簡單聊聊Vue3中的Hook特性(總結分享)
這篇文章為大家帶來了為什麼要使用 Hook,Vue 3 的 Hook 和 React 有何不同,接下來透過此文分享一下,希望對大家有幫助。

Hook 的概念
Hook 這個概念是在 React 中被提出的。首先簡單介紹一下在 React 中,Hook 是怎麼來的。


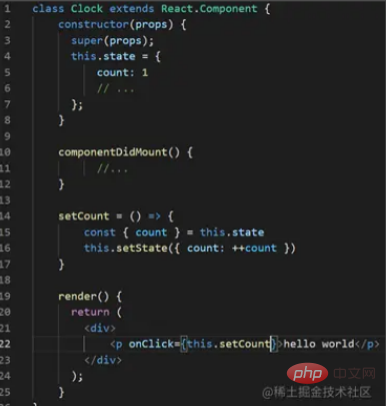
參考大家熟知的Vue 2 程式碼結構,我們看到:React 整體使用Class 來封裝一個元件;設計了一個state來管理變量,相當於Vue 2 中的data;同樣擁有生命週期和自訂方法;模板部分借助JSX 寫進一個渲染函數。如果需要更新視圖,則必須透過 setState 方法更新 state 中的變量,然後視圖上的資料才會隨之更新,無法直接透過更新視圖來更新資料。
可以看出,和 Vue 不同,它是單向的資料流。 Vue 的讀音是視圖的 "view",而 "state",是狀態的意思。如果說 Vue 是視圖導向,React 就是狀態導向。
既然React 是用Class 實作元件,那麼問題就隨之而來:在Class 內必須注意this 的指向問題;而且在元件發生復用和嵌套時,對每一層元件的props都要進行操作,邏輯複雜。
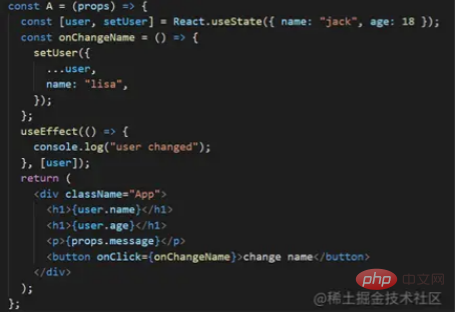
於是函數元件誕生,為 React 實現了狀態(state)分離。

這裡把變數的宣告、元件方法、渲染函數全部封裝到一個函數中,新增了一個useEffect 來實現生命週期和監聽 state 資料的變化。這個元件在被宣告、更新、即將銷毀時,都會呼叫定義它的函數,輸出一個新的視圖。
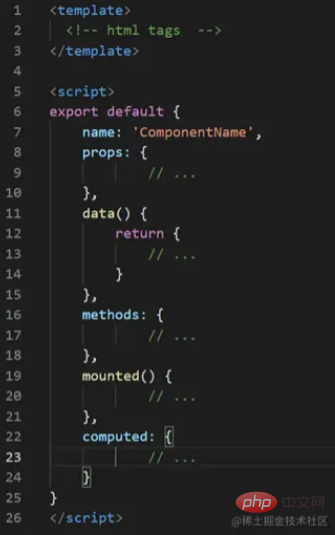
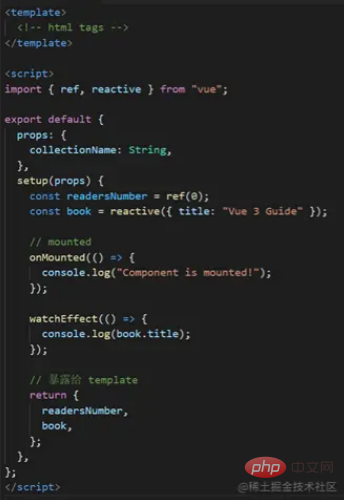
再來看 Vue 3 中如何定義一個元件:

