javascript中的不等於怎麼表示
在JavaScript中,不等於可以使用「!=」和「!==」運算子來表示不等於;使用「!=」運算子用來比較兩個運算元的值是否不相等,使用「!==」運算子用於比較兩個運算元的值是否不相等,同時偵測它們的類型是否不相同。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript中的不等於怎麼表示
#等值偵測運算子包括 4 個,詳細說明如表所示。
等值偵測運算子
等值偵測運算子 說明
==(相等) 比較兩個運算元的值是否相等
!=(不想等) 比較兩個運算元的值是否不相等
===(全等) 比較兩個運算數的值是否相等,同時偵測它們的型別是否相同
!==(不全等) 比較兩個運算元的值是否不相等,同時偵測它們的型別是否不相同
在相等運算中,應注意以下幾個問題:
如果運算元是布林值,則先轉換為數值,其中false 轉為0,true 轉換為1。
如果一個運算元是字串,另一個運算元是數字,先試著把字串轉換為數字。
如果一個運算元是字串,另一個運算元是對象,先試著把物件轉換為字串。
如果一個運算元是數字,另一個運算元是對象,先試著把對象轉換為數字。
如果兩個運算元都是對象,則比較參考位址。如果引用地址相同,則相等;否則不等。
範例1
下面是特殊運算元的相等比較。
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN與任何值都不相等,包括它自己。 null 和 undefined 值相等,但是它們是不同類型的資料。在相等比較中,null 和 undefined 不允許轉換為其他類型的值。
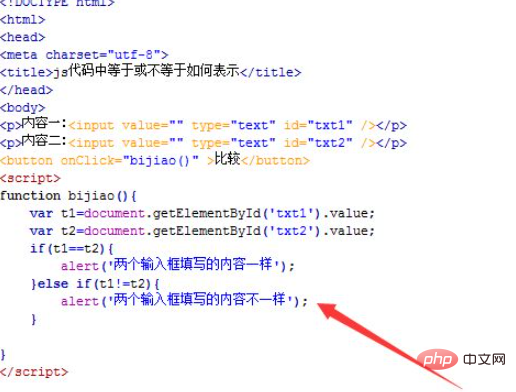
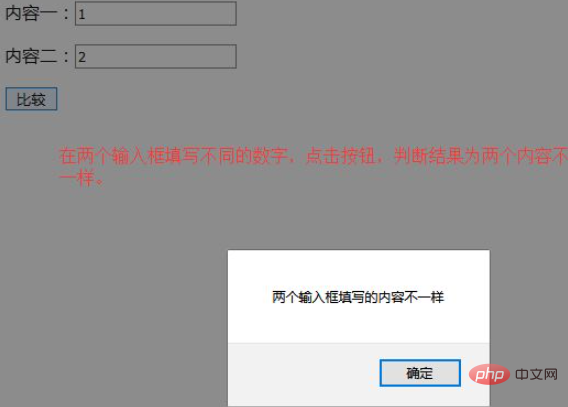
範例如下:

#輸出結果:
【相關推薦:javascript學習教學】
以上是javascript中的不等於怎麼表示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














