在html5中,內嵌svg是「Scalable Vector Graphics」的縮寫,表示可伸縮向量圖形,用於定義用於網路的基於向量的圖形;svg使用XML格式定義圖形,圖像在放大或改變尺寸的情況下其圖形品質不會有損失。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
什麼叫html5內聯svg
#HTML5 支援內聯 SVG。
SVG 指可伸縮向量圖形(Scalable Vector Graphics)
SVG 用於定義用於網路的基於向量的圖形
SVG 使用XML 格式定義圖形
SVG 影像在放大或改變尺寸的情況下其圖形品質不會有損失
SVG 是萬維網聯盟的標準
與其他影像格式相比(例如JPEG 和GIF) ,使用SVG 的優點在於:
SVG 圖像可透過文字編輯器來建立和修改
SVG 圖像可被搜尋、索引、腳本化或壓縮
SVG 是可伸縮的
SVG 映像可在任何的解析度下被高品質地列印
SVG 可在影像品質不下降的情況下放大
#範例如下:
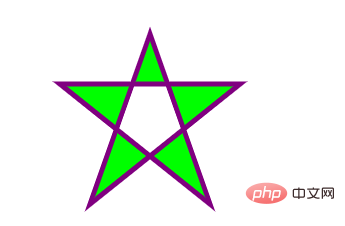
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
輸出結果:

推薦教學:《html影片教學》
以上是什麼叫html5內嵌svg的詳細內容。更多資訊請關注PHP中文網其他相關文章!


