html怎樣設定textarea不換行顯示
html
在html中,可以利用wrap屬性設定textarea不換行顯示,該屬性的作用就是規定當在表單中提交時,文字區域中的文字如何換行,當屬性的值設定為“off”時,文字就會不換行顯示,語法為「

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html怎麼設定textarea不換行顯示
#wrap 屬性規定表單提交時文字區域中的文字是如何換行的。
wrap 屬性是 HTML5 中
語法為:
<textarea wrap="soft|hard">
登入後複製
其中:
soft 默認,在到達元素最大寬度的時候,換行顯示,但不會自動插入換行符,也就是提交表單時沒有換行符號。
hard 在文字到達元素最大寬度的時候,瀏覽器會自動插入換行符號(CR LF) 。在也就是提交表單也提交來換行符。當使用 "hard" 時,需要指定 cols 屬性。
範例如下:
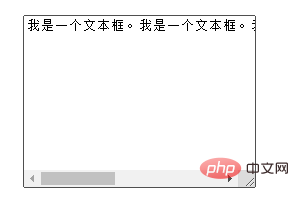
<html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <textarea rows="10" cols="30" wrap="off"> 我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。我是一个文本框。 </textarea> </body> </html>
登入後複製
輸出結果:

#推薦教學:《html影片教學》
以上是html怎樣設定textarea不換行顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














