在css3中,可以利用「!important」規則來改變層疊性,該規則用於增加指定樣式的權重,進而改變樣式的層疊性,語法為「選擇器{屬性: 值!important ;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是層疊性?
層疊性就是瀏覽器處理衝突的特性,如果一個屬性透過多個選擇器設定到同一個元素上面,那麼這個時候就會只有一個選擇器運作,而其他的選擇器都將被層疊掉。
定義:相同選擇器設定相同的樣式,此時其中一個樣式會覆寫另一個衝突的樣式。
作用:解決樣式衝突的問題。
層疊性原則:當發生樣式衝突時,就遵循就近原則。
CSS層疊性的體現:
1:樣式無衝突
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上程式碼中,樣式程式碼並無衝突,兩個選擇器中的所有樣式都疊加到了元素div上,div最終呈現的是一個紅色的,寬高度大小為100px的容器。
2:樣式有衝突
樣式有衝突,同一層級不受優先權影響時
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>以上程式碼中,在同級別時(同級元素,同是class定義選擇器名稱),樣式代碼出現衝突,兩個選擇器中出現同一條width屬性,則以CSS代碼中最後出現的那條樣式為準, div最終呈現的是一個width為200px,height為100px,紅色的容器。

樣式有衝突,不同等級受優先權(權重)的影響時
CSS規定基本選擇器的優先權由低到高排序為:元素(標記)樣式< 類別(class)樣式< ID樣式< 行內樣式< !important。
那麼css3哪個屬性改變層疊性
#在css3中,可以利用「!important」規則來改變層疊性。
CSS 中的 !important 規則用於增加樣式的權重。
!important 與優先權無關,但它與最終的結果直接相關,使用一個 !important 規則時,此宣告會覆寫任何其他宣告。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
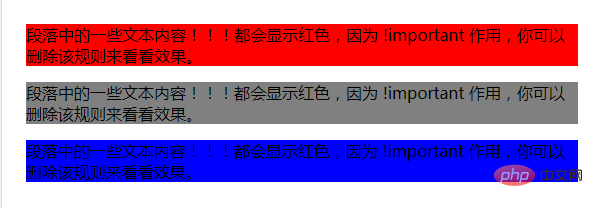
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
修改一下p選擇器樣式的權重:
p {
background-color: red !important;
}以上實例中,儘管ID 選擇器和類別選擇器具有較高的優先權,但三個段落背景顏色都顯示為紅色,因為!important 規則會覆寫background-color 屬性。
(學習影片分享:css影片教學)
以上是css3哪個屬性改變層疊性的詳細內容。更多資訊請關注PHP中文網其他相關文章!






