這篇文章為大家帶來了關於css單位的相關知識,應該怎樣去區分它們,在不同的情況下應該使用什麼樣的單位,希望對大家有幫助。

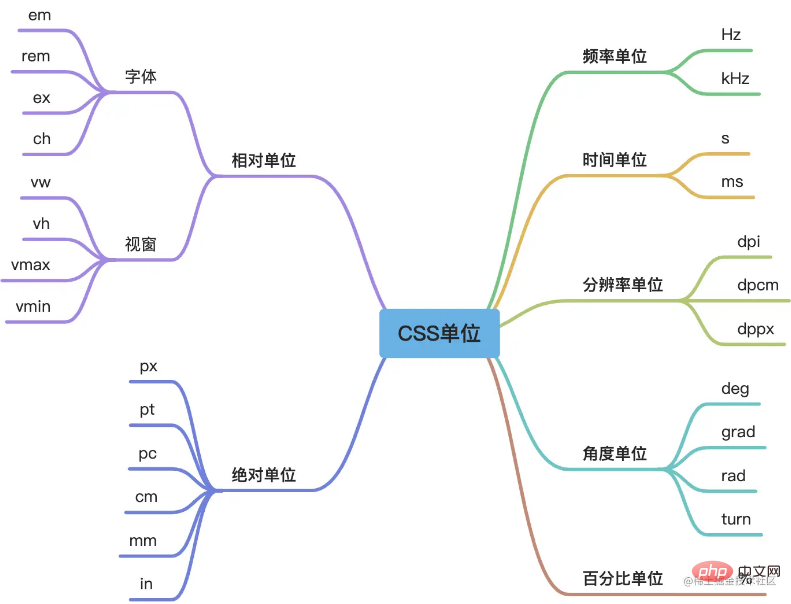
說起CSS單位,我們最熟悉的可能就是像素單位(px),它是一個絕對單位,也就是說一個10px的文字,放在哪裡都是一樣大的。單位可以影響顏色、距離、尺寸等一系列的屬性。 CSS中單位的形式有很多種,以下就分別來看看這些單位。

1. 相對單位
相對單位就是相對於另一個長度的長度。 CSS中的相對單位主要分為兩大類:
字體相對單位,他們都是根據font-size來計算的。常見的字體相對單位有:em、rem、ex、ch;
視窗相對單位,他們都是根據視窗大小來決定的。常見的視窗相對單位有vw、vh、vmax、vmin。
下面就來看看這些常見的CSS單位。
(1)em 和 rem
em是最常見的相對長度單位,適合以特定的字號為基礎進行排版。根據CSS的規定,1em 等於元素的font-size屬性的值。
em 是相對於父元素的字體大小進行計算的。如果目前對行內文字的字體尺寸未進行顯示設置,則相對於瀏覽器的預設字體尺寸。當DOM元素嵌套加深時,並且同時給很多層級明確的設定了font-size的值的單位是em,那麼就需要層層計算,複雜度會很高。
當然,上面的這個說法是不嚴謹 的。來看一個例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent {
width: 300px;
height: 300px;
font-size: 20px;
}
.child {
border: 1em solid ;
}
</style>
</head>
<body>
<div>
<div>
子元素
</div>
</div>
</body>
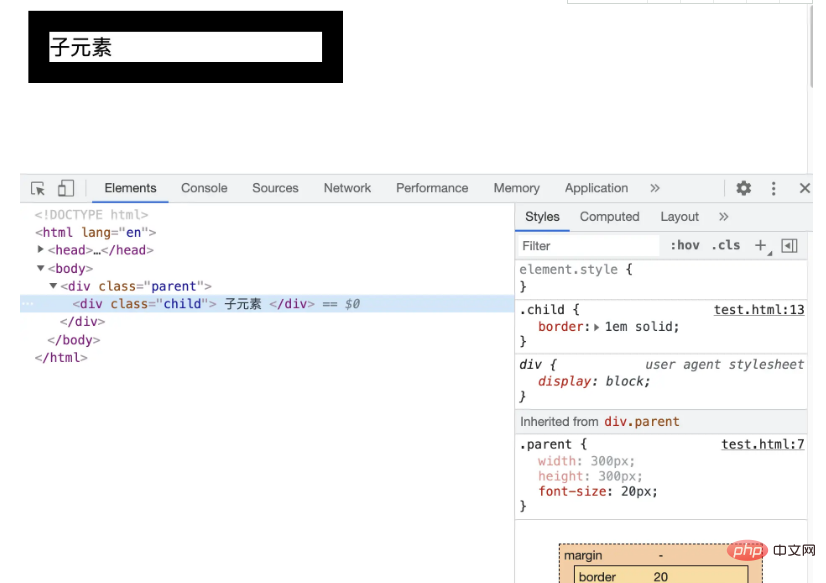
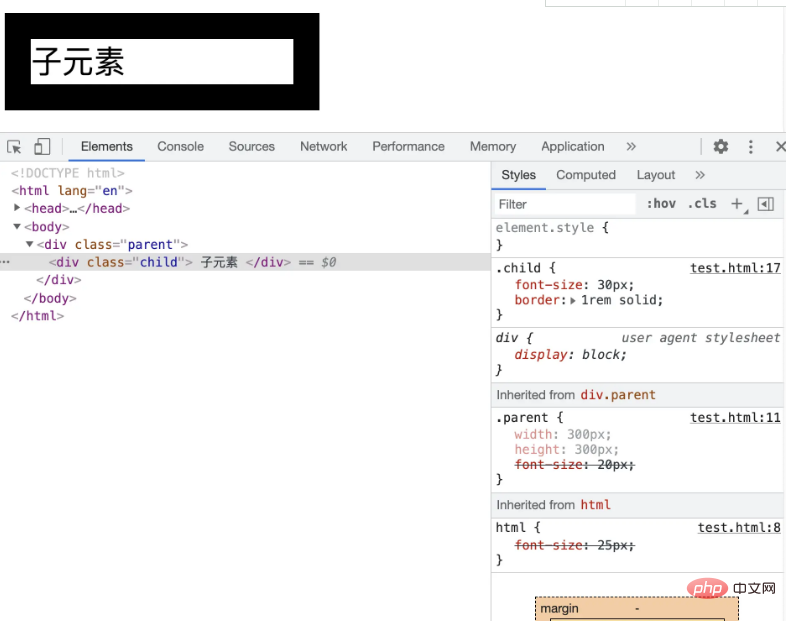
</html>這裡為父元素設定了字體大小為20px,然後給子元素的border寬度設定為1em,這時,子元素的border值為20px,確實是相對於父元素的字體大小設定的:

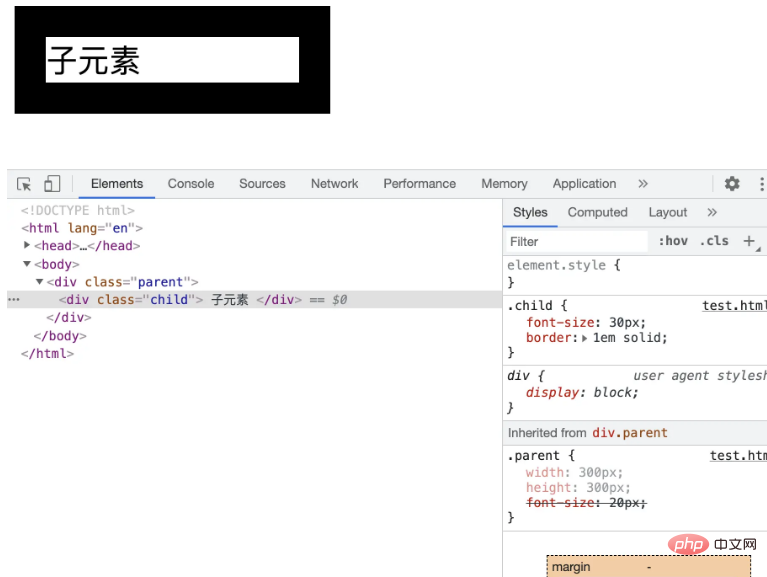
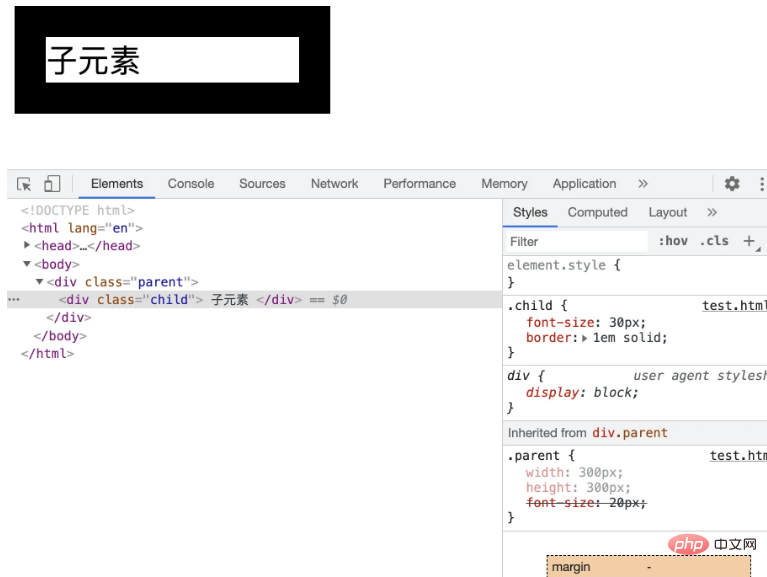
那如果我們給子元素的字體設定為30px:
.child {
font-size: 30px;
border: 1em solid ;
}這時可以看到,子元素的邊框寬度就是30px,它是相對自己大小進行計算的:


#所以,可以得出結論:如果自身元素是沒有設定字體大小的,那麼就會根據其父元素的字體大小作為參照去計算,如果元素本身已經設定了字體,那麼就會基於自身的字體大小來計算。
em單位除了可以作用在 font-size之外,還可以運用於其他使用長度的屬性,例如border-width、width、height、margin、padding、text-shadow等。
所以,em的使用還是比較複雜的,它可能會繼承任意一級父元素的字體大小。需要謹慎使用。
