vue中骨架螢幕是什麼
在vue中,骨架螢幕就是在頁面資料尚未載入前先向使用者展示頁面的大致結構,直到請求資料返回後再渲染頁面,補充進需要顯示的資料內容;骨架螢幕可以理解為是當資料還未載入進來前,頁面的一個空白版本,一個簡單的關鍵渲染路徑。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
相較於早年後端程式碼緊密耦合、後端工程師還得寫前端程式碼的時代,如今已發展到前後端分離,這種開發方式大大提升了前後端專案的可維護性與開發效率,讓前後端工程師專注於自己的主業。然而在帶來便利的同時,也帶來了一些弊端,例如首屏渲染時間(FCP)因為首屏需要請求更多內容,比原來多了更多HTTP的往返時間(RTT),這造成了白屏,如果白屏時間過長,用戶體驗會大打折扣,如果用戶網速差,FCP會更長。
由此引申出一系列的最佳化方法,骨架螢幕也因此被提出。
1. FCP優化
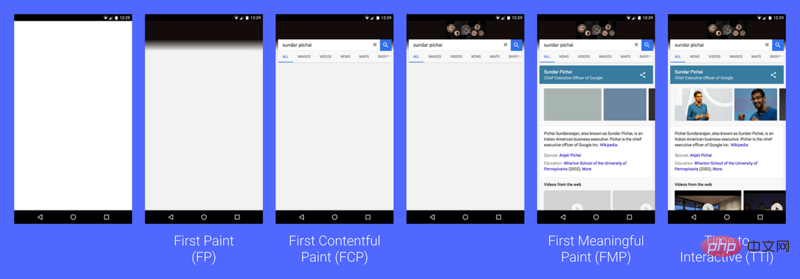
在Google 提出的以使用者為中心的四個頁面效能衡量指標中,FP/FCP可能是開發者最熟悉的了:

為了優化首屏渲染時間這個指標,減少白屏時間,前端仔們想了很多辦法:
加速或減少HTTP請求損耗:使用CDN載入公用庫,使用強緩存和協商緩存,使用網域收斂,小圖片使用Base64代替,使用Get請求代替Post請求,設定Access-Control-Max-Age 減少預檢請求,頁面內跳轉其他網域或請求其他網域的資源時使用瀏覽器prefetch預解析等;
延遲載入:非重要的函式庫、非首屏圖片延遲加載,SPA的元件懶載入等;
減少請求內容的體積:開啟伺服器Gzip壓縮,JS、CSS檔案壓縮合併,減少cookies大小,SSR直接輸出渲染後的HTML等;
# 瀏覽器渲染原理:最佳化關鍵渲染路徑,盡可能減少阻塞渲染的JS、CSS;
最佳化使用者等待體驗:白屏使用載入進度條、菊花圖、骨架屏代替等;
