在JavaScript中,hover()方法用來規定當滑鼠指標停留在被選元素上時要執行的函數,既可以設定指標在元素上時的函數,也可以設定指標離開時的函數,語法為「$(元素).hover(inFunction,outFunction)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript中hover的用法是什麼
#hover() 方法規定當滑鼠指標停留在被選元素上時要執行的兩個函數。
方法觸發 mouseenter 和 mouseleave 事件。
注意: 如果只指定一個函數,則 mouseenter 和 mouseleave 都會執行它。
語法為:
$(selector).hover(inFunction,outFunction)
呼叫:
$( selector ).hover( handlerIn, handlerOut )
等同以下方式:
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );
注意:如果只規定了一個函數,則它將會在mouseenter 和mouseleave 事件上執行。
呼叫:
$(selector).hover(handlerInOut)
等同於:
$( selector ).on( "mouseenter mouseleave", handlerInOut );
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
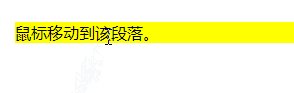
$("p").css("background-color","yellow");
},function(){
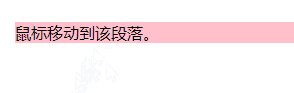
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>輸出結果:

【相關推薦:javascript學習教學】
以上是javascript中hover的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


