如何理解css的預處理器、後處理器以及選擇器
這篇文章為大家帶來了css中預處理器、後處理器和選擇器的相關知識,希望對大家有幫助。

css預處理器
css預處理器:用專門的程式語言,為CSS增加了一些編程的特性,將CSS作為目標生成文件,然後開發者就只要使用這種語言進行編碼工作。
css存在的問題:
語法不夠強大,例如無法嵌套書寫導致模組化開發中需要書寫很多重複的選擇器;
沒有變數和合理的樣式重複使用機制,使得邏輯上相關的屬性值必須以字面量的形式重複輸出,導致難以維護。
所以需要預處理器提供 CSS 缺少的樣式層重複使用機制、減少冗餘程式碼,提高樣式程式碼的可維護性。
目前比較主流的三個處理器分別是Less、Sass、Stylus
Sass、LESS和Stylus的比較
#安裝
1.sass的安裝
首先安裝ruby,建議安裝到C盤中,安裝過程中選擇「Add Ruby executables to your PATH」
ruby安裝成功後,啟動Ruby的Command控制面板,輸入指令
gem install sass
回車後會自動安裝好Sass
2.Less的安裝
分為兩種:客戶端和伺服器端安裝。
a.客戶端
只需要在官網載一個Javascript腳本檔案主“less.js”,然後在我們需要引入LESS原始檔的HTML的中加入如下程式碼:
<link rel="stylesheet/less" type="text/css" href="文件路径/styles.less"> <script src="文件路径/less.js" type="text/javascript"></script>
b.伺服器
利用node的套件管理器(npm)安裝LESS,安裝成功後就可以在Node環境中對LESS檔案進行編譯。
先安裝node,安裝成功後,啟動node的Command控制面板,輸入指令
$ npm install less
回車後會自動安裝好less
3.Stylus的安裝
Stylus的安裝和LESS在伺服器端的安裝很相似,先安裝Node 。在Node的Command控制面板輸入指令:
$ npm install stylus
回車後會自動安裝好stylus
Sass、LESS和Stylus轉換成css檔
#1.sass
先在專案中建立Sass文件,此範例中將其命名為“style.scss”,並將其放在對應的專案樣式中
啟動Ruby的Command控制面板,找到需要轉譯的Sass檔
在對應的目錄下輸入下面的指令:
sass style.scss style.css sass --watch style.scss:style.css
就會產生自動「style.css」文件,並自動更新對應的CSS樣式檔案
2.Less(了解)
在安裝的Node JS環境下透過自己的指令來進行轉譯。
$ lessc style.less
上面的指令會將編譯的CSS傳遞給stdout,你可以將它儲存到一個檔案中:
$ lessc style.less > style.css
3.Stylus(了解)
Stylus具有可執行性,因此Stylus能將自身轉換成CSS。 Stylus可以讀取自“stdin”輸出到“stdout”,因此Stylus可以像下面轉譯原始檔:
