vue和微信小程式的差別有哪些
區別:1、vue中使用「v-if」和「v-show」控制元素的顯示和隱藏,而小程式中則使用「wx-if」和「hidden」;2、vue中使用「v-on:event」來綁定事件,而小程式中使用「bindtap(bind event)」來綁定事件。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
一、生命週期
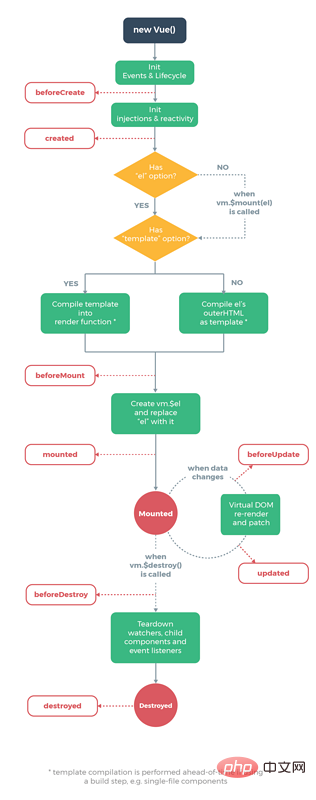
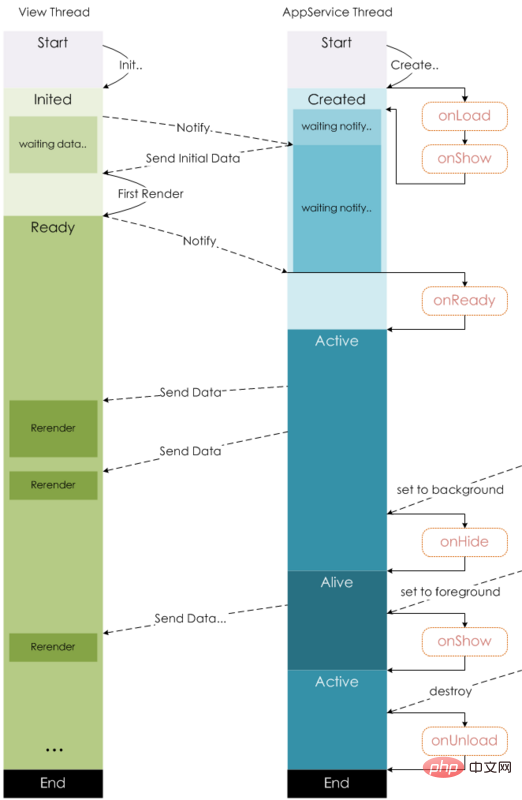
先貼兩張圖:
vue生命週期

小程式生命週期

相較之下,小程式的鉤子函數要簡單得多。
vue的鉤子函數在跳轉新頁面時,鉤子函數都會觸發,但是小程式的鉤子函數,頁面不同的跳轉方式,觸發的鉤子並不一樣。
-
onLoad: 頁面載入
一個頁面只會呼叫一次,可以在onLoad中取得開啟目前頁面所呼叫的query參數。 -
onShow: 頁面顯示
每次開啟頁面都會呼叫一次。 -
onReady: 頁面初次渲染完成
一個頁面只會呼叫一次,代表頁面已經準備妥當,可以和視圖層進行互動。
對介面的設定如wx.setNavigationBarTitle請在onReady之後設定。詳見生命週期 -
onHide: 頁面隱藏
當navigateTo或底部tab切換時呼叫。 -
onUnload: 頁面卸載
當redirectTo或navigateBack的時候呼叫。
資料請求
在頁面載入請求資料時,兩者鉤子的使用有些類似,vue通常會在created或mounted中請求數據,而在小程式,會在onLoad或onShow中請求資料。
二、資料綁定
VUE:vue動態綁定一個變數的值為元素的某個屬性的時候,會在變數前面加上冒號: ,例:
<img :src="imgSrc"/>
小程式:綁定某個變數的值為元素屬性時,會用兩個大括號括起來,如果不加括號,為被認為是字元串。例:
<image src="{{imgSrc}}"></image>三、列表渲染
直接貼程式碼,兩者還是有些相似
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})小程式:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>四、顯示與隱藏元素
vue中,使用v-if 和v-show控制元素的顯示和隱藏
#小程式中,使用wx-if和hidden控制元素的顯示和隱藏
五、事件處理
#vue:使用v-on:event綁定事件,或使用@event綁定事件,例如:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程式中,全用bindtap(bind event) ,或catchtap(catch event)綁定事件,例如:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
六、資料雙向綁定
1.設定值
在vue中,只需要再表單元素上加上v-model,然後再綁定data中對應的一個值,當表單元素內容改變時,data中對應的值也會隨之改變,這是vue非常nice的一點。
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})但是在小程式中,卻沒有這個功能。那怎麼辦呢?
當表單內容變更時,會觸發表單元素上綁定的方法,然後在該方法中,透過this.setData({key:value})來將表單上的值賦值給data中的對應值。
下面是程式碼,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})當頁面表單元素很多的時候,更改值就是一件體力活了。和小程式一比較,vue的v-model簡直爽的不要不要的。
2.取值
vue中,透過this.reason取值
小程式中,透過this.data.reason取值
#七、綁定事件傳參
在#在 ##vue中,綁定事件傳參挺簡單,只需要在觸發事件的方法中,把需要傳遞的資料當作形參傳入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})小程式中,不能直接在綁定事件的方法中傳入參數,需要將參數當作屬性值,綁定到元素上的data-屬性上,然後在方法中,透過e.currentTarget.dataset.*的方式獲取,從而完成參數的傳遞,很麻煩有沒有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})八、父子组件通信
1.子组件的使用
在vue中,需要:
编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
在子组件的
json文件中,将该文件声明为组件{ "component": true }登入後複製在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" }登入後複製在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
登入後複製具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>登入後複製
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
以上是vue和微信小程式的差別有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