rem相對於em就簡單了很多,它是根據頁面的根元素(根元素)的字體大小來計算的。來對上面的範例進行修改:
.child {
font-size: 30px;
border: 1rem solid ;
}
html {
font-size: 25px;
}效果如下,可以看到,邊框的長度變成了25px,它是根據根元素html的字體大小計算的:

如果沒有對根元素設定字號的話,font-size: 1rem的作用與font-size: initial相同。
使用 em 和 rem 可以讓我們靈活的夠控制元素整體的放大和縮小,而不是固定大小。那何時該使用 em,何時該使用 rem 呢?可以根據兩者的差異來進行選擇:
兩者在客戶端中計算出來的樣式都會以px的形式顯示;
rem是相對於根元素html的font-size計算,em 相對於元素的font-size計算;
當需要根據瀏覽器的font-size設定縮放時,應該使用rem;
使用em 應該根據元件的font-size來定,而不是根元素的font-size來定;
rem 可以從瀏覽器字體設定中繼承font-size 值, em 可能會受到任何繼承過來的父元素font-size 的影響。
(2)ex 和ch
ex 和ch 都是排版用的單位,它們的大小取決於元素的font-size和font-family屬性。
ex 指的是所用字體中小寫字母 x 的高度。因此,如果兩個字體不一樣,那麼 ex 的值是不一樣的。因為每種字體的小寫 x 的高度是不一樣的。
ch 和 ex 类似,不过它是基于数字 0 的宽度计算的。会随着字体的变化而变化。而0 的宽度通常是对字体的平均字符宽度,它是一个估计值。由于 ch 是一个近似等宽的单元,所以在设置容器的宽度时很有用,比如一个容器想要显示指定个数的字符串时,就可以使用这个单位。
(3)vw、vh、vmax 和 vmin
这四个单位都是视窗单位,所谓的视窗,在web端指的就是可视区域,移动端的视窗指的就是布局视窗。如果视窗大小发生了变化,那么这些值都会随之变化。这四个单位指的是:
vw:视窗宽度的百分比;
vh:视窗高度的百分比;
vmax:较大的 vh 和 vw;
vmin:较小的 vh 和 vw。
假如一个浏览器的高度是800px,那么1vh的值就是8px。vh和vw的大小总是和视窗的高度和宽度有关。
vmin 和 vmax 与视窗宽度和高度的最大值和最小值有关。假如一个浏览器高度为500px,宽度为1200px,那么1vmin就是5px,1vmax就是12px。
这些单位都是长度单位,所以可以在任何允许使用长度单位的地方使用。这些单位比较适合用于创建全视区界面,例如移动设备的界面,因为元素是根据视区的尺寸而变化的,与文档树中的任何元素都没有关系。
2. 绝对单位
在 CSS 中,绝对单位包括: px 、pt 、pc、 cm 、 mm 、in 等。绝对单位是一个固定的值,它反应了一个真实的物理尺寸。它不会受屏幕大小或者字体的影响。它们的大小取决于值以及屏幕的分辨率(DPI,每英寸的点数)。px就是我们最常用的绝对单位之一。这些绝对单位的换算关系如下:
