使用CSS實現一個吃豆人的Loading加載效果
這篇文章跟大家介紹一下使用純CSS怎麼實現一個吃豆人的Loading加載效果,希望對大家有幫助!

CSS確實是魅力大的離譜,可能最近一段時間關注我文章的會知道,我發了好多跟CSS有關的文章了,有的是看到網上有這種效果,自己進行復刻,有的是利用一個自己剛看到的知識點,運用它去做一些好玩的東西,總之,CSS真的太好玩啦!
今天帶給大家的表演,創意起源於我的部落格的友鏈頁,如果他人的頭像我請求不到資源,那麼就會補上一個吃豆人的Loading上去,而這個吃豆人,就是我今天帶來的表演~

實現吃豆人的大嘴巴
先來實現左邊的大嘴巴,我是用了兩個這種形狀的東西,完後給下面的那個margin-top:-50px,它兩個就實現了重疊,之後用動畫效果,讓上面順時針旋轉,下方與之相反,旋轉90°就可以實現嘴巴張開合上的動作了。

width: 0px;
height: 0px;
border-right: 25px solid transparent;
border-top: 25px solid #279fcf;
border-left: 25px solid #279fcf;
border-bottom: 25px solid #279fcf;
border-radius: 25px;旋轉動畫分別是:
@keyframes rotate_pacman_up {
0% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
50% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); }
100% {
-webkit-transform: rotate(270deg);
transform: rotate(270deg); }
}@keyframes rotate_pacman_down {
0% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
50% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
}之後將動畫加到我們剛剛產生的那兩個元素的css中即可(運用這個屬性就行:animation),因為我是div套了div,所以我用的是偽元素來選擇的:分別是first-of -type和nth-child(2),選了第一個跟第二個div來當吃豆人的嘴巴。
要注意的是,兩個嘴巴的動畫時間要同步,否則這個嘴可就上下亂竄了:
animation: rotate_pacman_up 0.75s 0s infinite
現在的效果是這樣的:

實現吃豆人的豆子
同樣,我們在剛剛的兩個div同級的地方,又建了三個div ,我真是太喜歡div了~
萬物皆可div! ! !
豆子相對於嘴巴來說就很簡單,首先他是圓的,其次呢,它的動畫是向左移動的,具備這兩個條件,就可以了。我們直接用偽元素選取3、4、5三個div,加上這段css即可。
background-color: #279fcf;
width: 15px;
height: 15px;
border-radius: 100%;
margin: 2px;
width: 10px;
height: 10px;
position: absolute;
transform: translate(0, -6.25px);
top: 25px;
left: 100px;會不會有人問:為什麼你就知道定位的時候是
-6.25px呢?,最後解釋最後解釋。
接下來加上向左移動的動畫:
@keyframes pacman-balls {
75% {
opacity: 0.7; }
100% {
-webkit-transform: translate(-100px, -6.25px);
transform: translate(-100px, -6.25px); }
}似乎,要是走一段變得透明一些是不是會更好?這個有待考慮~
最後將動畫分別用選擇器掛到第3、4、5個div上就行啦,同時要注意,動畫的起始時間不要設定成一樣的,否則它們就同步啦! ! !我這裡設定的分別是0.33/0.66/0.99秒~
就像這樣:
animation: pacman-balls 1s 0.33/0.66/0.99s infinite linear
看看最終效果吧~

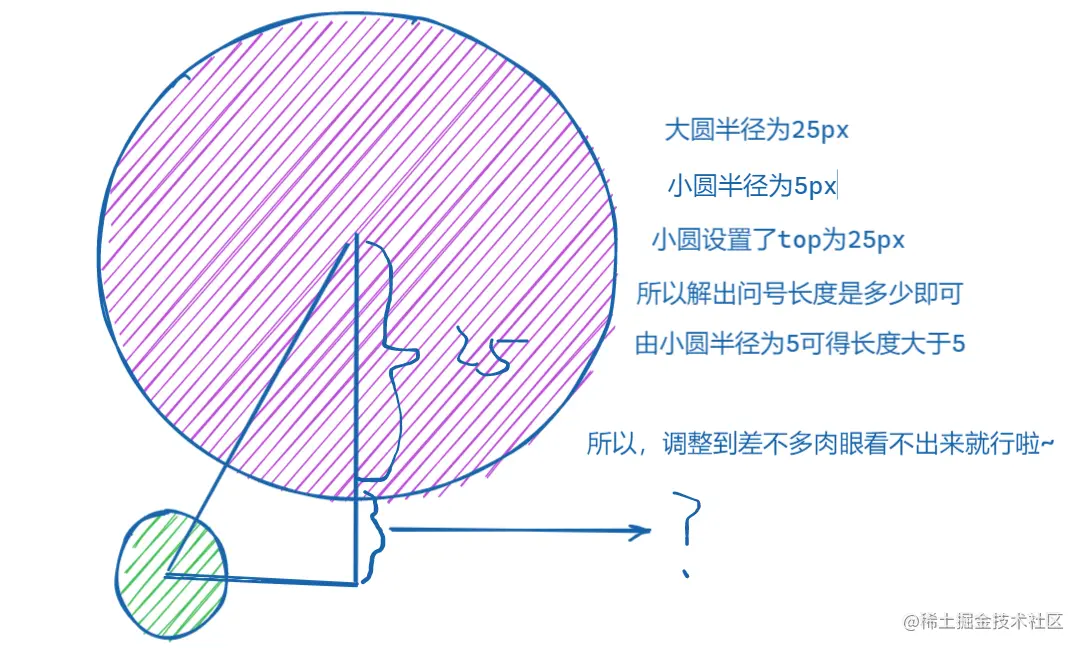
關於那個-6.25px
##其實.....我研究了好半天,我把圖給大家,要是能算出來也幫我算算,我最後是實驗出來的,6到7都差不多,但是6.25更順眼一些emmm,但是實驗到7px的時候,小圓的圓心就有點明顯偏上了,所以emm就6.25吧(差不多~,還有就是我想寫6.5的,但是總覺得6.25好聽點emm)。
css影片教學)
以上是使用CSS實現一個吃豆人的Loading加載效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






