在html中,next是「下一個」、「後一個」的意思,常用於表示next()方法,該方法能夠傳回被選元素的後一個同級元素,也可以規定縮小搜尋後一個同級元素範圍的選擇器表達式,語法為「$(selector).next(filter)」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中next是什麼意思
next() 方法傳回被選取元素的後一個同級元素。
同級元素是共享相同父元素的元素。
注意:此方法只傳回一個元素。
DOM 樹:此方法沿著 DOM 元素的後一個同級元素向前遍歷。
相關方法:
nextAll() - 傳回所有被選元素之後的同級元素
nextUntil() - 傳回兩個給定參數之間的每個元素之後的所有同級元素
語法
1 |
|
參數 說明
filter 可選。規定縮小搜尋後一個同級元素範圍的選擇器表達式。
範例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
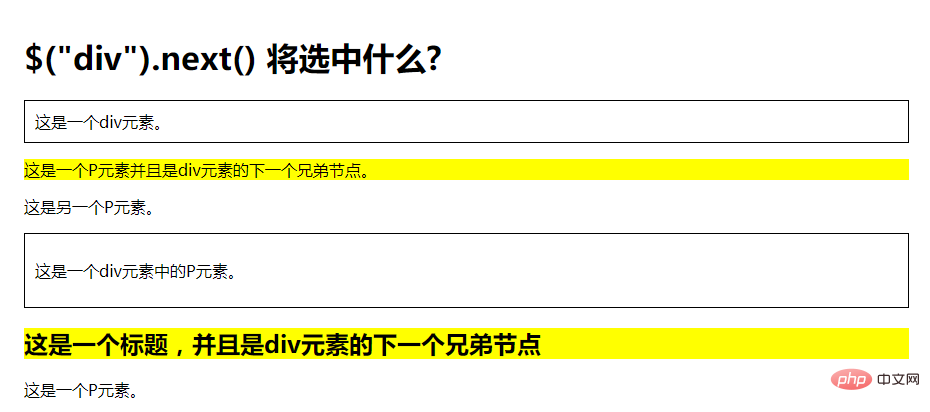
輸出結果:

推薦教學:《html影片教學 》
以上是html中next是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!



