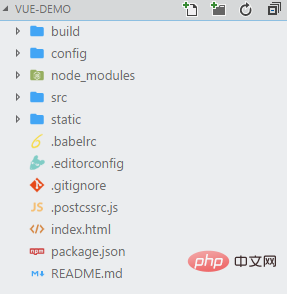
vue建置所需的目錄:1、build(建置腳本目錄);2、config(專案設定目錄);3、node_modules(專案依賴模組目錄);4、src;5、static(靜態資源目錄);6、components(組件目錄)等等。

本教學操作環境:windows7系統、vue2.5.2版,DELL G3電腦。

1、下載網址為:https://nodejs.org/en/
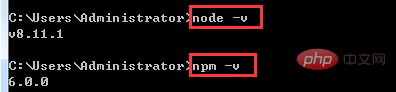
 2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功
2、檢查是否安裝成功:如果輸出版本號,說明我們安裝node環境成功
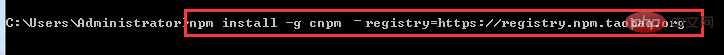
 3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
3、為了提高我們的效率,可以使用淘寶的鏡像:http://npm.taobao.org/
輸入:npm install -g cnpm –registry=https: //registry.npm.taobao.org,即可安裝npm鏡像,以後再用到npm的地方直接用cnpm來代替就好了。
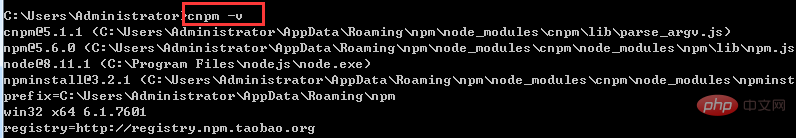
檢查是否安裝成功:
1、全域安裝vue-cli
npm install --global vue-cli