#是不是與上面的寫法及其相似?不過雖然寫法很像,他們在實現上還是有很大的差別。我們前面提到,React 是狀態導向,而 Vue 是視圖導向。 React 函數元件透過重新呼叫函數來更新視圖,把生命週期融入了元件宣告;而Vue 的setup 方法只取代了beforeCreate 和created,其他生命週期仍然保留在元件內部定義,每個實例只執行一次setup,同時支援監聽視圖和資料的變化。
常有人說 Vue 是又實現了一次 React,但是兩者理念完全不同,其實可以理解為,Vue 在保留自身特性的同時,採取了 React 的設計方式。
所以什麼是 Hook ?在 React 中的定義是,在函數元件中保留 state 資料的同時,融入生命週期函數,並將元件整體視為一個鉤子函數。
自訂 Hook
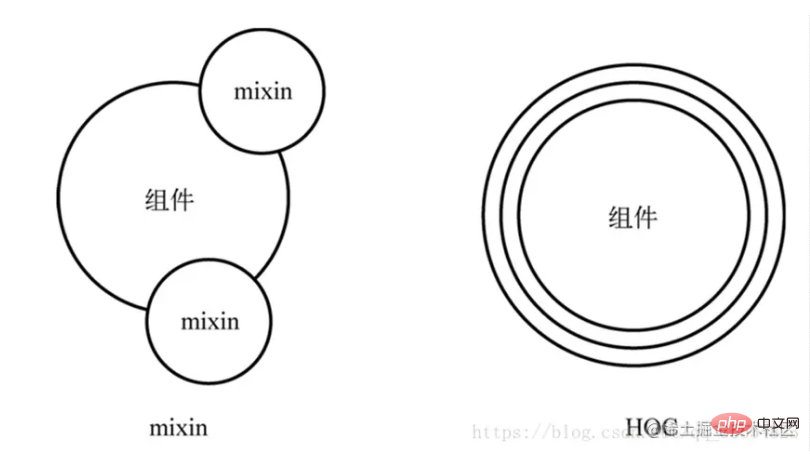
當元件複雜時,多個元件中一些重複的邏輯可以被抽像出來。在 Hook 誕生之前,React 和 Vue 都擁有高階元件的設計模式,在 React 使用到 HOC,在 Vue 2 中使用到 mixin。為什麼要捨棄它們而使用 Hook,使用自訂 Hook 又有哪些優點,我們先簡單了解一下 HOC 和 mixin ,比較後便知。

HOC 的原理是把元件當作參數傳入一個函數,加入複用部分後將新的元件作為回傳值,使用了裝飾器模式。 mixin 像是把復用的部分拆解成一個個小零件,某個組件需要時就拼接進去。
在實務上,mixin 有以下缺點:
引入了隱式相依性。
不同mixins 之間可能會有先後順序甚至程式碼衝突覆蓋的問題
mixin 程式碼會導致滾雪球式的複雜性
多個mixin 導致合併項目不明來源
為了避開這些問題,React 採用HOC,但它仍然有缺陷:
一個元件的state影響許多元件的props
造成地獄巢狀
不過使用全新的Hook元件結構,可以實現平鋪式呼叫元件的複用部分,解決了mixin 的來源不明和HOC 的地獄巢狀問題。
Vue 3 實作 Hook
#前面說到 React 將 Class 元件轉換為函數元件,實作了 Hook。在 Vue 3 中,Hook 是透過 Vue 3 新特性的最重要的部分——組合式 API 來實現的。
使用組合式API 編寫元件,簡單來說,先前根據資料型別拆分成的data 、methods、生命週期等都被放在一個setup 函數中,而元件在初始化時也只需要呼叫一次setup 函數。具體的 API 這裡不作詳細介紹,可以去查閱官方文件。 (antfu 講解組合式 API)
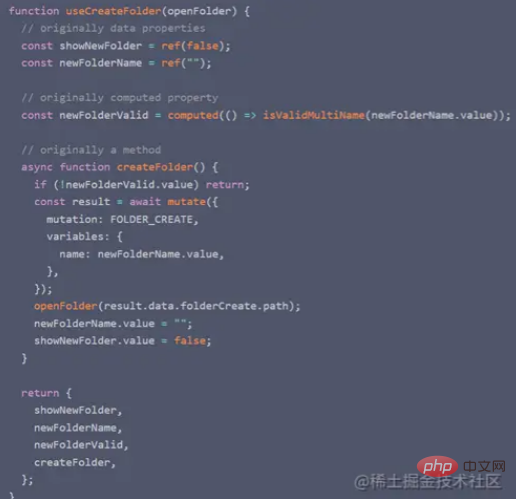
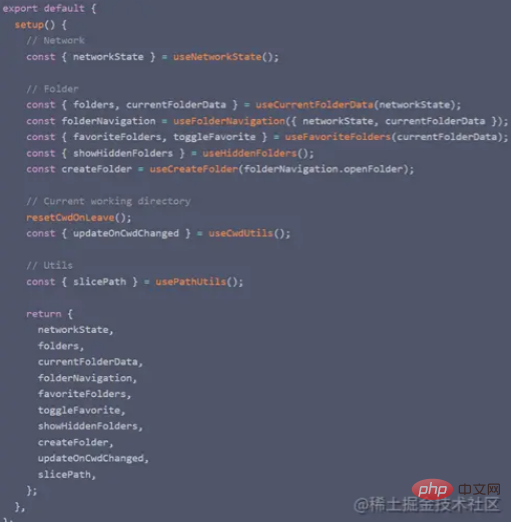
利用組合式 API,就可以仿照 React 的寫法來實作一個 Hook。例如這是一個檔案系統管理的例子:


想像一下,如果這段程式碼在Vue 2 裡實現,只是一個建立資料夾的動作,就要把宣告的變數、方法、監聽資料等拆解到各個部分,更何況我們還要實現刪除、 編輯、複製貼上等等功能,修改程式碼的工作量想想就非常龐大。
但用這種 Hook 的形式編寫,我們可以把實作同一個功能的程式碼組合在一起,不僅程式碼非常簡潔清晰,而且我們也可以很好地知道複用元件的來源。
比起 React 的 Hook,Vue 3 在底層也做了一些最佳化,解除 react 函數元件的限制,提高了效能。
總結
本文大致內容如下:

# #思考
為什麼會有hook 這種概念,而不用原來的HOC 、mixin,可以看出在程式開發上一個進步的大方向就是越來越抽象化,類似於從C語言這種過程導向程式設計的語言發展到java 這種物件導向程式設計的語言,從原生的前端三劍客發展到使用框架做元件開發,Hook 做的是同樣的事情。把相關的邏輯封裝在一起,無關的隔離開來,降低耦合度,把復用邏輯以介面的形式暴露給其他元件,屏蔽底層的實現。
這樣同樣的功能在寫法上更加簡潔,修改單一功能不會牽扯到隱藏的依賴,降低維護的複雜度,規定的use 命名使得程式碼易讀、易擴展,也有利於多人協作。
state 在 React 中是很重要的概念,用作狀態管理的 Redux 其實是為了讓 React 中的 state 便於管理,而 Vue 實作了類似的 Vuex,卻沒有 state 機制。類似地,兩者的 Hook 也都用到 effect,在 React 中 effect 也是為了解決 state 問題,Vue 使用它的機製完全不同。
React 像是實現了一個以狀態機為中心思想的系統,零件之間邏輯緊密,而Vue 用自己的方法重新實現了React 中的一些方法,使其完全分割開,需要哪一個就把哪個組裝進來。他們用的是兩個完全不同的理念,不能說誰比較好,但是在學習一個框架的時候,可以透過參考另一個框架的設計想法來加深理解。
前段時間尤雨溪在知乎上也回答了一個問題提到說,從AngularJS、React 到Vue,其實是理念上的進步,如果你只是仿照這些思想做一個新的框架,那就只是在造輪子而已,而想要做一個里程碑式的進步,改進理念才是我們該做的。 【相關推薦:《
vue.js教學###》】###以上是簡單聊聊Vue3中的Hook特性(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






