講講Laravel如何整合GitHub來儲存文件
下方由Laravel#教學專欄為大家介紹Laravel 怎麼整合 GitHub 來儲存文件,希望對大家有所幫助!
GitHub API 介紹
介面文件:docs.github.com/en/rest
需要用到的是功能十分強大的GitHub API,這裡只需要建立或更新檔案內容介面。
建立或更新檔案內容
#請求位址:api.github.com/repos/{owner}/ {repo}/contents/{path}
請求方式:
PUT
##參數
| 類型 | 位置 | 描述 | |
|---|---|---|---|
#accept | stringheader | 建議設定為 | application/vnd.github. v3 json |
owner | #stringpath | ##使用者名稱 | |
|
path | 倉庫名稱 | |
string | path檔案儲存路徑 | ##message | |
string |
必填 | - The commit message | content |
string |
必填 | - 新檔案內容,使用 | Base64編碼 | sha
string |
#如果要更新文件,則必填 | - 被取代文件的blob SHA | branch |
string |
分支名稱- 版本庫的預設分支通常是 | master | committer|
#object |
#- 默認為已認證的使用者 | author | |
#object | ##」檔案的作者- 預設為committer | ,如省略committer | ,則為認證的使用者
| committer
名稱
必填 - 提交的作者或提交者的名字。如果省略name | 會收到422 狀態碼 | (string)
必填 - 提交的作者或提交者的電子郵件。如果省略email | 會收到422 狀態碼 | (string)
|
|
#author 物件的屬性 |
name | 描述
| (string)
- 提交的作者或提交者的名字。如果省略name 會收到 | 422 狀態碼 |
鑑權
官方提供了三種方式:
Basic authentication - 使用者名稱和密碼
#OAuth2 Token - token
OAuth2 key/secret - client_id 和client_secret (只支援查詢)
#建議使用第2 種方式。
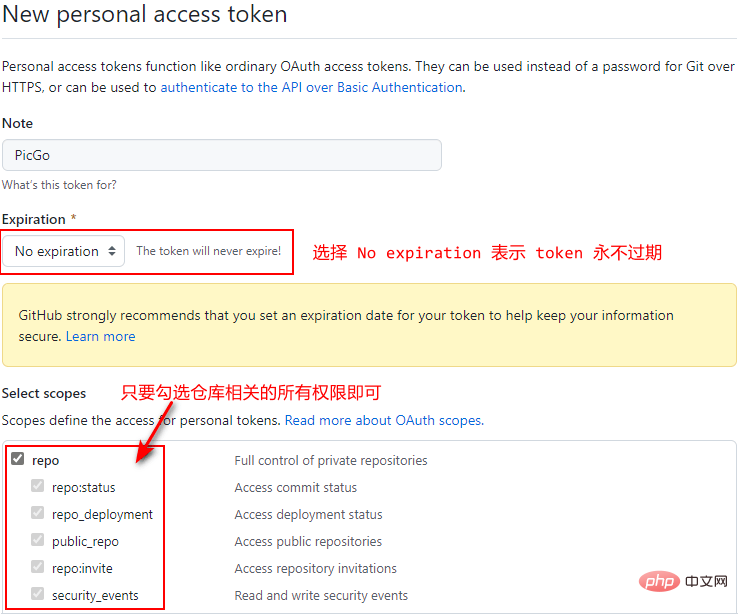
設定token
Settings > Developer settings > Personal access tokens > Generate new token

產生的token 要保存好,只顯示一次。
建立倉庫
使用 GitHub 倉庫作為圖床,存在的問題是國內存取 GitHub 的速度很慢,可以利用 jsDelivr CDN 來加速存取。 jsDelivr 是一個免費開源的 CDN 解決方案,該平台是首個打通中國大陸與海外的免費 CDN 服務,擁有中國政府頒發的 ICP 許可證,無須擔心中國防火牆問題而影響使用。使用 jsDelivr 加速訪問,需要將自訂網域設定為
。
configLaravel 程式碼需要設定幾個設定參數,建議放到 .env 檔案中。
然後在GITHUB_FILE_REPOSITORY=YOUR_REPOSITORY GITHUB_FILE_BRANCH=master GITHUB_FILE_TOKEN=YOUR_TOKEN GITHUB_FILE_PATH=YOUR_PATH GITHUB_FILE_NAME=1 GITHUB_FILE_COMMIT_MESSAGE="YOUR COMMIT MESSAGE"登入後複製
<?php return [ /** * GitHub 仓库 */ 'repository' => env('GITHUB_FILE_REPOSITORY', ''), /** * 分支 */ 'branch' => env('GITHUB_FILE_BRANCH', 'master'), /** * Personal access token */ 'token' => env('GITHUB_FILE_TOKEN', ''), /** * 存储路径,若 GitHub 仓库中没有,则自动创建 */ 'path' => env('GITHUB_FILE_PATH', ''), /** * 自定义域名 * 若不定义则使用 https://raw.githubusercontent.com/ 出于某些原因可能图片加载会很慢,甚至失败 * 建议使用 https://cdn.jsdelivr.net/gh/ 加速 */ 'domain' => env('GITHUB_FILE_DOMAIN', 'https://cdn.jsdelivr.net/gh/'), /** * 文件命名 * 1 - 以时间戳方式重命名 * 2 - 以随机字符串方式重命名 * 3 - 保持原名 * ...... */ 'name' => env('GITHUB_FILE_NAME', 1), /** * commit 记录 */ 'commit_message' => env('GITHUB_FILE_COMMIT_MESSAGE', ''),];
<?php
namespace App\Traits;use Exception;use Illuminate\Support\Str;
use Illuminate\Support\Facades\Http;
trait UploadToGithub{
public function uploadToGithub($file, $message = '')
