這篇文章跟大家分享如何利用css實現煙霧的效果,希望對大家有幫助。

仔細觀察煙霧效果,有兩個比較重要的特點:
先看模糊效果,想到模糊,大部分同學會先想到要使用filter: blur() 。
當然沒錯,不過在 CSS 中,除了濾鏡,我們還能用其他方法一類來模擬模糊的效果。
純CSS 實作煙霧動畫
我們先來看這樣一個效果:

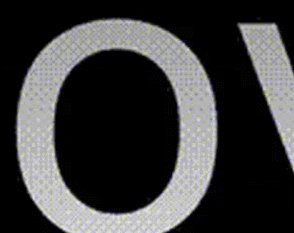
假設,我們有這樣一個字元:
我們只是透過text-shadow opacity 的變化,就能模擬煙霧的效果:
1 2 3 4 5 6 7 8 9 10 | span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}
|
登入後複製
在上述的基礎上,我們可以加上位移、旋轉、縮放,稍微改造一下上述程式碼,加入一些transform 變換:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | span {
text-shadow: 0 0 0 whitesmoke;
animation: smoky 5s;
}
@keyframes smoky {
to {
transform:
translate3d(200px, -80px, 0)
rotate(-40deg)
skewX(70deg)
scale(1.5);
text-shadow: 0 0 20px whitesmoke;
opacity: 0;
}
}
|
登入後複製
就可以得到以下效果:

##疊加了transform之後,就很有一個字被吹跑,變成煙霧的感覺。在此基礎之上,我們只需要將多個字放在一起,利用 animation-delay 順序控制每個字觸發動畫效果,即可得到上述的完整煙霧效果。
偽代碼如下:
1 2 3 4 5 6 | <div>
<span>C</span>
<span>S</span>
<span>S</span>
</div>
|
登入後複製
1 2 3 4 5 6 | @for $item from 1 through 21 {
span:nth-of-type(#{$item}){
animation-delay: #{(($item/10))}s;
}
}
|
登入後複製
借助SVG feturbulence 濾鏡實現煙霧效果
上述的煙霧動畫的煙霧還是比較粗糙的。主要是缺少了一點顆粒感?缺少了一些煙霧的質感。
想要實現更精緻的煙霧效果,我們還得借助SVG 的
濾鏡接下來會使用filter: blur() 配合 濾鏡,得到更逼真的煙霧效果。 舉個簡單的例子,假設有這樣幾個字:簡單的CSS:1 2 3 4 | div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}
|
登入後複製

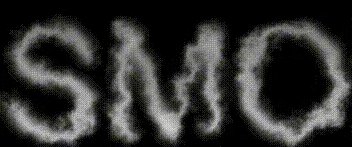
我們利用 濾鏡簡單處理一下:1 2 3 4 5 6 7 | <div>SMOKE</div>
<svg width="0">
<filter id="filter">
<feTurbulence id="turbulence" type="fractalNoise" baseFrequency=".03" numOctaves="20" />
<feDisplacementMap in="SourceGraphic" scale="30" />
</filter>
</svg>
|
登入後複製
1 2 3 4 5 6 7 | body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
}
|
登入後複製

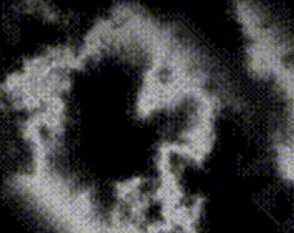
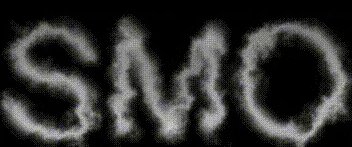
這個效果可以說和煙霧效果基本上沒什麼關係,不過只需要再添加一個模糊濾鏡,神奇的事情就發生了:1 2 3 4 5 6 7 8 | body {
filter: url('#filter');
}
div {
background: linear-gradient(#fff, #999, #ddd, #888);
background-clip: text;
filter: blur(5px);
}
|
登入後複製

好,為它加上上迴圈的動畫效果,簡單的借助JavaScript 處理一下:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const filter = document.querySelector("#turbulence");
let frames = 1;
let rad = Math.PI / 180;
let bfx, bfy;
function freqAnimation() {
frames += .2
bfx = 0.03;
bfy = 0.03;
bfx += 0.005 * Math.cos(frames * rad);
bfy += 0.005 * Math.sin(frames * rad);
bf = bfx.toString() + " " + bfy.toString();
filter.setAttributeNS(null, "baseFrequency", bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);
|
登入後複製

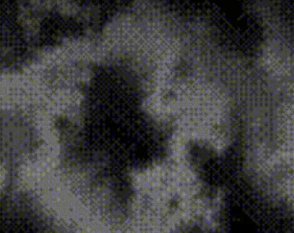
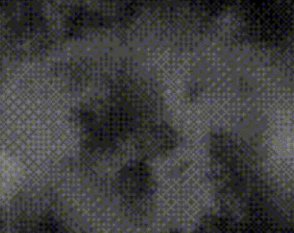
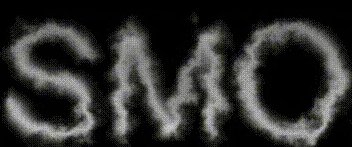
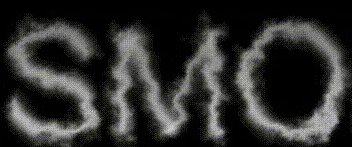
當然,上述效果可以透過:控制 的baseFrequency 屬性調節控制 的numaves 屬性來調節#Oct控制 的scale 屬性調節將 的numOctaves 屬性由30 改成70,基本上就看不到文字的輪廓了,文字整個霧化。我們可以製作類似這樣的hover 效果:

上述完整程式碼,你可以猛擊這裡:CodePen CSS SVG Text Smoke Hover Effect#這樣,基於filter: blur() 配合 濾鏡,我們可以得到非常逼真的煙霧效果,基於上述的演示,我們還可以再挖掘非常多有意思的效果,本文就不再贅述(學習影片分享:css影片教學)
以上是十分鐘教你使用css實現煙霧效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!