$ stylus –compress <some.styl> some.css
Stylus也像Sass一樣,同時接受單一檔案和整個目錄的轉譯。例如,一個目錄名為“css”將在同一個目錄編譯並輸出“.css”檔案。
$ stylus css
下面的指令將輸出到「./public/stylesheets」:
$ stylus css –out public/stylesheets
還可以同時轉譯多個檔案:
$ stylus one.styl two.styl
如果你的瀏覽器安裝了Firebug,那麼可以使用FireStylus擴充。
$ stylus –firebug <path>
#變數的處理
##Less:變數處理方式–懶加載,所有Less 變數的計算,都是以這個變數最後一次被定義的值為準。 Less@size: 10px;.box { width: @size; } @size: 20px;
.ball { width: @size; }.box { width: 20px; } .ball { width: 20px; }size = 10px .box width: sizesize = 20px .ball width: size
.box { width: 10px;}.ball { width: 20px;}Autoprefixer:
標準css:.container {display: flex;}.item {flex: 1;}.container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.item {
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
}框架範例#
PostCss:是一个基于JS插件的转换样式的工具。PostCSS插件可以像预处理器,它们可以优化和Autoprefix代码;可以添加未来语法;可以添加变量和逻辑;可以提供完整的网格系统;可以提供编码的快捷方式等等
优点:
- 多样化的功能插件,创建了一个生态的插件系统
- 根据你需要的特性进行模块化
- 快速编译
- 创建自己的插件,且具可访问性
- 可以像普通的CSS一样使用它
- 不依赖于任何预处理器就具备创建一个库的能力
- 可以与许多流行工具构建无缝部署
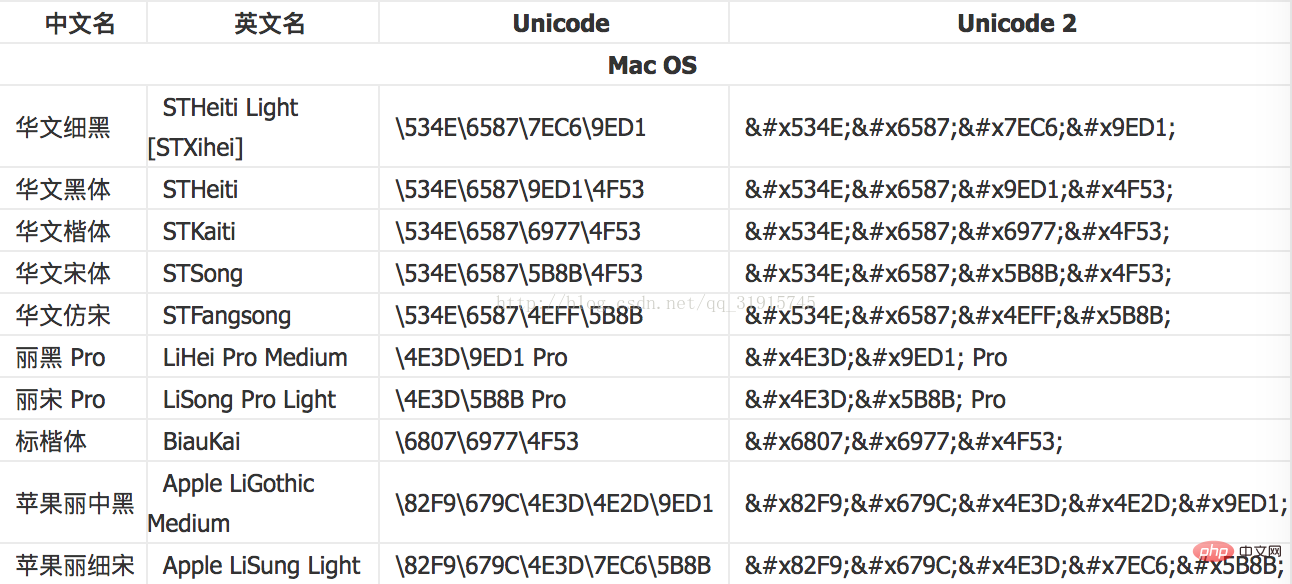
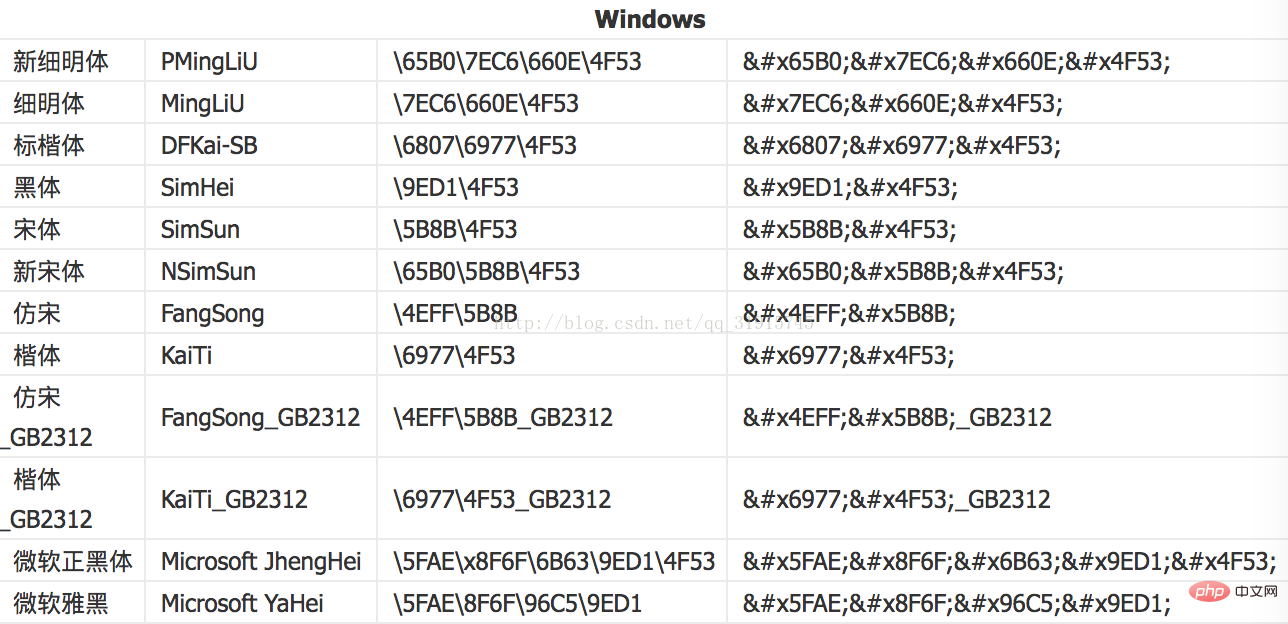
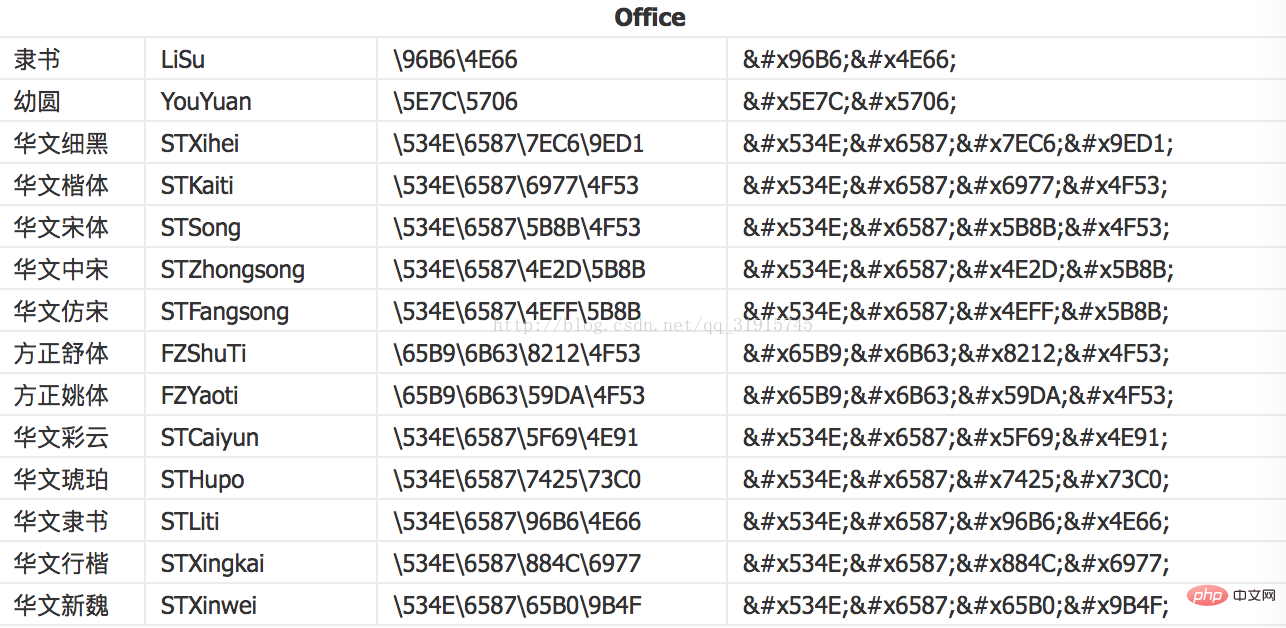
font-family
font-family用来规定元素的字体系列。
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。也就是说,font-family 属性的值是用于某个元素的字体族名称或/及类族名称的一个优先表。浏览器会使用它可识别的第一个值。
font-family 定义的原则:
- 通常会先进行英文字体的声明,选择最优的英文字体,这样不会影响到中文字体的选择,中文字体声明则紧随其次。
