html5去除元素外邊框的程式碼是什麼
html
在html5中,移除元素邊框的程式碼是「<element style="border:none;">」;元素的style屬性用來規定元素的樣式,border屬性用來設定元素的邊框樣式,當border屬性的值為「none」時元素的預設無邊框。 <element style="border:none;">

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5移除元素外部邊框的程式碼是什麼
style 屬性規定元素的行內樣式(inline style)
# style 屬性將覆寫任何全域的樣式設定,例如在
border屬性設定元素的邊框樣式。
移除元素外邊框程式碼如下:
<element style="border:none;">
登入後複製
範例如下:
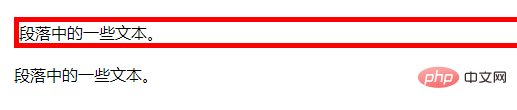
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="border:5px solid red;">段落中的一些文本。</p> <p style="border:none;">段落中的一些文本。</p> </body> </html>
登入後複製
輸出結果:

推薦教學:《html影片教學》
以上是html5去除元素外邊框的程式碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














