帶你深入了解vue中的v-model!
你了解v-model嗎?以下這篇文章跟大家介紹一下vue中的v-model,帶你深入了解v-model,希望對大家有幫助。

首先,要明白我們學習v-model的作用是什麼
一個元件上的v-model 預設會利用名為 value 的prop 和名為 input 的事件,但像單選方塊、複選框等類型的輸入控制項可能會將 value attribute 用於不同的目的。 model 選項可以用來避免這樣的衝突 ---這是在vue官網找到的答案。
其次,是我們要知道v-model的本質以及他的實作原理是什麼
在我看來v-model本身就是一個語法糖,實際上就是給我們提供了一個vue的內建指令,透過這樣的方式既簡化了我們的程式碼也能讓我們明白這個指令應該怎麼去使用
使用v-model指令能夠讓我們直接取得到我們在input框裡面輸入的內容,將輸入的內容保存到我們的data資料裡面,當input的value值改變的時候就會自動更新data資料同時也會使對應的視圖進行更新渲染。
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>雙向綁定MVVM他的原理其實就是監聽資料當資料改變的時候繼而更新頁面視圖。
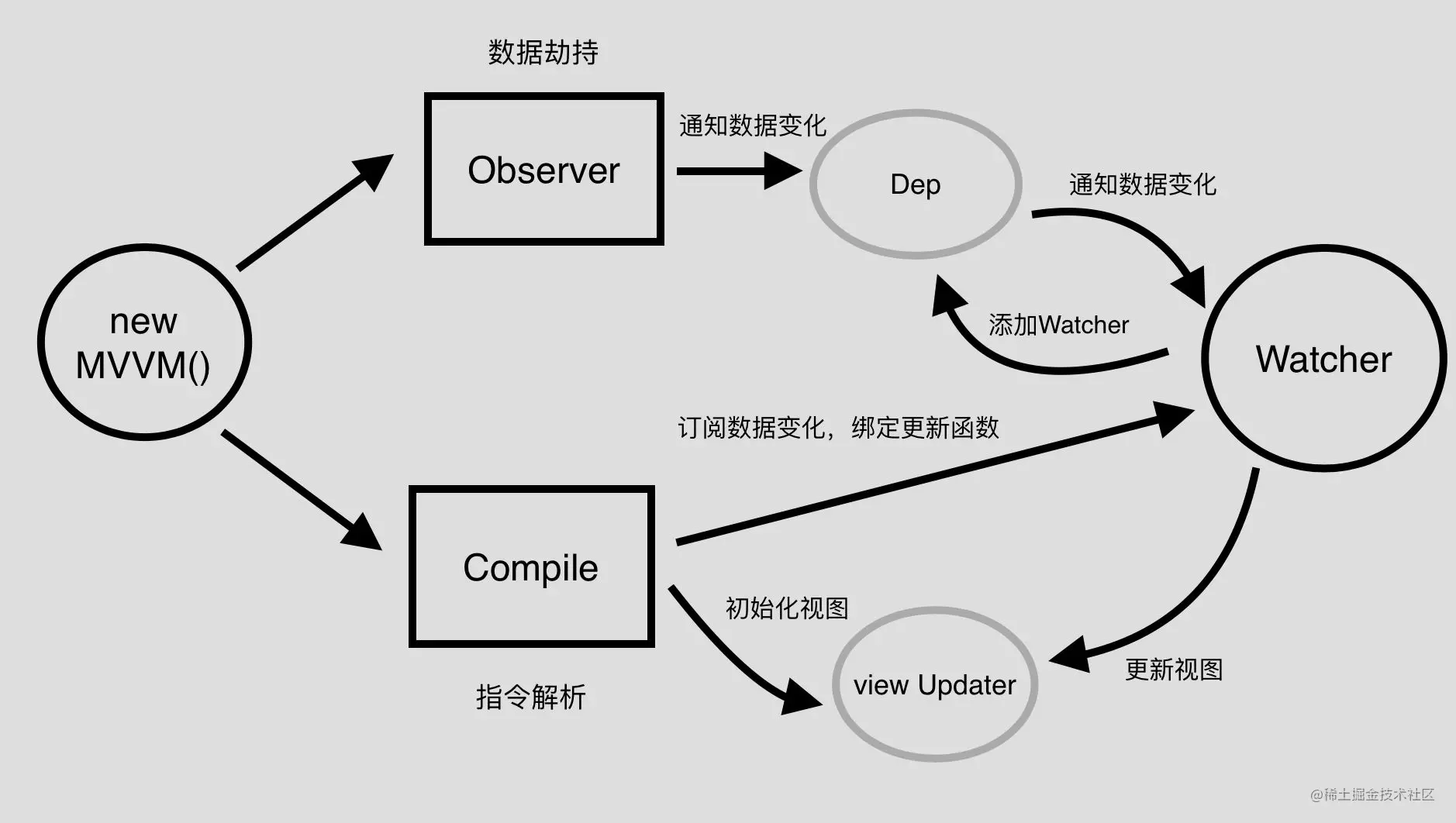
MVVM流程圖
下圖就是雙向綁定的原理,透過資料劫持以及模板解析透過一步步流程來監聽我們的資料更新視圖

Observer資料劫持相關程式碼
Observer其實就是個觀察者他透過循環遍歷來監聽我們data資料中的每一項,當data資料改變的時候,就會透過notify方法派發更新給訂閱者,同時進行Compile進行我們的文字編譯從而實現部分視圖進行更新。
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher視圖更新
#Watcher就是我們的訂閱者,透過update方法進行視圖的更新
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}這就是我對雙向綁定的一些理解,寫的不夠全面,望大家能夠批評指正,謝謝。
【相關推薦:vue.js教學】
以上是帶你深入了解vue中的v-model!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
Vue 實現跑馬燈/文字滾動效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。
 vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
vue懶加載什麼意思
Apr 07, 2025 pm 11:54 PM
在 Vue.js 中,懶加載允許根據需要動態加載組件或資源,從而減少初始頁面加載時間並提高性能。具體實現方法包括使用 <keep-alive> 和 <component is> 組件。需要注意的是,懶加載可能會導致 FOUC(閃屏)問題,並且應該僅對需要懶加載的組件使用,以避免不必要的性能開銷。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。