- 兼顾多操作系统,不同系统下的字体表示:



- 当使用一些非常新的字体时,要考虑向下兼容,兼顾到一些极旧的操作系统,可以使用字体族系列 serif 和sans-serif 结尾。为低级系统提供fallback方案
css选择器
参考链接
选择器
分类:基础选择器、组合选择器、属性选择器、伪类选择器和伪元素等
基础选择器:
id选择器(#footer),匹配所有id属性等于footer的元素。 类选择器(.info),匹配所有class属性中包含info的元素。 通用选择器(*),匹配任何元素。 标签选择器(E),匹配所有使用E标签的元素。 同级元素选择器(E~F ),匹配任何在E元素之后的同级F元素(CSS3)。
属性选择器:(E表示元素,attr表示属性,val表示属性的值。)
E[attr]选择器,匹配所有具有attr属性的E元素,不考虑它的值。 E[attr=val]匹配所有attr属性值为val的E元素。 E[attr~=val]匹配具有attr属性且属性值用空格分隔的字符列表。 E[attr|=val]匹配具有attr属性且属性值为用连接符(-)分隔的字符串,并以val开头的E元素。 E[attr^="val"],属性attr的值以"val"开头的元素(CSS3)。 E[attr$=“val”],属性attr的值以"val"结尾的元素(CSS3)。 E[attr*="val"],属性attr的值包含"val"字符串的元素(CSS3)。
组合选择器
多元素选择器(E, F),同时匹配多有E元素或F元素。 后代选择器(E F),匹配所有属于E元素后代的F元素,E和F之间用空格分隔。 子元素选择器(E > F), 匹配所有E元素的子元素F。 相邻选择器(E + F),匹配所有紧随E元素之后的同级元素F。
伪类选择器:
E:link, 匹配所有未被点击的链接. E:visited, 匹配所有已被点击的链接。 E:active, 匹配鼠标已经将其按下,还没释放的E元素。 E:hover, 匹配鼠标悬停其上的E元素。 E:focus, 匹配获得当前焦点的E元素。
结构性伪类:E:nth-child(n), 匹配其父元素的第n个子元素,第一个编号为1。
!important属性
1、用于解决IE对某些CSS规范有偏差的情况.
比如在IE中的效果总是和其他的浏览器如firefox,opera等相差2px,导致页面布局有错位, 这是因为IE对盒之间距离的解释的bug造成的,针对这种情况我们就可以利用!important来帮助解决。
.myclass{ margin-left:20px!important; margin-left:40px;}只有当同时出现两个同名的样式时,才可以这样用,此时IE浏览器是识别的
2、如果有定义了一个样式A,比如font-size,你不打算让以后也叫样式A的覆盖掉这个font-size,也可以用 !important . 而如果新样式也用了!important 则还是会强制覆盖掉
.A{ font-size:12px !important;}.A{ font-size:14px; //不会生效
