這篇文章為大家帶來了vue怎樣解決axios請求出現前端跨域問題的相關知識,希望對大家有幫助。

在正常開發中跨域問題有很多的解決方案。最常見的就是後端修改響應頭。但是前端也可以解決,透過反向代理。為了防止下一次這樣的錯誤出現,請記錄一下,總結一下。
所以現在我們來複盤一下,然後解決掉。
一、為什麼會出現跨域的問題?
跨域:瀏覽器從一個網域的網頁去請求另一個網域的資源時,網域名稱、連接埠、協定任一不同,都是跨網域。
在前後端分離的模式下,前後端的網域名稱是不一致的,此時就會發生跨域存取問題。跨域問題源自於JavaScript的同源策略,即只有 協定 主機名稱 連接埠號(如存在)相同,則允許相互存取。也就是說JavaScript只能存取和操作自己網域下的資源,不能存取和操作其他網域下的資源。跨域問題是針對JS和ajax的。而axios是透過Promise實現對ajax技術的一種封裝,也同樣存在跨域問題。
二、解決方案
這裡我就使用本機的開啟兩個不同的連接埠來測試。
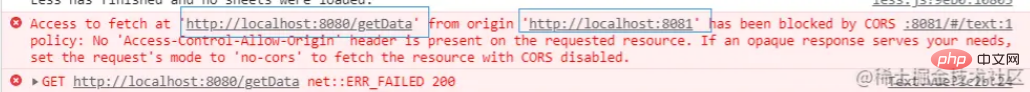
未處理跨域前的報錯

沒有做跨域處理請求是這樣的
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})#反向代理
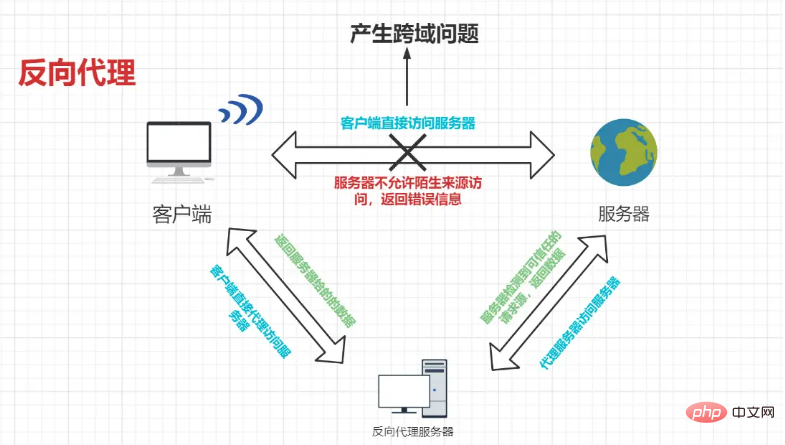
前端進行反向代理來解決跨域問題。原理圖如下:

vue專案的端口是8081

1.在vue2.0中
修改config資料夾下的index.js文件,在proxyTable中加上如下程式碼: proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
}, axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
2.在vue3.0中
vue-cli3 腳手架搭建完成後,專案目錄中沒有vue.config.js 文件,需要手動建立新建一個vue.config.js,配置以下訊息,同樣可以解決。module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}小結:
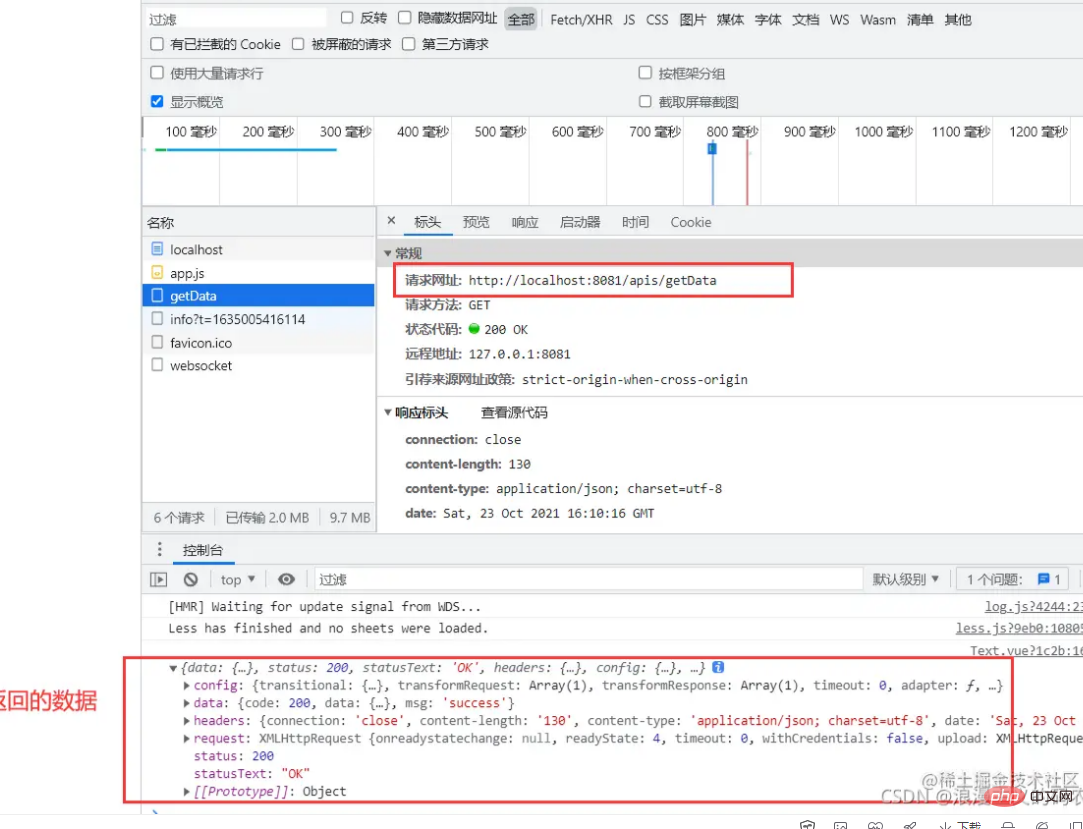
changeOrigin: true :開啟代理:在本地會建立一個虛假伺服器,然後發送請求的數據,並同時接收請求的數據,這樣服務端和服務端就可以進行資料的互動。 apis就是介面實際請求的前綴,去代理了我們的實際的介面前綴的公共部分,也就是協定主機名稱連接埠號碼例如請求介面為localhost:8080/getData 我們只需要傳入:getData那麼公共的網域就是localhost:8080/,我們就是在請求介面的公共網域localhost:8080/改為api/即可!把專案運行起來可以看到介面請求的路徑為:localhost:8081/apis/getData而進過代理程式後,實際的請求路徑是: localhost:8080/getData#【相關推薦: 《vue.js教程》】
以上是vue怎樣解決axios請求出現前端跨域問題(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




