html5中節點是什麼意思
html5
節點
在html5中,節點(node)是構成網頁的最基本的組成部分,網頁中的每一個部分都可以稱為是一個節點;如: html 元素、屬性、文字、註解、整個文件等都是一個節點。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
節點(node)是構成我們網頁的最基本的組成部分,網頁中的每一個部分都可以稱為是一個節點:
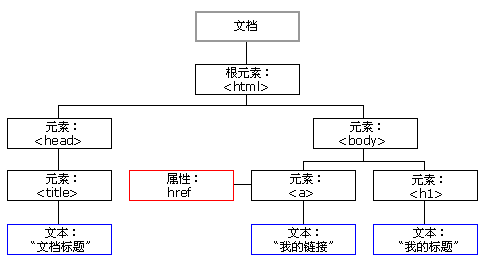
整個文件是一個文件節點
每個HTML 元素是元素節點
#HTML 元素內的文字是文字節點
- ##每個HTML 屬性是屬性節點
- 註解是註解節點
- 文件節點:表示整個html;
- 元素節點:表示標籤及其所包含的內容;
- 屬性節點:HTML 標記中的屬性; ##文字節點:標籤中的內容文字。

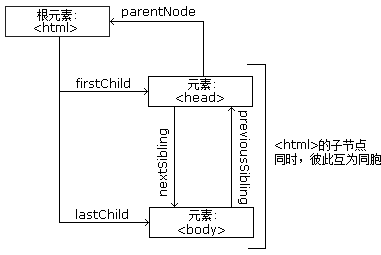
#節點樹中的節點彼此擁有層級關係。
我們常用父(parent)、子(child)和同胞(sibling)等術語來描述這些關係。父節點擁有子節點。同級的子節點稱為同胞(兄弟或姊妹)。
- 在節點樹中,頂端節點稱為根(root)。
- 每個節點都有父節點、除了根(它沒有父節點)。
- 一個節點可擁有任意數量的子節點。
- 同胞是擁有相同父節點的節點。
- 下面的圖片展示了節點樹的一部分,以及節點之間的關係:
 請看下面的HTML 片段:
請看下面的HTML 片段:
<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>登入後複製
從上面的HTML 中:
- # 節點沒有父節點;它是根節點
-
#
和 的父節點是節點 -
文字節點"Hello world!" 的父節點是
節點
並且:
-
節點擁有兩個子節點:
和
#
節點擁有兩個子節點: 與和
節點是同胞節點,同時也是
的子節點元素是 元素的首個子節點#########
元素是
元素的最後一個子節點############相關推薦:《###html影片教學###》###以上是html5中節點是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