1in = 25.4mm = 2.54cm = 6pc = 72pt =96px
(1)px
px 全称为 Pixels,表示像素,它并不严格等于显示器的像素,尤其在高清屏下。尽管CSS单位会根据浏览器、操作系统或者硬件适当缩放,在某些设备或者用户的分辨率设置下也会发生变化,但是96px通常等于一个物理英寸的大小。
CSS 将光栅图像(如照片等)的显示方式定义为默认每一个图像大小为1px。 一个“600x400”解析度的照片的长宽分别为“600px”和“400px”,所以照片本身的像素并不会与显示装置像素一致,而是与 px 单位一致。如此就可以将图像完整的与网页的其它元素排列起来。
很多时候, px 也常被称为 CSS 像素。它是一个绝对单位,但也可以被视为相对单位,因为像素单位相对的是设备像素。在同一个设备上,每 1 个 CSS 像素所代表的物理像素是可以变化的;在不同的设备之间,每 1 个 CSS 像素所代表的物理像素是可以变化的。
.box {
width: 100px;
height: 100px;
}(2)pt
pt 全称为 Point,表示点。常用于软件设计和排版印刷行业(笔者做的前端系统,最终的产物就是一个需要拿去印刷的PDF,所以会经常用到这个单位)。当使用这个单位时,无论显示器的分辨率是多少,打印在纸上的结果都是一样的。
如果单纯为了网页的显示,建议就使用px像素单位,如果需要输出印刷产品,就可以考虑使用pt。
(3)pc
pc 全程为 Picas,表示派卡。相当于我国新四号铅字的尺寸。派卡也是印刷的术语,1派卡等于12点。它和 px 的换算关系如下:
1pc = 16px
(4)cm
cm 全称为 Centimeters,表示厘米。它和 px 的换算关系如下:
1cm = 37.8px
(5)mm
mm 全称为 Millimeters,表示毫米。它和 px 的换算关系如下:
1mm = 3.78px
(6)in
in 全称为 Inches,表示英寸。它和 px 的换算关系如下:
1in = 96px
3. 频率单位
CSS中的频率单位有两个:赫兹(Hz)和千赫兹(kHz)。它们的换算关系如下:
1kHz = 1000Hz
通常情况下,频率单位使用在听或说级联样式表中。频率可以被用来改变一个语音阅读文本的音调。低频率就是低音,高频率就是高音。
.low {
pitch: 105Hz;
}
.squeal {
pitch: 135Hz;
}需要注意,当数值为0时,单位对值没有影响,但是单位是不能省略的。也就是说0、0Hz、0kHz是不一样的。所以,在使用频率单位时,不要直接写0。另外,这两个单位是不区分大小写的。
4. 时间单位
CSS中的时间单位有两个:秒(s)和毫秒(ms)。这两个时间单位都是CSS新增的单位。这两个单位的换算关系如下:
1s = 1000ms
时间单位主要用于过度和动画中,用于定义持续时间或延迟时间。下面两种定义是等效的:
a[href] {
transition-duration: 2.5s;
}
a[href] {
transition-duration: 2500s;
}5. 分辨率单位
