如何快速建置uni-app專案?兩種建造方式分享
如何快速建立uni-app專案?以下這篇文章跟大家介紹一下從零搭建uni-app專案的兩種方法,希望對大家有幫助!

uni-app 是使用Vue.js開發跨平台應用程式的前端框架,開發者寫一套程式碼,可編譯到iOS、 Android、H5、小程式等多個平台。
方法一: 使用HBuilderX來快速開發並執行
第一步:準備好HbuilderX工具
#uni-app官網有相關的介紹,要下載app開發版本的HbuilderX工具。
第二步:新建一個uni-app的項目,選擇空項目。

uni-app的預設範本專案裡面資料夾結構是這樣的:

- pages---用來存放頁面檔案路徑;
- static---引用的靜態資源目錄,如圖片、影片等檔案;
- App.vue --- 套用配置,用來設定全域樣式及監聽檔;
- main.js---- vue初始化入口檔;
- mainfest.json----配置應用程式名稱、 appid、logo、版本等打包資訊檔案;
- pages.json---- 設定頁面路由、導航條、選項卡等頁面類別資訊檔案。
第三步:運行專案。
點選工具列裡的【執行】選項,在下拉方塊中選擇不同的運行環境即可。可參考官網步驟。
因為最近的專案是在微信端,這裡就介紹下微信端運作的相關事宜。
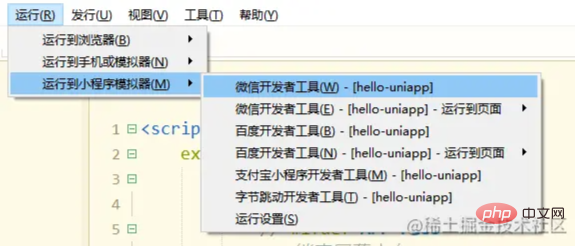
在微信開發者工具裡運行:進入hello-uniapp項目,點擊工具列的運行-> 運行到小程序模擬器-> 微信開發者工具,即可在微信開發者工具裡面體驗uni-app。

注意: 如果是第一次使用,需要先設定小程式ide的相關路徑,才能運作成功。在HbuilderX中需要在工具->配置->運行配置,找到小程式運行配置,將微信開發者工具路徑複製到裡面。

方式二: 使用鷹架來快速建立和開發
全域安裝:npm i -g @vue/cli (之前安裝過可跳過此步驟->2):因為uni-app是基於vue3.0以上的,所以要更新vue到適當版本;
#建立專案:vue create -p dcloudio/uni-preset-vue my-project(你自己建立專案的名字)
#依照提示,直接Enter;
啟動(微信小程式):npm run dev:mp-weixin
微信小程式開發者工具導入專案:需要手動導入小程式專案。
推薦:《uniapp教學》
以上是如何快速建置uni-app專案?兩種建造方式分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app? (教學分享)
May 13, 2022 pm 08:11 PM
VSCode中如何開發uni-app?以下這篇文章跟大家分享一下VSCode中開發uni-app的教學課程,這可能是最好、最詳細的教學了。快來看看!
 聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp開發一個貪吃蛇小遊戲吧!
May 20, 2022 pm 07:56 PM
如何利用uniapp開發一個貪吃蛇小遊戲?以下這篇文章就手把手帶大家在uniapp中實現貪吃蛇小遊戲,希望對大家有幫助!
 uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app vue3介面請求怎麼封裝
May 11, 2023 pm 07:28 PM
uni-app接口,全域方法封裝1.在根目錄建立一個api文件,在api資料夾中建立api.js,baseUrl.js和http.js檔案2.baseUrl.js檔案程式碼exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js檔案程式碼exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
手把手帶你開發一個uni-app日曆插件(並發布)
Jun 30, 2022 pm 08:13 PM
這篇文章手把手帶大家開發一個uni-app日曆插件,介紹下一個日曆插件是如何從開發到發布的,希望對大家有幫助!
 實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
實例講解uniapp實現多選框的全選功能
Jun 22, 2022 am 11:57 AM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要整理了實現多選框的全選功能的相關問題,無法實現全選的原因是動態修改checkbox的checked字段時,界面上的狀態能夠即時變化,但無法觸發checkbox-group的change事件,下面一起來看一下,希望對大家有幫助。
 聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加載
Jul 14, 2022 pm 09:07 PM
uniapp怎麼實作scroll-view下拉載入?以下這篇文章聊聊uniapp微信小程式scroll-view的下拉加載,希望對大家有幫助!
 實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
實例詳解uniapp如何實現電話錄音功能(附代碼)
Jan 05, 2023 pm 04:41 PM
這篇文章為大家帶來了關於uniapp的相關知識,其中主要介紹了怎麼用uniapp實現撥打電話並且還能同步錄音的功能,感興趣的朋友一起來看一下吧,希望對大家有幫助。







