javascript改變圖片位址的方法:1、使用「document.getElementById("id")」語句根據指定id值取得圖片物件;2、使用「圖片物件.setAttribute("src","新圖片地址");”語句來改變圖片地址。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript改變圖片位址的方法
實作想法:
先取得img圖片對象( 標籤定義HTML 頁面中的圖片。)
然後使用setAttribute()方法重新設定src屬性的值即可(img 標籤的src 屬性規定圖片的URL 。)
setAttribute() 方法新增指定的屬性,並為其賦指定的值。如果這個指定的屬性已存在,則僅設定/變更值。
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
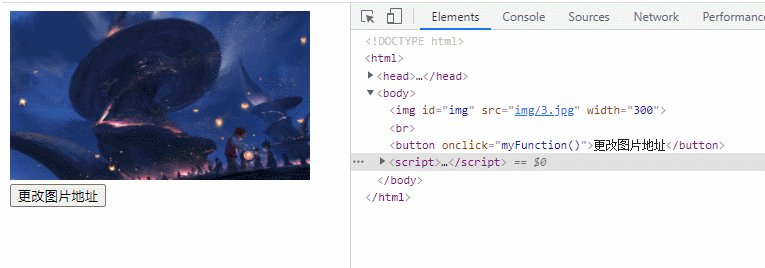
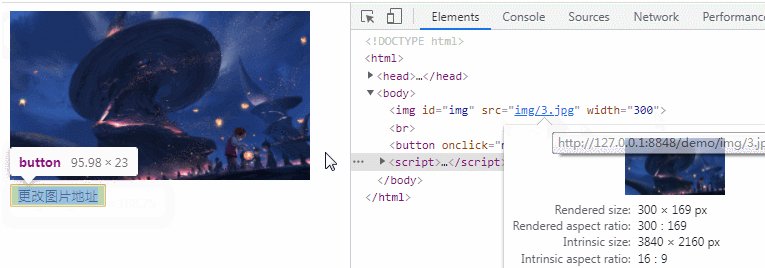
<img id="img" src="img/3.jpg" style="max-width:90%"/ alt="javascript怎麼改變圖片位址" ><br>
<button onclick="myFunction()">更改图片地址</button>
<script>
function myFunction() {
var img=document.getElementById("img");
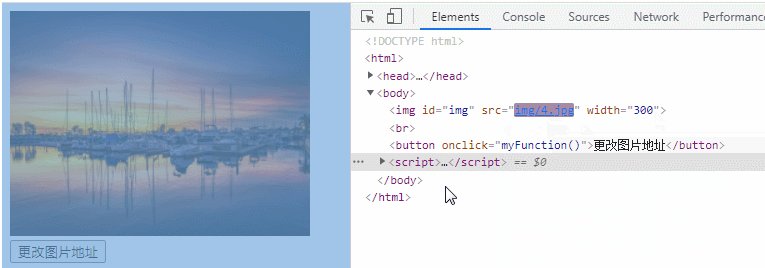
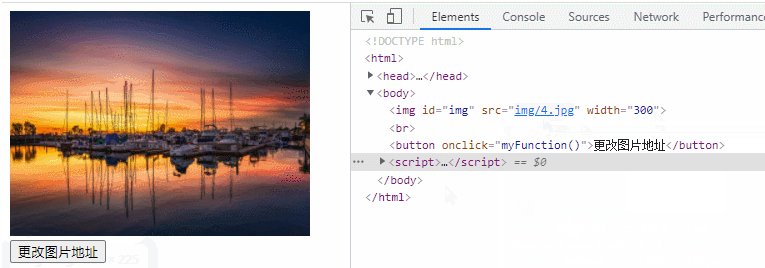
img.setAttribute("src","img/4.jpg");
}
</script>
</body>
</html>
【相關推薦:javascript學習教學】
#以上是javascript怎麼改變圖片位址的詳細內容。更多資訊請關注PHP中文網其他相關文章!


