目錄
javascript怎麼去掉class
html
javascript
前端
方法:1、利用「document.getElementsByTagName("元素")」語句取得需要去掉class的元素物件;2、利用「元素物件.removeAttribute("class")」語句去掉指定元素的class即可。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼去掉class
removeAttribute() 方法能夠刪除指定的屬性
語法為:
element.removeAttribute(attributename)
登入後複製
其中attributename用來規定要刪除的屬性的名稱。
此方法沒有回傳值。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 id="Hello-nbsp-World">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
</html>登入後複製
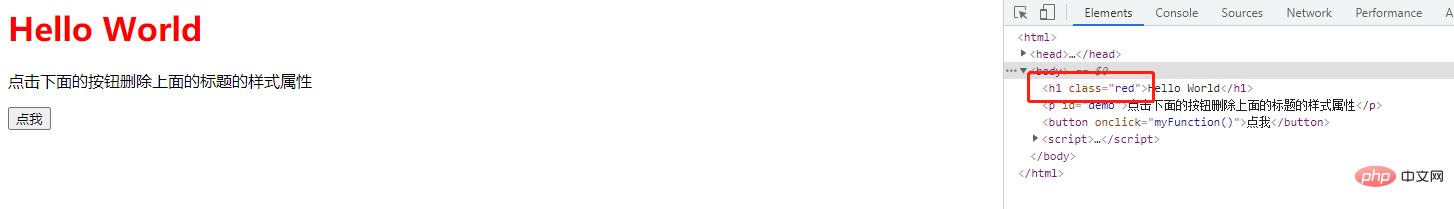
#輸出結果:

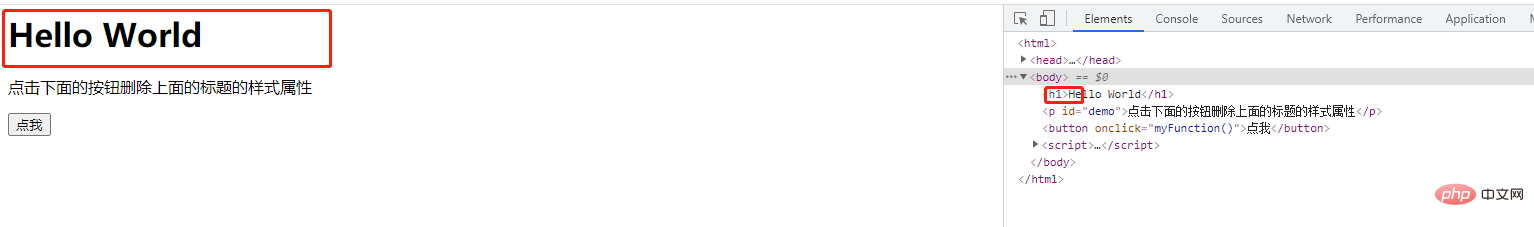
點擊按鈕後:

相關推薦:javascript學習教學
以上是javascript怎麼去掉class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














