html5定位有哪幾種
html5定位有5種:1、絕對定位(absolute);2、相對定位(relative);3、固定定位(fixed);4、黏性定位(sticky);5、靜態定位(static )。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html5中的幾種定位方式
#position設定區塊級元素相對於其父區塊的位置和相對於它本身應該在的位置
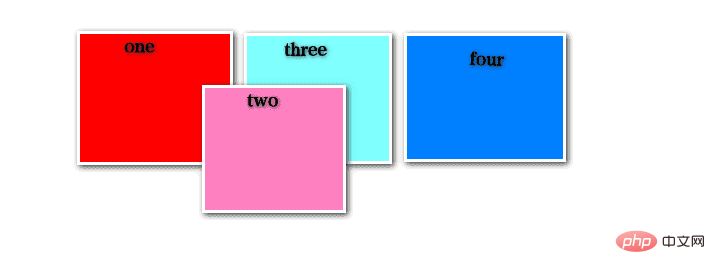
1、絕對定位(absolute)
特點:
若沒有父元素,參考物為整個文件
預設參照物為已經做定位的父元素
新增絕對定位的元素,會脫離整個佈局流,破壞佈局空間
絕對定位的元素從文件流中拖出,使用left、right、top、bottom等屬性相對於其最接近的一個最有定位設定的父級元素進行絕對定位,如果元素的父級沒有設定定位屬性,則依據body 元素左上角作為參考進行定位。絕對定位元素可層疊,層疊順序可由 z-index 屬性控制,z-index值為無單位的整數,大的在上面,可以有負值。
絕對定位的定位方法:如果它的父元素設定了除static之外的定位,例如position:relative或position:absolute及position:fixed,那麼它就會相對於它的父元素來定位,位置透過left , top ,right ,bottom屬性來規定,如果它的父元素沒有設定定位,那麼就得看它父元素的父元素是否有設定定位,如果還是沒有就繼續向更高層的祖先元素類推,總之它的定位就是相對於設定了除static定位之外的定位的第一個祖先元素,如果所有的祖先元素都沒有以上三種定位中的其中一種定位,那麼它就會相對於文檔body來定位(並非相對於瀏覽器窗口,相對於窗口定位的是fixed)。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>將class="two"的div定位到距離
的頂部和左側分別50px的位置。會改變其他元素的佈局,不會在這個元素本來位置留下空白。
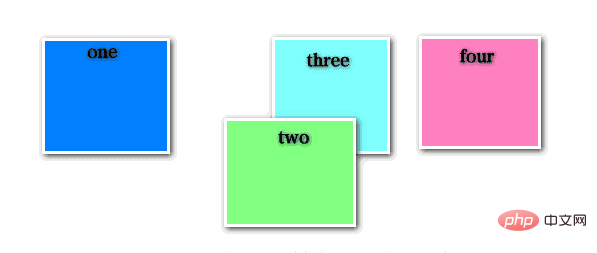
2、相對定位(relative相當於靈魂出竅的場面)
特點:
#參考物為自身的預設位置
#佔據空間
不會破壞佈局流
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body> 將class="two"的div定位到距離它本來位置的頂部和左側分別50px的位置。不會改變其他元素的佈局,會在這個元素本來位置留下空白。
將class="two"的div定位到距離它本來位置的頂部和左側分別50px的位置。不會改變其他元素的佈局,會在這個元素本來位置留下空白。 3、固定定位(fixed)
- #特點: ##參考物為瀏覽器視窗
固定定位與絕對定位類似,但它是相對於瀏覽器視窗定位,並且不會隨著捲軸進行捲動。
固定定位的最常見的一種用途是在頁面中建立一個固定頭部、固定腳部或固定側邊欄,不需要使用margin、border、padding。
讓一個元素在瀏覽器視窗左右上下居中的方式:
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
position:fixed;
left:0;
right:0
top:0
bottom:0
margin:auto
- 特點:
- 是relative 和fixed的結合

# 當頁面沒有觸發捲軸的時候,執行的效果是position:relative,反之執行的是position:fixed
######<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>以上是html5定位有哪幾種的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














