javascript中作用域是什麼
在javascript中,作用域是變數(物件、函數)的可存取範圍,是變數在腳本程式碼中的可讀、寫的有效範圍;作用域可以控制變數的可見性和生命週期。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
幾乎所有的語言都有作用域的概念,簡單的說,作用域(scope)就是變數的可訪問範圍,即作用域控制變數的可見性和生命週期。
在 JavaScript 中, 物件和函數同樣也是變數。
在ECMAScript6 之前,變數的作用域主要分為全域作用域、局部作用域(也稱為函數作用域)兩種;在ECMAScript6 及其之後,變數的作用域主要分為全域作用域、局部作用域和區塊級作用域這3 種。
對應作用域的變數分別稱為全域變數、局部變數和區塊層級變數。
全域變數宣告在所有函數之外;
#局部變數是在函數體內宣告的變數或是函數的命名參數;
區塊級變數是在區塊中宣告的變數,只在區塊中有效。
變數的作用域跟宣告方式有著密切的關係。使用 var 宣告的變數的作用域有全域作用域和函數作用域,沒有區塊級作用域;使用 let 和 const 宣告的變數有全域作用域、局部作用域和區塊級作用域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var v1 = "JavaScript"; //全局变量
let v2 = "JScript"; //全局变量
let v3 = "Script"; //全局变量
scopeTest(); //调用函数
function scopeTest() {
var lv = "aaa"; //局部变量
var v1 = "bbb"; //局部变量
let v2 = "ccc"; //局部变量
if (true) {
let lv = "123"; //块级变量
console.log("块内输出的lv = " + lv); //123
}
console.log("函数体内输出的lv = " + lv); //aaa
console.log("函数体内输出的v1 = " + v1); //bbb
console.log("函数体内输出的v2 = " + v2); //ccc
console.log("函数体内输出的v3 = " + v3); //Script
//v4为全局变量,赋值在后面,因而值为undefined
console.log("函数体内输出的v4 = " + v4);
}
var v4 = "VBScript"; //全局变量
console.log("函数体外输出的lv = " + lv); //① 报ReferenceError错误
console.log("函数体外输出的v1 = " + v1); //JavaScript
console.log("函数体外输出的v2 = " + v2); //JScript
console.log("函数体外输出的v3 = " + v3); //Script
console.log("函数体外输出的v3 = " + v4); //VBScript
</script>
</body>
</html>上述腳本程式碼分別宣告了 4 個全域變數、3 個局部變數和 1 個區塊層級變數。在 scopeTest 函數體外,變數 v1、v2、v3 和 v4 為全域變數;在 scopeTest 函數體內,lv、v2是全域變數;在 if 判斷區塊中,lv 是區塊級變數。
我們看到,局部變數v1 和v2 與全域變數v1 和v2 同名,在scopeTest 函數體內,局部變數v1 和v2 有效,因而在函數體這2 個變數的輸出結果分別為「bbb 」和「ccc」;在函數體外,全域變數v1 和v2 有效,因而在函數體外,這2 個變數的輸出結果分別為「JavaScript」和「JScript」。
另外,區塊級變數lv 和局部變數lv 同名,在if 判斷區塊中,區塊級變數lv 有效,因而在區塊中輸出的結果為“123”,而在區塊外,局部變數lv有效,lv 變數的輸出結果為「aaa」。
另外,全域變數v3 和v4 在函數體中沒有被覆蓋,因而輸出的是全域變數的值,所以v3 在函數體內和體外的輸出結果都為“Script”,而v4 變數的賦值在函數呼叫的後面,因而在函數體中的v4 輸出結果為“undefined”,而在函數體外的輸出是在宣告之後,所以結果為“VBScript”。 lv 是局部變量,因而在函數體外存取會報「ReferenceError」錯誤。
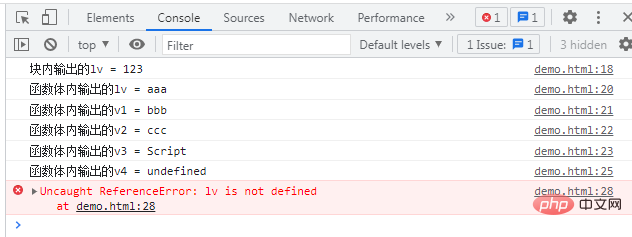
上述程式碼在 Chrome 瀏覽器中運作後,開啟瀏覽器的控制台,可以看到下圖所示的輸出結果。

28行程式碼錯誤的原因:
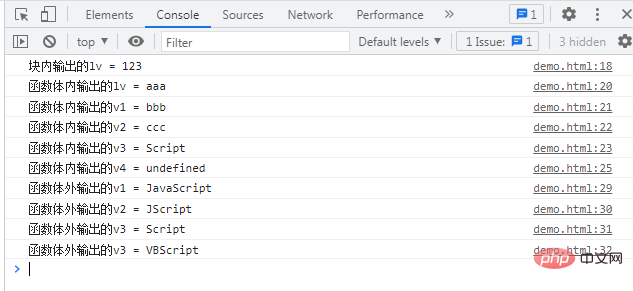
lv 變數為局部變量,離開函數後無效。將這行程式碼註解後再運行,此時開啟瀏覽器控制台可看到:

#【相關推薦:javascript學習教學 #】
以上是javascript中作用域是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
js中this的指向有幾種情況
May 06, 2024 pm 02:03 PM
JavaScript 中,this 的指向類型有:1. 全域物件;2. 函數呼叫;3. 建構函式呼叫;4. 事件處理程序;5. 箭頭函數(繼承外層 this)。此外,可以使用 bind()、call() 和 apply() 方法明確設定 this 的指向。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。