2、進入你的專案目錄,
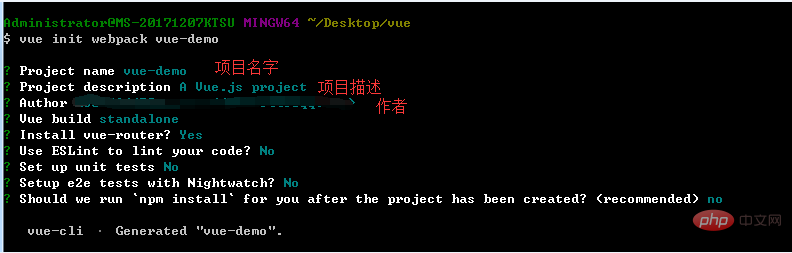
建立一個基於webpack 範本的新專案
說明:
# Vue buildgt&
## Vue buildgt&## 〠gt;gt;gt;gt;即可;
 Use ESLint to lint ==your code¦== ; 是否需要js 語法偵測目前我們不需要所以n 回車;
Use ESLint to lint ==your code¦== ; 是否需要js 語法偵測目前我們不需要所以n 回車;
Set up unit tests ==> 是否安裝單元測試工具目前我們不需要所以n 回車;
e2e tests with Nightwatch ==> 是否需要端對端測試工具目前我們不需要所以n 回車;
3、進入項目:cd vue-demo,安裝依賴
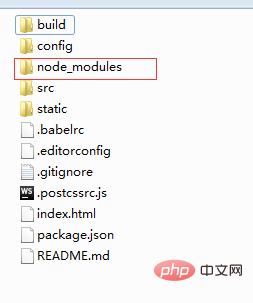
安裝成功後,項目文件夾中會多出一個目錄: node_modules
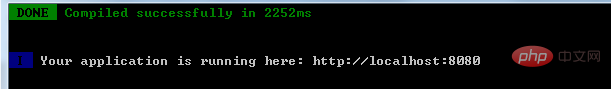
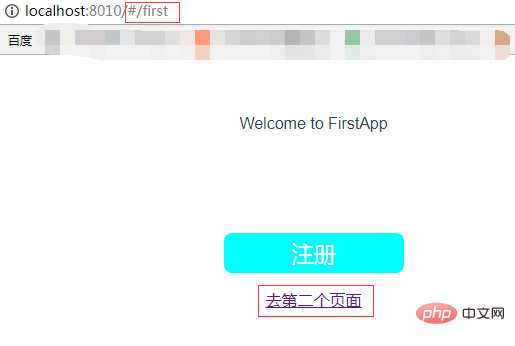
4、npm run dev,啟動項目 專案啟動成功:
專案啟動成功:
#三、vue專案目錄解說<br>
1、build:建立腳本目錄 1)build.js ==> 生產環境建置腳本; ############################################################################################################################################################################################### ####### 2)check-versions.js ==> 檢查npm,node.js版本;###### 3)utils.js 建立相關工具方法(gt; ## 4)vue-loader.conf.js ==> 設定了css載入器以及編譯css之後自動新增前綴;###### 5)webpack.base.conf.js##### 5)webpack.base.conf.js ;###### 6)webpack.dev.conf.js ==> webpack開發環境配置;##### 7)webpack.prod.conf.js# ##### 2、config:專案設定###### 1)dev.env.js ==> 發展環境變數;###### 2)index.js 配置檔案; ;###### 3)prod.env.js ==> 生產環境變數;###### 3、node_modules:npm 載入的專案依賴模組##### 4、src:不依賴模組##### 4、src:我們要開發的目錄,基本上要做的事情都在這個目錄裡。裡麵包含了幾個目錄及文件:###### 1)assets:資源目錄,放置一些圖片或是公共js、公共css。這裡的資源會被webpack建構;###### 2)components:元件目錄,我們寫的元件就放在這個目錄裡面;###
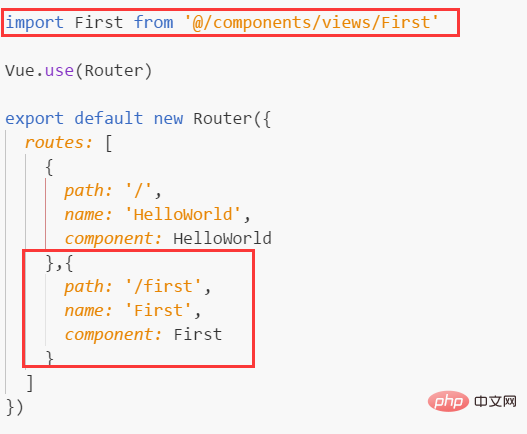
3)router:前端路由,我們需要設定的路由路徑寫在index.js裡面;
4)App.vue:根元件;
4)App.vue:根元件;
〔入口js檔案;
5、static:靜態資源目錄,如圖片、字體等。不會被webpack建構
6、index.html:首頁入口文件,可以加入一些meta 資訊等<br> 7、package.json:npm套件設定文件,定義了專案的npm腳本,依賴套件等資訊
8、README.md:專案的說明文檔,markdown 格式
9、.xxxx檔案:這些是一些設定檔,包括語法配置,git配置等四、開始我們的第一個vue專案
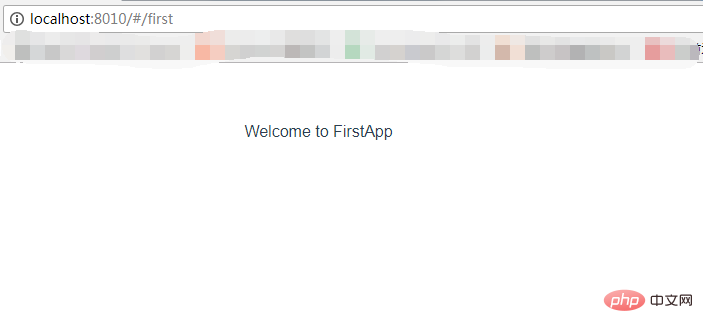
## 1、在components目錄下新建一個views目錄,裡面寫我們的vue元件 1)開始我們的第一個元件: a:在views目錄下新建First.vue b router目錄下的index.js裡面配置路由路徑


