html5中li標籤的用法是什麼
html
在html5中,li標籤用於定義列表的列表項,該標籤與ul標籤和ol標籤配合使用時,可以用於定義無序列表和有序列表,語法為“
有序列表
」和「」。
- 有序列表

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html5中li標記的用法是什麼
#
HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中, 不贊成使用 "type" 和 "value" 屬性。
在 HTML 5 中,不再支援 "type" 屬性。
在 HTML 5 中, 並沒有不贊成使用 "value" 屬性,但僅能與
- 元素一起使用。
範例如下:
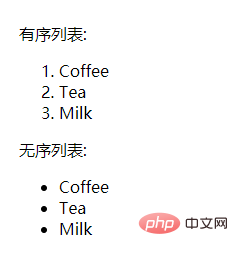
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
登入後複製
輸出結果:

推薦教學:《html影片教學 》
以上是html5中li標籤的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
2 週前
By DDD
威爾R.E.P.O.有交叉遊戲嗎?
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