CSS中的分辨率单位有三个:dpi、dpcm、dppx。这三个单位都是CSS3中华新增的单位。他们都是正值,不允许为负值。这三个单位的换算关系如下:
1dppx = 96dpi 1dpi ≈ 0.39dpcm 1dpcm ≈ 2.54dpi
分辨率单位主要用于媒体查询等操作。
(1)dpi
dpi 全称为 dots per inch,表示每英寸包含的点的数量。普通屏幕通常包含 72或96个点,大于 192dpi 的屏幕被称为高分屏。
@media screen and (min-resolution: 96dpi) { ... }
@media print and (min-resolution: 300dpi) { ... }(2)dpcm
dpcm 全称为 dots per centimeter,表示每厘米包含的点的数量。
@media screen and (min-resolution: 28dpcm) { ... }
@media print and (min-resolution: 118dpcm) { ... }(3)dppx
dppx 全称为 dots per pixel,表示每像素(px)包含点的数量。由于CSS px的固定比率为1:96,因此1dppx相当于96dpi。它对应于由图像分辨率定义的CSS中显示的图像的默认分辨率。
@media screen and (min-resolution: 2dppx) { ... }
@media screen and (min-resolution: 1dppx) and (max-resolution: 1.9dppx) { ... }6. 角度单位
CSS中的角度单位有四个:deg、grad、rad、turn。这些角度单位都是CSS3中新增的单位。它们的换算关系如下:
90deg = 100grad = 0.25turn ≈ 1.570796326794897rad
一般这些角度单位用于元素的**旋转操作,**包括2D旋转、3D旋转等。
当旋转值为正值时,元素会顺时针旋转;
当旋转值为负值时,元素会逆时针旋转。
通常情况下,一个完整的旋转就是360度。所以,所有的角度都在0-360度之间。但是,超出这个范围的值也是允许的,只不过都会归到0-360度之间。比如,顺时针旋转420度(450deg)、逆时针旋转270度(-270deg)、顺时针旋转90度(90deg)都是一样的效果,都会归为90deg。但是当使用动画时,这些角度值就非常重要了。
CSS的旋转主要依赖于 transform 属性中的 rotate() 、rotate3d、 skew() 等方法。只需给它们传递旋转的角度即可。
除了旋转会使用角度之外,线性渐变也会经常使用角度值:
background: linear-gradient(45deg, #000, #fff);
(1)deg
deg 全称为 Degress,表示度,一个圆总共360度。
transform: rotate(2deg);
(2)grad
grad 全称为 Gradians,表示梯度,一个圆总共400梯度。
transform: rotate(2grad);
(4)rad
rad 全称为 Radians,表示弧度,一个圆总共2π弧度。