這裡要介紹的就是優化使用者等待體驗的骨架屏,它可以被視為是原來載入菊花圖的一種升級版,結合傳統的首屏優化方法對應用程式進行最佳化可以達到不錯的效果。
2. 骨架螢幕
骨架螢幕就是在頁面數據尚未加載前先給用戶展示出頁面的大致結構,直到請求數據返回後再渲染頁面,補充進需要顯示的數據內容。常用於文章清單、動態清單頁等相對比較規則的清單頁面。
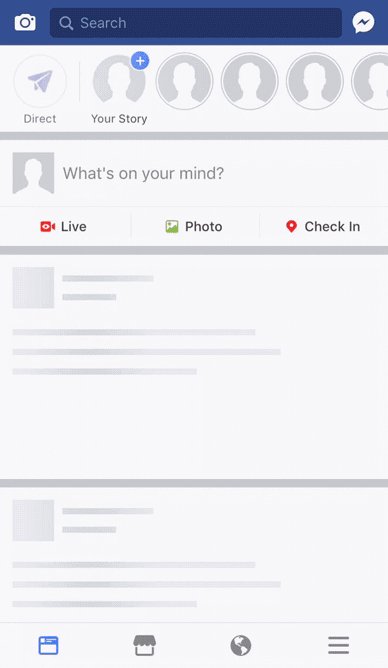
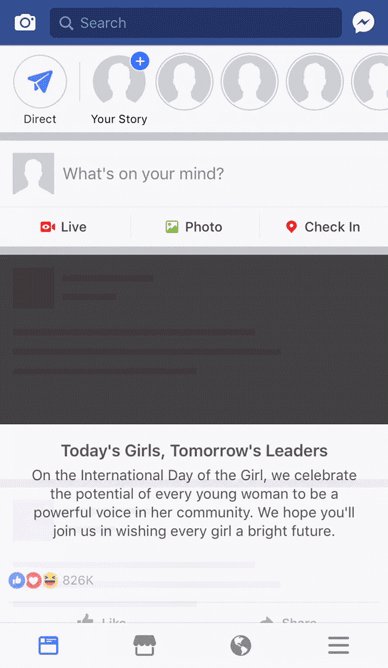
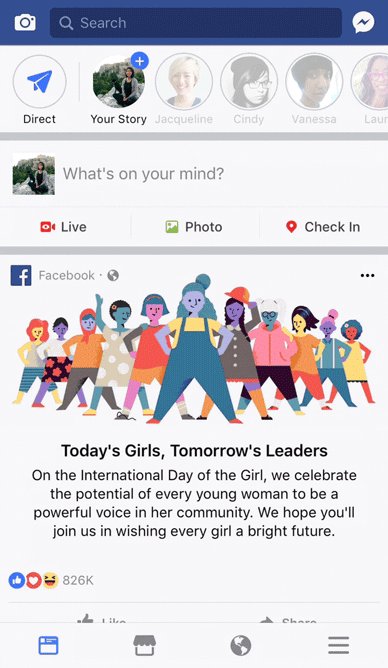
骨架螢幕可以理解為是當資料還未載入進來前,頁面的一個空白版本,一個簡單的關鍵渲染路徑。可以看一下下面Facebook的骨架屏實現,可以看到在頁面完全渲染完成之前,用戶會看到一個樣式簡單,描繪了當前頁面的大致框架的骨架屏頁面,然後骨架屏中各個佔位部分被實際資源完全替換,這個過程中使用者會覺得內容逐漸載入即將呈現,降低了使用者的焦躁情緒,使得載入過程主觀上變得流暢。

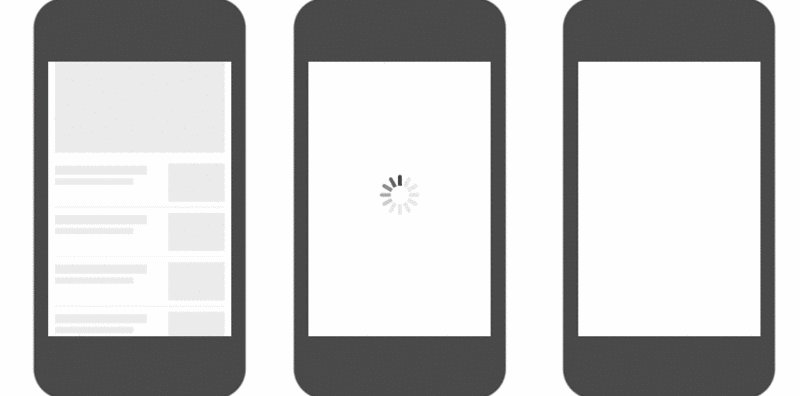
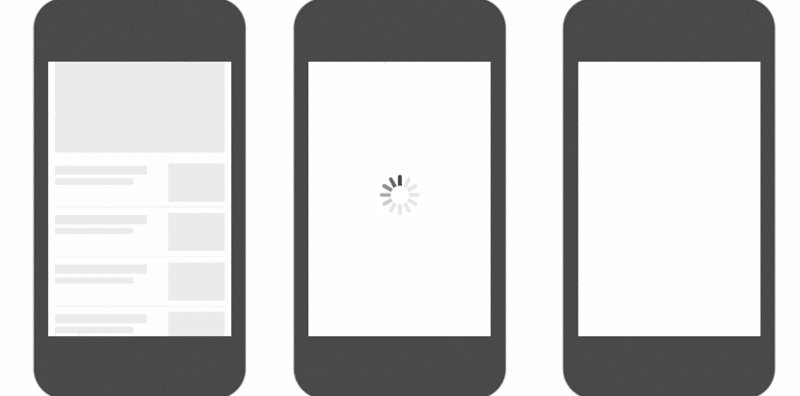
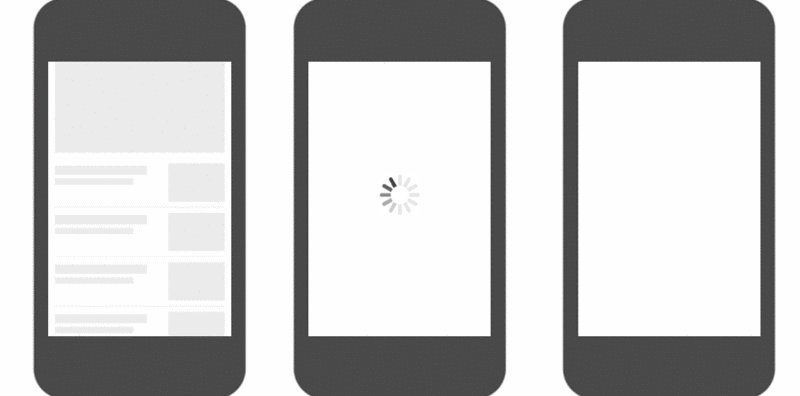
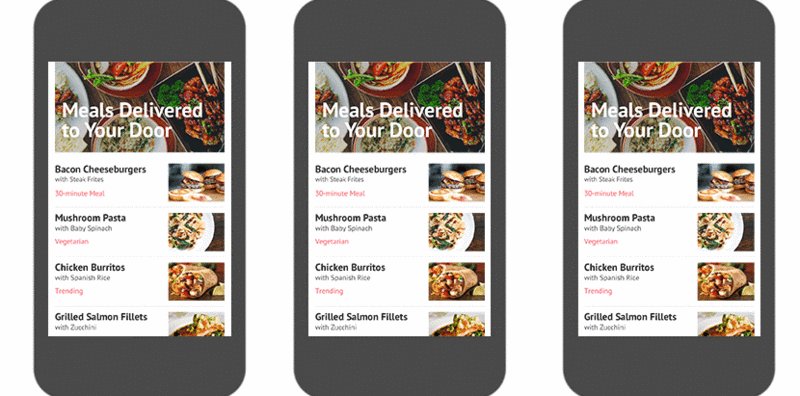
可以看一下下面的範例圖,第一個為骨架屏,第二個為菊花圖,第三個為無優化,可以看到相較於傳統的菊花圖會在感官上覺得內容出現的流暢而不突兀,體驗更加優良。

3. 產生骨架螢幕的方法
產生骨架螢幕的方式主要有:
- 手寫HTML、CSS的方式為目標頁自訂骨架螢幕做法可以參考
