一文看看如何擼出春節「智慧迎春對聯」小程式!
2022已經正式來臨,距離中國人的農曆春節僅剩十幾天了,春節必不可少的就是春聯了,下面本篇文章看看怎麼實現春節「智能迎春對聯」小程序,希望對大家有所幫助!

新年將至,做個智能迎春對聯小程式給大夥助助興!提前祝各位掘友們,2022年新年快落!新春快落!
一、效果展示
隨機春聯

#指定姓氏

#體驗位址
#微信掃描下面的二維碼or 微信搜尋寶藏程式
二、準備工作##原始碼位址
Gitee:https://gitee.com/nanfangzhe/wechat_demo
#掌握語言:微信小程式語言
技術要點:①微信小程式雲開發 ②百度AI智能創作平台-智能寫春聯
遊戲流程:可以點選隨機春聯與指定姓氏
來取得所想要的春聯~名詞解釋
1️⃣註冊微信小程式流程,開啟雲端開發
2️⃣註冊百度AI平台—》控制台—》創建自然語言處理的應用程式— 》百度認證授權,拿到token——》再拿token去智慧春聯API介面
1 隨機春聯的邏輯解說
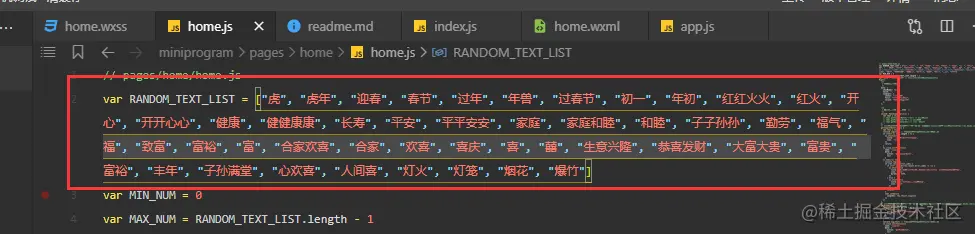
由於百度提供的智慧春聯API介面是需要傳參的,所以我們可以事先預備一個小型資料集合,透過點擊的時候能進行傳值,然後回傳需要的對聯。因此,是收集了部分迎春過年的字詞、詞語。var RANDOM_TEXT_LIST = ["虎", "虎年", "迎春", "春节", "过年", "年兽", "过春节", "初一", "年初", "红红火火", "红火", "开心", "开开心心", "健康", "健健康康", "长寿", "平安", "平平安安", "家庭", "家庭和睦", "和睦", "子子孙孙", "勤劳", "福气", "福", "致富", "富裕", "富", "合家欢喜", "合家", "欢喜", "喜庆", "喜", "囍", "生意兴隆", "恭喜发财", "大富大贵", "富贵", "富裕", "丰年", "子孙满堂", "心欢喜", "人间喜", "灯火", "灯笼", "烟花", "爆竹"]

