在JavaScript中,next是「下一個」的意思,next()方法用來傳回被選元素的下一個同級元素,該方法只傳回一個元素,語法為「$(selector) .next(filter)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript中next的意思是什麼
#next() 方法傳回被選元素的後一個同級元素。
同級元素是共享相同父元素的元素。
注意:此方法只傳回一個元素。
DOM 樹:此方法沿著 DOM 元素的後一個同級元素向前遍歷。
相關方法:
nextAll() - 傳回所有被選元素之後的同級元素
nextUntil() - 傳回兩個給定參數之間的每個元素之後的所有同級元素
語法
$(selector).next(filter)
參數 說明
filter 可選。規定縮小搜尋後一個同級元素範圍的選擇器表達式。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
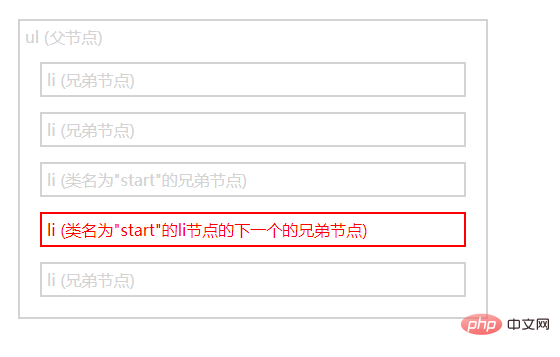
</html>輸出結果:

#【相關推薦:javascript學習教學 】
以上是javascript中next的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