,主要思路就是使用vue-server-renderer 這個本來用於服務端渲染的插件,用來把我們寫的 .vue檔案處理為HTML,插入到頁面模板的掛載點中,完成骨架螢幕的注入。這種方式不甚文明,如果頁面樣式改變了,還得改一遍骨架屏,增加了維護成本。骨架螢幕的樣式實現參考CodePen - 使用圖片作為骨架屏;簡單暴力,讓UI同學花點功夫吧哈哈;小米商城的移動端頁面採用的就是這個方法,它是使用了一個Base64的圖片來作為骨架螢幕。
- 自動生成並自動插入靜態骨架屏這種方法跟第一種方法類似,不過是自動生成骨架屏,可以關注下餓了麼開源的插件page-skeleton-webpack-plugin ,它根據專案中不同的路由頁面產生對應的骨架螢幕頁面,並將骨架螢幕頁面透過webpack 打包到對應的靜態路由頁面中,不過要注意的是這個插件目前只支援history方式的路由,不支援hash方式,且目前只支援首頁的骨架屏,並沒有組件級的局部骨架屏實現,作者說以後會有計劃實現(issue9)。
另外還有個外掛程式vue-skeleton-webpack-plugin,它將插入骨架屏的方式由手動改為自動,原理在構建時使用Vue 預渲染功能,將骨架屏組件的渲染結果HTML 片段插入HTML 頁面模版的掛載點中,將樣式內聯到head 標籤中。這個插件可以為單一頁面的不同路由設置不同的骨架屏,也可以給多頁面設置,同時為了開發時調試方便,會將骨架屏作為路由寫入router中,可謂是相當體貼了。
vue-skeleton-webpack-plugin的具體使用參考vue-style-codebase,主要關注build目錄的幾個文件,線上Demo 在Chrome的DevTools中把network的網速調為Gast 3G / Slow 3G就能看到效果了~
#【相關推薦:vue.js教學】
以上是vue中骨架螢幕是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






