在javascript中,可以使用removeAttribute()方法來刪除元素的hidden屬性,該方法的作用就是刪除指定的屬性,語法「element.removeAttribute("屬性名稱")」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
hidden 屬性是布林屬性。
如果設定該屬性,它規定元素仍未或不再相關。
瀏覽器不應顯示已規定 hidden 屬性的元素。
hidden 屬性也可用來防止使用者查看元素,直到符合某些條件(例如選擇了某個複選框)。然後,JavaScript 可以刪除 hidden 屬性,以使此元素可見。
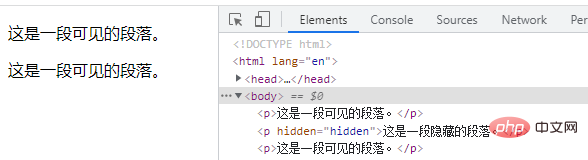
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

那麼使用javascript怎麼刪除元素的hidden屬性?
在 JavaScript 中,使用元素的 removeAttribute() 方法可以刪除指定的屬性。用法如下:
element.removeAttribute(attributename)
參數 attributename:表示元素的屬性名稱。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
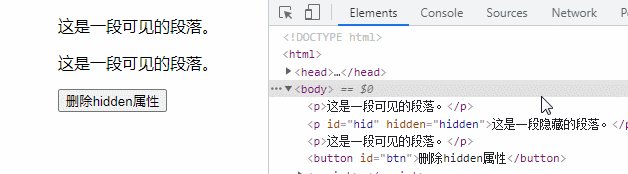
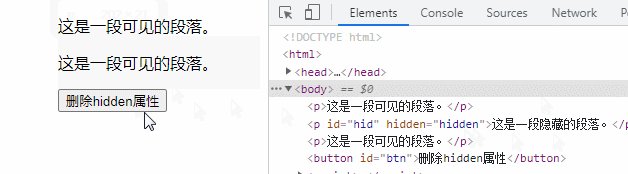
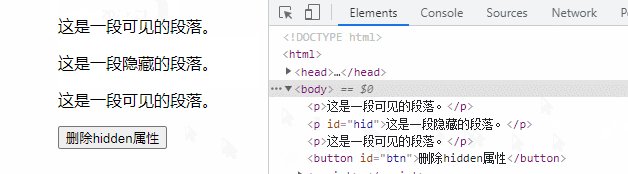
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
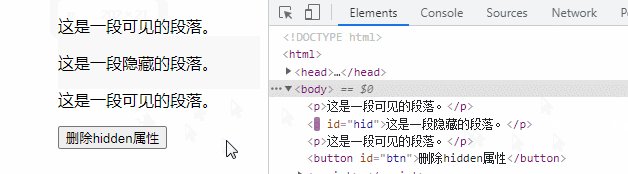
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
#【相關推薦:javascript學習教學】
以上是javascript怎麼刪除元素的hidden屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




