ajax請求回傳類型有:1、xml類型,可用jQuery處理;2、html類型(純文字HTML資訊);3、script型別(純文字JavaScript程式碼);4、json型別;5、 jsonp類型;6、text類型(純文字字串)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
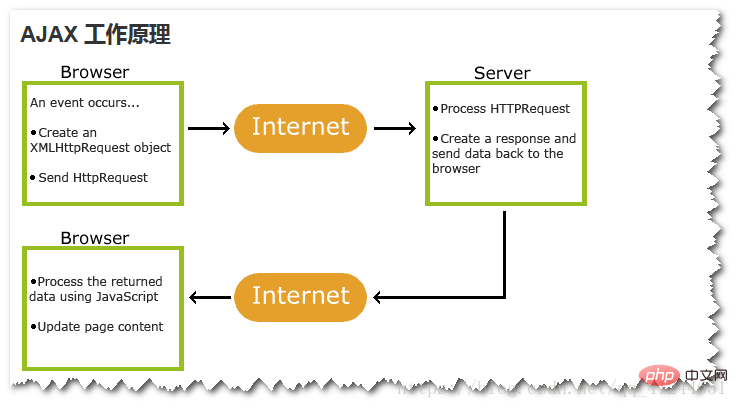
Ajax詳解
Ajax = 非同步 JavaScript 和 XML。
Ajax 是一種用於建立快速動態網頁的技術。
透過在後台與伺服器進行少量資料交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某個部分進行更新。
傳統的網頁(不使用 Ajax)如果需要更新內容,必要重載整個網站頁面。
(註:圖片來自網路) 
如何使用Ajax技術
首先,需要取得XMLHttpRequest物件:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest物件有5個核心屬性:
onreadystatechange#:當準備狀態變更readyState:準備狀態,該屬性的值可能是0~4之間的數字,0表示尚未建立連接,4表示接收到回應status:回應碼,例如404、200responseText:回應的字串responseXML#:回應的XML當需要發出請求時,需要XMLHttpRequest物件的open()和send()方法:
使用示範:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}在JQuery中,Ajax有三種實作方式:
$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">使用Ajax時的回傳值型別有哪些? </span></strong>
xml、html、script、JSON、jsonp、text
xml:傳回XML文檔,可用 jQuery 處理。
html:傳回純文字HTML資訊;
script:傳回純文字JavaScript程式碼。不會自動快取結果。除非設定了「cache」參數;
json:json方式和html方式在請求和伺服器中完全是一樣,請求的回傳值其實都是String對象,有兩點不同,第一:html方式的時候並沒有限制回傳的字串格式,而json方式的時候,必須符合json協定的規範。第二:html方式請求完成之後沒有做任何的操作直接回調sucuess,而json多了一步就是加了eval,執行返回的字串,看看源碼data = eval_r("(" data ")" );傳回json物件;(方法的回傳值是Javabean時,在回應體中回應成json字串格式)
jsonp:jsonp方式的互動方式和js是一樣的,本身xmlHttpRequest物件並不能跨域訪問,但是script標籤的src可以跨域訪問,這裡就注意兩個概念:第一Ajax是不能跨域操作的,第二jQuery的jsonp是可以跨域操作,jsonp到底是什麼東西呢?他是一個非官方的定義,目前的規範,需要伺服器和客戶端進行配合使用;
text:傳回純文字字串。
【相關教學推薦:AJAX影片教學】
以上是ajax請求返回類型有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


