳的都是一個function,我的理解是Function自己構造了自己。
//正常来说函数的Test.prototype应该是个object, //Function.prototype是个function,这也是一个特殊的点 typeof Test.prototype==='object' //true console.log(Function.__proto__) // 一个function console.log(Function.prototype) // 一个function //Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是 //Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。 console.log(Function.__proto__===Function.prototype) //true //Object既然是个构造方法,那么底层也是new Function console.log(Object.__proto__===Function.prototype) //true // 因为Function.__proto__===Function.prototype 所以下面代码是成立的 (Object.__proto__===Function.__proto__)===true
hasOwnProperty和in
hasOwnProperty
hasOwnProperty用來判斷是否是物件本身的屬性(非原型鏈繼承過來的)
let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //falsein
#in用來檢查物件是是否包含某個屬性(包含原型鏈上的屬性)
console.log('a' in test) //true console.log('b' in test) //true console.log('c' in test) //true console.log('toString' in test) //true console.log('d' in test) //false
【相關推薦:javascript學習教學】
以上是一文帶你去搞懂JavaScript中的原型和原型鏈的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務