只能有一個並列的p,以下寫法是錯誤:
資料要寫在return 裡面,而不是像文檔那樣子寫,以下寫法錯誤:
2、講講父子元件
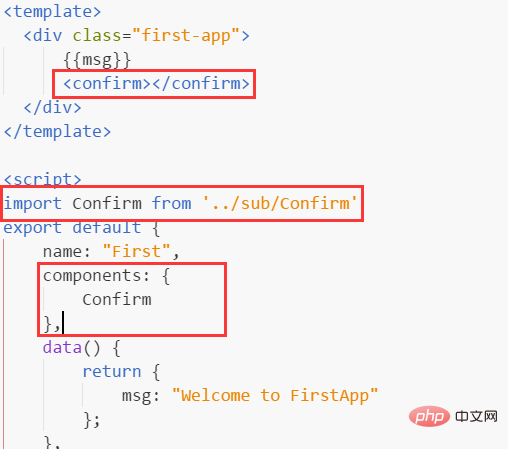
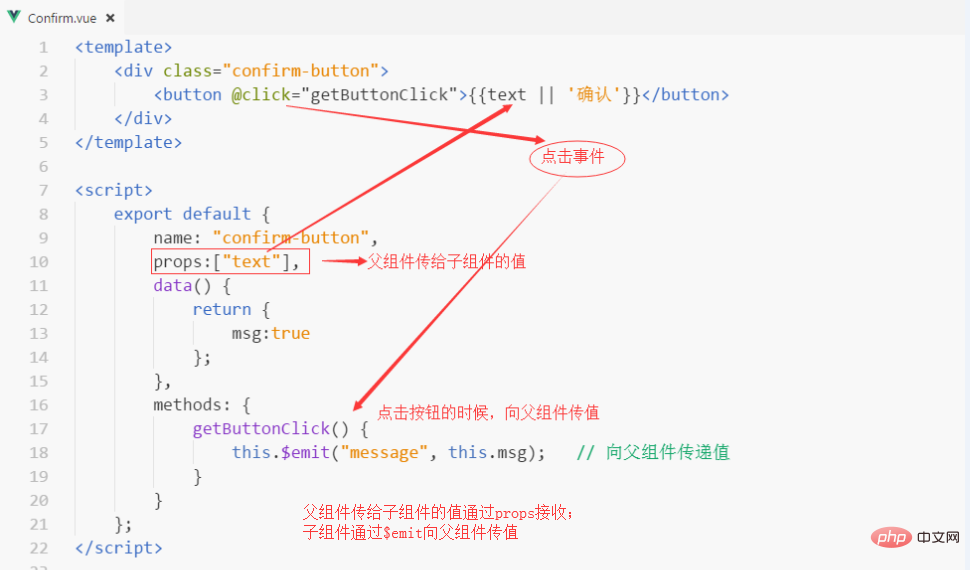
1)在components目錄下新建sub資料夾,用來存放一下可以重複使用的子元件。例如新建一個Confirm.vue元件
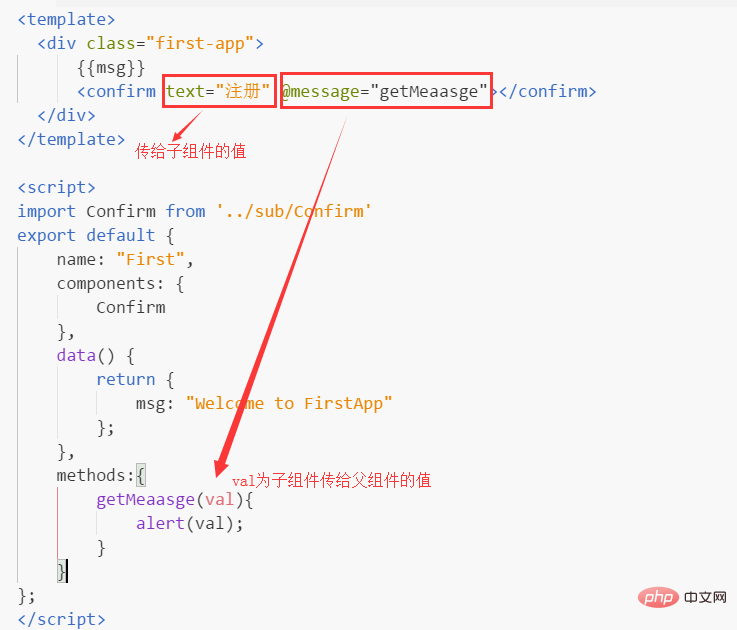
3)在父元件中引入子元件
引入:import Confirm 註冊:在
標籤內的name代碼塊後面加上components: {Confirm} 使用:在
內加上
完整程式碼:
 # 完整程式碼>父子元件通訊
# 完整程式碼>父子元件通訊
子元件:

# 父元件:
# 3、使用建造路由:
 3、使用建置路由單頁應用
3、使用建置路由單頁應用
1)依照上述方法,新建一個Second.vue元件
2)路由跳轉:

路由跳轉之後,注意觀察路徑變化:
可以看到,在html中解析成了a標籤

 4、如何用less寫樣式
4、如何用less寫樣式
1)安裝less依賴:npm install less less-loader --save

安裝成功之後,可在package.json中看到,多增加了2個模塊:
2)編寫less###### ### ####################################################################################################################################################################################################################################################1、解決vue不能自動打開瀏覽器的問題:當我們輸入npm run dev,運行項目,命令列提示我們運行成功,但是瀏覽器也沒有自動打開,只能自己手動輸入。
解決:
1)開啟config ==> index.js

ser
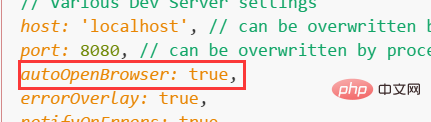
 ser 2)中找到新配置。默認設置的是false
ser 2)中找到新配置。默認設置的是false
 3)將autoOpenBrowser改為true
3)將autoOpenBrowser改為true
 4)Ctrl C,然後我們重啟一下,就能自動開啟瀏覽器了
4)Ctrl C,然後我們重啟一下,就能自動開啟瀏覽器了
 # 2、為了避免連接埠衝突,也可以修改port,開啟目錄同上
# 2、為了避免連接埠衝突,也可以修改port,開啟目錄同上
修改成功:
以上是vue建置需要哪些目錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!





