html5中彈性盒是什麼意思
在html5中,彈性盒是一種當頁面需要適應不同的螢幕大小以及裝置類型時確保元素擁有恰當的行為的佈局方式;引入彈性盒佈局的目的是提供一種更加有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
彈性盒是什麼意思
彈性盒(FlexibleBox或flexbox),是一種當頁面需要適應不同的螢幕大小以及裝置類型時確保元素擁有恰當的行為的佈局方式。
引入彈性盒佈局模型的目的是提供一種更有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。
可以用簡單的方式滿足許多常見的複雜的佈局需求。它的優點在於開發人員只是聲明佈局應該具有的行為,而不需要給出具體的實作方式。瀏覽器會負責完成實際的佈局。這個佈局模型在主流瀏覽器中都得到了支援。
彈性盒基本屬性:
**彈性盒布'局:display:flex;或display:inline-flex;
兩者差異可以參考display:block ;和display:inline-block;的區別,(父級元素能否在一行顯示)
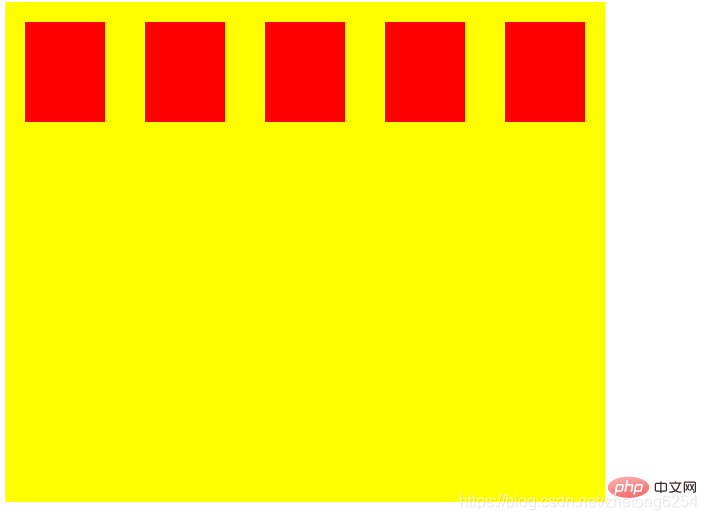
彈性盒的作用:子元素能夠在一行上顯示,預設x為主軸,y為側軸(副軸)
所以子元素預設會在一行上顯示,類似float:lef;方便佈局

##設定為彈性盒後:
1、子元素預設在主軸上排列;2、子元素都能設定寬高;(類似display:inline-block;)3.父元素為彈性盒時,子元素要想上下左右居中,只需要margin:auto;設定了彈性盒時對子元素的影響:
1、子元素身上的float、clear無效; 2、子元素使用:-align:;(元素垂直對齊方式)無效。父元素新增的屬性(給父元素添加,對子元素造成影響)
設定主副軸的方式: ;水平主軸
flex-derection:column;垂直主軸
垂直主軸反向
#子元素是否換行 flex-wrap:
##
justify-content:;子元素在主軸上的對齊方式:為父元素加上
2、flex-end; 終點位置
3、center; # 4、space-around;完全自動分配;
5、space-between;兩端對齊,中間自動分配;
1、flex-start;起始位置
2、flex-end;終點位 3、center;中點位置#1 #o4 、baseline;基線對齊
5、stretch; 預設位置對齊
align-content:;側軸上多行元素的對齊方式,多行元素才有效
1、flex-start;上對; 2、flex-end;底部對齊;
3、center;中間對齊; 4、space-around#完全自動分配;中對齊;
4、space-around# # 5、space-between;兩端對齊,中間自動分配;
6、stretch;預設位置對齊;
項目(子元素對齊方式)(為子元素新增)
align-self:;子元素在側軸上的對齊方式;
flex-start 起始位置
flex-end 終點位置
etch, 居中##o努設定寬度或高度)
auto 預設值
注意:如果父元素有此屬性設定,則繼承alig-items:;屬性設定
以上是html5中彈性盒是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














