javascript物件新增方法有哪些
javascript物件的新增方法:1、“Object.is()”,可用來比較兩個值是否嚴格相等;2、“Object.assign()”,可用於物件的合併,將來源物件的所有可枚舉的屬性複製到目標物件。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript物件的新增方法
#1、Object.is()
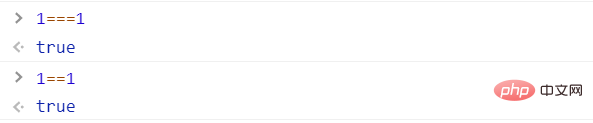
#es6中,要比較兩個值是否嚴格相等,我們有三種方法,使用相等運算子'=='、嚴格相等運算子'==='或Object.is()方法,但是前兩種方法都有缺陷,在一些特殊場景下不能使用,Object.is()則不會。

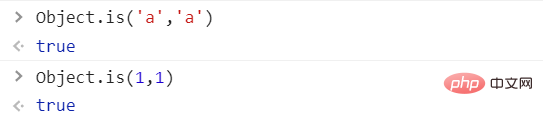
Object.is()與'==='運算子的行為基本上一致,

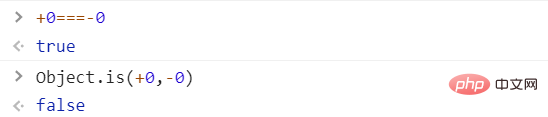
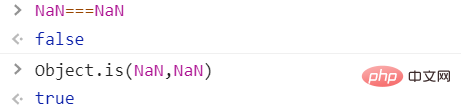
但有兩點不一樣:
(1) 0 不等於-0

#(2)NaN等於本身

2、Object.assign()
(1)Object.assign()用於物件的合併,將來源物件的所有可列舉的屬性複製到目標物件


(2)Object.assign()方法的第一個參數是目標對象,後面的參數都是來源對象。
如果目標物件與來源物件有同名屬性,或多個來源物件有同名屬性,則後面的屬性會覆寫前面的屬性。


可以看到two中的b: 2覆蓋了one中的b: 1,three中的c: 3覆蓋了two中的c: 2
(3)如果只有一個參數,Object.assign()會直接回傳該參數


#(4) 如果該參數不是對象,則會先轉換成對象,然後返回。

可以看到Object.assign()將數值5轉換成了一個Number物件後回傳了
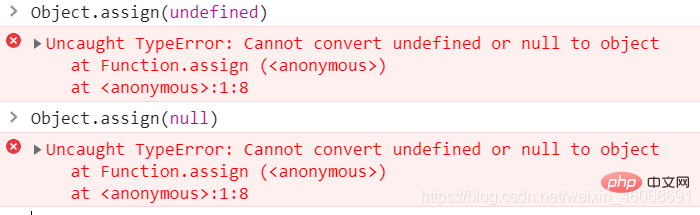
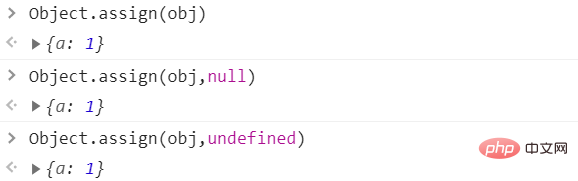
(5)undefined和null無法轉換成對象,如果用他們作為參數則會報錯

如果非對象參數出現在來源對象的位置(即不是第一個參數),處理規則會有所不同。這些參數都會轉換成對象,如果無法轉換成對象則會跳過。這表示undefined和null不是第一個參數就不會報錯,示範如下


#其他類型的值(即數值、字串和布林值)不在首參數(即第一個參數),也不會報錯。但是,除了字串會以數組形式拷貝入目標對象,其他值都不會產生效果。


上面程式碼中,v1 v2 v3分別是字串、布林值和數值,結果只有字串合入目標物件(以字元數組的形式),數值和布林值都會被忽略。這是因為只有字串的包裝對象,會產生可枚舉屬性。
(6)把布林值、數值、字串分別轉成對應的包裝對象,可以看到它們的原始值都在包裝對象的內部屬性[[PrimitiveValue]]上面,這個屬性是不會被Object.assign()拷貝的。只有字串的包裝對象,會產生可列舉的實性屬性,那些屬性則會被拷貝。



#Object.assign()拷貝的屬性是有限制的,只拷貝來源對象自身的屬性(不拷貝繼承過來的屬性),
也不拷貝不可列舉的屬性(enumerable: false)。
【相關推薦:javascript學習教學】
#以上是javascript物件新增方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






