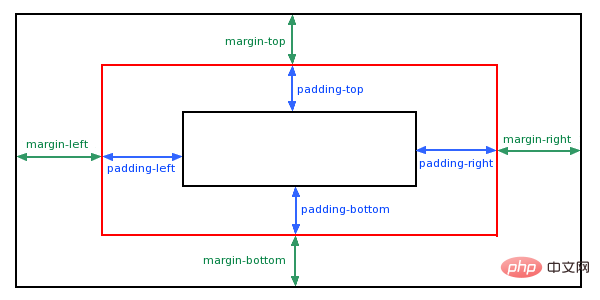
css3的兩種邊距屬性:1、內邊距屬性(padding、padding-top等),可設定元素邊框與元素內容之間的空間;2、外邊距屬性(margin、margin -top等),可設定元素周圍的空間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3的邊距分為兩種:
內邊距(padding):元素邊框與元素內容之間的空間
#外邊距(margin):元素周圍的空間

#內邊距屬性
| 屬性 | 說明 |
|---|---|
| #padding | 使用簡寫屬性設定在一個宣告中的所有填滿屬性 |
| padding-bottom | 設定元素的底部填入 |
| padding-left | 設定元素的左部填入 |
| padding-right | 設定元素的右邊填色 |
| 設定元素的頂部填入 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
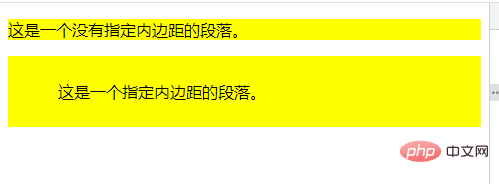
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
外邊距屬性
| 描述 | |
|---|---|
| #簡寫屬性。在一個聲明中設定所有外邊距屬性。 | |
| 設定元素的下外邊距。 | |
| 設定元素的左外邊距。 | |
| 設定元素的右外邊距。 | |
| 設定元素的上外邊距。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
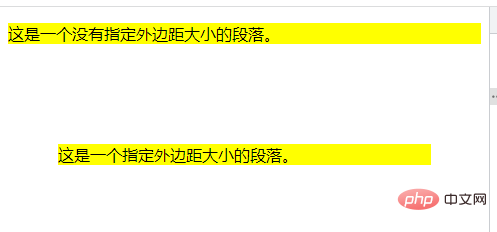
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>
css影片教學 )
以上是css3的邊距屬性包括哪兩種的詳細內容。更多資訊請關注PHP中文網其他相關文章!