2 指定姓氏的邏輯講解
這個和隨機春聯是類似的邏輯,只不過要使用者輸入姓氏,但是用到的api介面有點拉胯,輸入單單一個姓的字,輸出的內容是有點不合理。所以在這處理辦法是拼接加一個「家」字進去,例如輸入姓氏:柳,傳值的就是柳家;輸入的是張,就是張家... ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},隨機春聯呼叫的方法
// 随机春联的调用方法
bindGetRandomCouplet() {
let that = this
var num = parseInt(Math.random() * (MAX_NUM - MIN_NUM + 1) + MIN_NUM, 10); // 生成[n,m]的随机整数
that.getCoupletByTxt(RANDOM_TEXT_LIST[num]) // 智能写对联
},// 随机春联的调用方法
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},呼叫智慧春聯的公共方法
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
getCoupletByTxt(text) {
let that = this
console.log(text) // 字符串(限5字符数以内)即作诗的主题
if (!text || text.length > 5) {
wx.showToast({
title: '主题限制5个字以内哦!',
icon: 'none'
})
return;
}
wx.cloud.callFunction({
name: 'couplet',
data: {
action: 'getCoupletByTxt',
text
}
}).then(res => {
console.log(res)
if (res.result.error_code) {
if ("17".indexOf(res.result.error_code) != -1) {
wx.showToast({
title: '调用次数用完啦,点击右下角小电话,联系开发者充次钱充次数啦!',
icon: 'none',
duration: 3000,
})
} else {
wx.showToast({
title: '当前对联不太行,请重试!',
icon: 'none'
})
}
return;
}
that.setData({
couplets: res.result.couplets
})
})
},雲端函數呼叫的公共方法
// 注:先看readme.md文件
// 对联生成请求
const cloud = require('wx-server-sdk')
var rp = require('request-promise')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const DB = cloud.database()
// 天行数据的KEY
var TIAN_XING_KEY = ''
// 天行数据的接口API
var TIAN_XING_API = 'http://api.tianapi.com/duilian/index'
// 百度Token
var BAI_DU_ACCESS_TOKEN = '' // 这里需要自行去申请咯~
// 百度接口api
var BAI_DU_API = [
"https://aip.baidubce.com/rpc/2.0/creation/v1/poem", // 智能写诗
"https://aip.baidubce.com/rpc/2.0/creation/v1/couplets" // 智能写对联
]
// 云函数入口函数
exports.main = async (event, context) => {
var { action, text } = event
var data = {}
switch (action) {
case 'getPoemByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写诗(API接口来源,参考百度-语言处理技术-智能创作平台-智能写诗:https://ai.baidu.com/ai-doc/NLP/ak53wc3o3)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[0] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,写诗的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getCoupletByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[1] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,对联的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getRandomCouplet': {
// 随机一对对联(无横批)(API接口来源,天行数据:https://www.tianapi.com/console/)
return new Promise((resolve, reject) => {
rp({
url: TIAN_XING_API + '?key=' + TIAN_XING_KEY,
method: "POST",
json: true,
}, function (error, response, body) {
console.log("响应" + body)
resolve(body)
if (!error && response.statusCode == 200) {
try { } catch (e) {
reject()
}
}
})
})
}
default: {
return {
message: 'action错误!'
}
}
}
}(中間有些多餘的程式碼,並不是多餘的,只是未整理,而且還在繼續開發這個小程式...)
##【相關學習推薦:完整程式碼位址:https://gitee.com/nanfangzhe/wechat_demo
小程式開發教學】
以上是一文看看如何擼出春節「智慧迎春對聯」小程式!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 《陰陽師》全新春節版本活動「鯨汐永歌」即將開啟,參與「福運派送」抽取新春錦鯉!
Feb 05, 2024 pm 05:50 PM
《陰陽師》全新春節版本活動「鯨汐永歌」即將開啟,參與「福運派送」抽取新春錦鯉!
Feb 05, 2024 pm 05:50 PM
【春節版本活動「鯨汐永歌」】潮汐凝滯,鯨鳴隱沒。千里寒冰覆蓋永生之海,新生的鮫人女王懷著堅定不移的守護之心,再度啟程。 【活動時間】一階段:2月7日維護後-2月16日23:59將開啟鮫人行歌、冰海異客、海原營地、海月屋、千汐禮遇等玩法二階段:2月17日10:00-2月20日23:59開啟二階段玩法【活動玩法】-鮫人行歌-一階段期間,隨著時間推進逐步解鎖3個探索故事章節。陰陽師們將隨千姬一起在永生之海進行探索,完成劇情、戰鬥、奇遇等事件推進故事進度並獲得獎勵。奇遇玩法包括:極光漩渦、鐵鼠對弈。可前往
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 2023年原神新角色盤點:15位角色,你都獲得了哪些,最喜歡哪一個?
Jan 30, 2024 pm 07:12 PM
2023年原神新角色盤點:15位角色,你都獲得了哪些,最喜歡哪一個?
Jan 30, 2024 pm 07:12 PM
不得不感嘆時間過得真的好快,今天就給大家總結一下原神2023年新登場的角色。話不多說,下面直接進入正題。 1.瑤瑤上線日期:2023年1月18日瑤瑤是四星草媽,萍姥姥的弟子,香菱小師妹。擁有不俗的奶量,還有一定的脫手掛草能力,因此在綻放隊中有一席之地。 2.艾爾海森上線日期:2023年1月18日草系單手劍短軸主C。上線之後,強度逐漸被大眾認可,零命即是完全體,在須彌版本是絕對的T0主C,在目前也仍然是最具性價比主C之一。 3.迪希雅上線日期:2023年03月01日迪希雅是第二位常駐火系五星大劍
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