{
$path = config('github-file.path') . '/' . $this->setFileName($file);
$repository = config('github-file.repository');
if ($file->isValid()) {
$url = "https://api.github.com/repos/$repository/contents/$path";
$response = Http::withToken(config('github-file.token'))->put($url, [
'message' => $message ?: config('github-file.commit_message'),
'content' => base64_encode(file_get_contents($file))
]);
// 上传失败抛出一个错误,成功则返回 JSON
$body = $response->throw()->json();
// 上传成功后 GitHub API 返回的是 201,其实有了上一步这里的判断可以省略
if ($response->successful()) {
return config('github-file.domain')
? rtrim(config('github-file.domain'), '/') . '/' . trim($repository, '/') . '/' . ltrim($body['content']['path'], '/')
: $body['content']['download_url'];
}
}
throw new Exception('未发现图片');
}
/**
* 生成图片名称
* @param $file
* @return mixed|string
*/
private function setFileName($file)
{
switch (config('github-file.name')) {
case 1:
return date('YmdHis', time()) . '.' . $file->getClientOriginalExtension();
case 2:
return Str::random(32) . '.' . $file->getClientOriginalExtension();
case 3:
default:
return $file->getClientOriginalName();
}
}}use UploadToGithub;public function updload(Request $request){
$url = $this->uploadToGithub($request->file('file-field-name'));
return response()->json([
'code' => 200,
'message' => '上传成功',
'data' => [
'url' => $url
]
]);}以上是講講Laravel如何整合GitHub來儲存文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
git vs. github:版本控制和代碼託管
Apr 11, 2025 am 11:33 AM
Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,支持本地操作;GitHub提供在線協作工具,如Issue跟踪和PullRequest。
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空間:互動圖和大量數據的優化
Apr 08, 2025 pm 12:24 PM
利用地理空間技術高效處理700萬條記錄並創建交互式地圖本文探討如何使用Laravel和MySQL高效處理超過700萬條記錄,並將其轉換為可交互的地圖可視化。初始挑戰項目需求:利用MySQL數據庫中700萬條記錄,提取有價值的見解。許多人首先考慮編程語言,卻忽略了數據庫本身:它能否滿足需求?是否需要數據遷移或結構調整? MySQL能否承受如此大的數據負載?初步分析:需要確定關鍵過濾器和屬性。經過分析,發現僅少數屬性與解決方案相關。我們驗證了過濾器的可行性,並設置了一些限制來優化搜索。地圖搜索基於城
 Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel和後端:為Web應用程序提供動力邏輯
Apr 11, 2025 am 11:29 AM
Laravel是如何在後端邏輯中發揮作用的?它通過路由系統、EloquentORM、認證與授權、事件與監聽器以及性能優化來簡化和增強後端開發。 1.路由系統允許定義URL結構和請求處理邏輯。 2.EloquentORM簡化數據庫交互。 3.認證與授權系統便於用戶管理。 4.事件與監聽器實現松耦合代碼結構。 5.性能優化通過緩存和隊列提高應用效率。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 git和github相同嗎?
Apr 08, 2025 am 12:13 AM
git和github相同嗎?
Apr 08, 2025 am 12:13 AM
Git和GitHub不是同一回事。 Git是版本控制系統,GitHub是基於Git的代碼託管平台。 Git用於管理代碼版本,GitHub提供在線協作環境。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc






