怎麼利用Node.js進行頁面跳轉?本篇文章為大家介紹一下基於Node實作html頁面跳轉的方法,希望對大家有幫助!

最近在使用Node.js和html學習頁面的相關知識,在學習到頁面跳躍時,出現了跳轉不成功的問題,在這裡記錄下,以供以後參考。
在Node.js中,主要使用express框架,前端則使用html。
該小Demo主要涉及四個文件,包括:
#main.js:此部分為起始文件,是整個專案的入口檔案;
main.html:該部分是主頁面的html檔案;
new.html:要跳轉頁面的html檔;
router.js:路由文件,用來根據URL及參數給予特定的操作;
node_modules:存放相關模組的資料夾。
附註:main.html和new.html兩個在views資料夾下。
使用npm分別install以下三個模組:
程式碼部分如下:
const express = require('express')
const app = express()
const router = require('./router')
app.engine('html',require('express-art-template'))
app.use(router)
app.listen(3000,() => {
console.log('successful...')
})實作了對3000埠的監聽。
在該檔案中,主要建立路由實例,對URL及相關參數實作監聽,並渲染相關介面。
程式碼部分如下:
const express = require('express') //创建路由实例
const router = express.Router()
router.get('/',(req,res) => {
res.render('main.html')
})
module.exports = router //暴露接口在該檔案下,只實作了一個超鏈接,用來實作實作頁面的跳轉,程式碼部分如下:
<div> <a href="/new" >页面跳转</a> <!--跳转至新页--> </div>
本檔案十分簡單,只是用一行輸出語句來表示跳轉成功,程式碼部分如下:
<div> <th>成功实现跳转</th> </div>
在小黑畫面中輸入指令:
node main.js
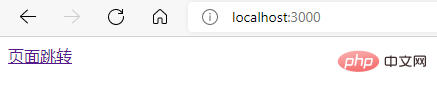
程式碼成功運行,開啟 http://localhost:3000:

可以看到出現了跳轉頁面的超鏈接,點擊這個超連結:
頁面並沒有實現有效的跳轉。
如果純粹使用html語言,是可以直接實現超連結的跳轉的,在使用router後,應該實現對相關URL的監聽才可以實現跳轉的目標。
於是,在router.js中補充如下的代碼:
router.get('/new',function(req,res){
res.render('new.html')
})即當URL為localhost:3000/new時,使用res .render跳轉。
由於html的超連結與render渲染的連結保持一致,因此可以實現使用超連結的跳躍。
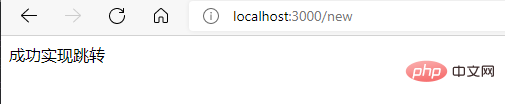
跳轉的效果如下:

至此問題解決囉!
更多node相關知識,請造訪:nodejs 教學! !
以上是怎麼利用Node.js進行html頁跳轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!