}.A{ font-size:14px !important; //生效
}优先级
!important >id选择器>class、属性、伪类选择器>标签选择器
权值越大优先级越高,权值相同,后定义的优先级较高,
浏览器查找元素是从右到左查找的,好处是为了快速过滤掉一些无关紧要的样式规则和元素
例如:p#pBox p span.red{color:red;},浏览器的查找顺序如下:先查找html中所有class=’red’的span元素,找到后,再查找其父辈元素中是否有p元素,再判断p的父元素中是否有id为pBox的p元素,如果都存在则匹配上。
属性继承
CSS属性继承:外层元素的样式,会被内层元素进行继承。多个外层元素的样式,最终都会“叠加”到内层元素上。
不可继承的:display、margin、border、padding、background、height、min-height、max-height、width、min-width、max-width、overflow、position、left、right、top、bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、page-bread-before和unicode-bidi。
CSS文本属性都会被继承的:
color、 font-size、font-family、font-style、 font-weight
text-align、text-decoration、text-indent、letter-spacing、line-height
提示:中的CSS属性,会被所有的子元素继承。
优先级就近原则,同权重的情况下样式定义最近者为标准,载入样式以最后载入的定位为准
ID选择器和Class选择器的区别
ID选择器:每个元素只能有一个ID,每个页面只能有一个元素使用该ID
class选择器:多个元素可以共用相同类,一个元素可以有多个类
雪碧圖原理
原理:把小圖示合成一張大圖,透過給元素的公共css設定background-image為該合成圖,這樣每個元素都會以該合成圖為背景,而且頁面也只載入一張合成圖,然後再給每個元素單獨微調其background-position。把多個請求合併成一個。
background-position
設定背景影像的起始位置。
background-position屬性設定背景原始影像(由 background-image 定義)的位置,表示使用這個屬性的前提是必須設定背景原始影像background-image。
background-position的屬性值:
- 方向值:x軸方向:left | right | center; y軸方向:top| bottom | center
- #使用百分比來設定屬性值,以自身容器的長寬減去圖片的長寬乘以百分比所得的數值來決定圖片的起始位置。
- 數值: X軸方向:x px ; Y軸方向:x px
(學習影片分享:css影片教學)
以上是如何理解css的預處理器、後處理器以及選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