transform: rotate(2rad);
(4)turn
turn 全称为 Turns,表示圈(转),一个圆总共一圈(转)。
transform:rotate(.5turn);
7. 百分比单位
百分比(%)也是我们比较常用的单位之一,所有接受长度值的属性都可以使用百分比单位。但是不同属性使用该单位的效果可能并不一样。但是都需要有一个参照值,也就是说百分比值是一个相对的值。
下面来看看常见场景中的百分比单位的使用。
(1)盒模型中的百分比
在CSS中的盒模型包含的属性有:width、max-width、min-width、height、max-height、min-height、padding、margin等。这些属性在使用百分比时,参照物不尽相同:
width、max-width、min-width:值为百分比时,其相对于包含块的 width 进行计算;
height、max-height、min-height:值为百分比时,其相对于包含块的 height 进行计算;
padding、margin:值为百分比时,如果是水平的值,就是相对于包含块的 width 进行计算;如果是垂直的值,就是相对于包含块的 height 进行计算。
(2)文本中的百分比
在CSS中文本控制的属性有font-size、line-height 、vertical-align、 text-indent等。这些属性在使用百分比时,参照物不尽相同:
font-size:根据父元素的font-size 进行计算;
line-height:根据font-size进行计算;
vertical-align:根据line-height进行计算;
text-indent:如果是水平的,则根据width进行计算,如果是垂直的,则根据 height 进行计算。
(3)定位中的百分比
在CSS中用控制 position 位置的top、right、bottom、left都可以使用百分比作为单位。其参照物就是包含块的同方向的width和height。不同定位的包含块不尽相同:
如果元素为静态( static )或相对定位( relative ),包含块一般是其父容器;
如果元素为绝对定位( absolute ),包含块应该是离它最近的 position 为 absolute 、 relative 或 fixed 的祖先元素;
如果元素為固定定位( fixed ),包含區塊就是視窗( viewport )。
(4)變換中的百分比
#CSS 中的 transform 屬性中的 translate 和 transform-origin 值也可以設定百分比。
translateX() 根據容器的width 計算
translateY() 根據容器的height 計算
#transform-origin 中橫座標( x )相對於容器的width 計算;縱座標( y )相對於容器的height 計算
注意,在translate 還有一個z 軸的函數translateZ() 。它是不接受百分比為單位的值
(學習影片分享:css影片教學)
以上是一篇文章讀懂css單位就夠了的詳細內容。更多資訊請關注PHP中文網其他相關文章!




