本篇文章為大家帶來了JavaScript中作用域鏈的相關知識,外部空間不能存取內部變量,我們往往只知道這一基本規則,那實現這一基本規則的基本底層原理是什麼呢?希望能給大家一些幫助!

作用域
1.什麼是作用域
簡單來說,作用域(英文:scope)是據名稱來找出變數的一套規則,可以把作用域通俗理解為一個封閉的空間,這個空間是封閉的,不會對外部產生影響,外部空間不能存取內部空間,但是內部空間可以存取將其包裹在內的外部空間。
2.[[Scopes]]屬性
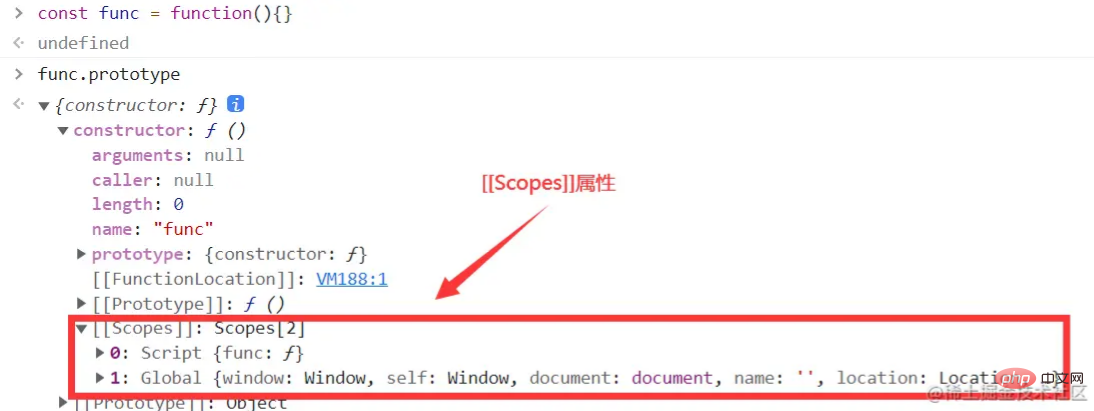
在javascript中,每個函數都是一個對象,在物件中有些屬性我們可以訪問,有些我們是不能自由訪問的,[[Scopes]]屬性就是其中之一,這個屬性只能被JavaScript引擎讀取。
其實[[scope]]就是我們常說的作用域,其中儲存了作用域運作期的上下文集合。
在這裡因為func.prototype.constructor和func指向同一個函數,所以在這裡我們透過存取函數func的原型物件來查看[[Scopes]]屬性

#3.作用域鏈
[[scope]]中儲存的執行期的上下文物件的集合,這個集合呈現鍊式連接,我們把這種鍊式連接叫做作用域鏈。 JavaScript正是透過作用域鏈來找出變數的,其尋找方式是沿著作用域鏈的頂端依序向下查詢(在哪個函數內部尋找對象,就在哪個函數作用域鏈中尋找)
#4.圖解找出變數原理
//以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
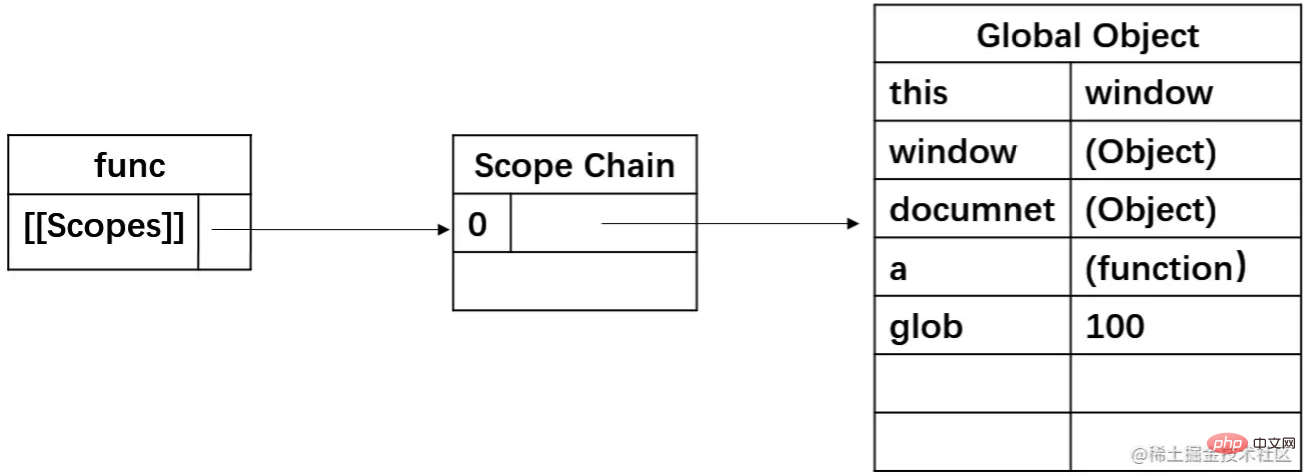
var glob = 100;#1.當全域函數a()被定義時,作用域鏈如下

函數的[[Scopes]]屬性指向作用域鏈對象,此時作用域鏈只有一個鍵值對,這個鍵值對指向全域對象,全域對象儲存了全域下可以存取的東西,也就是最外層作用域,大家都可以存取的。
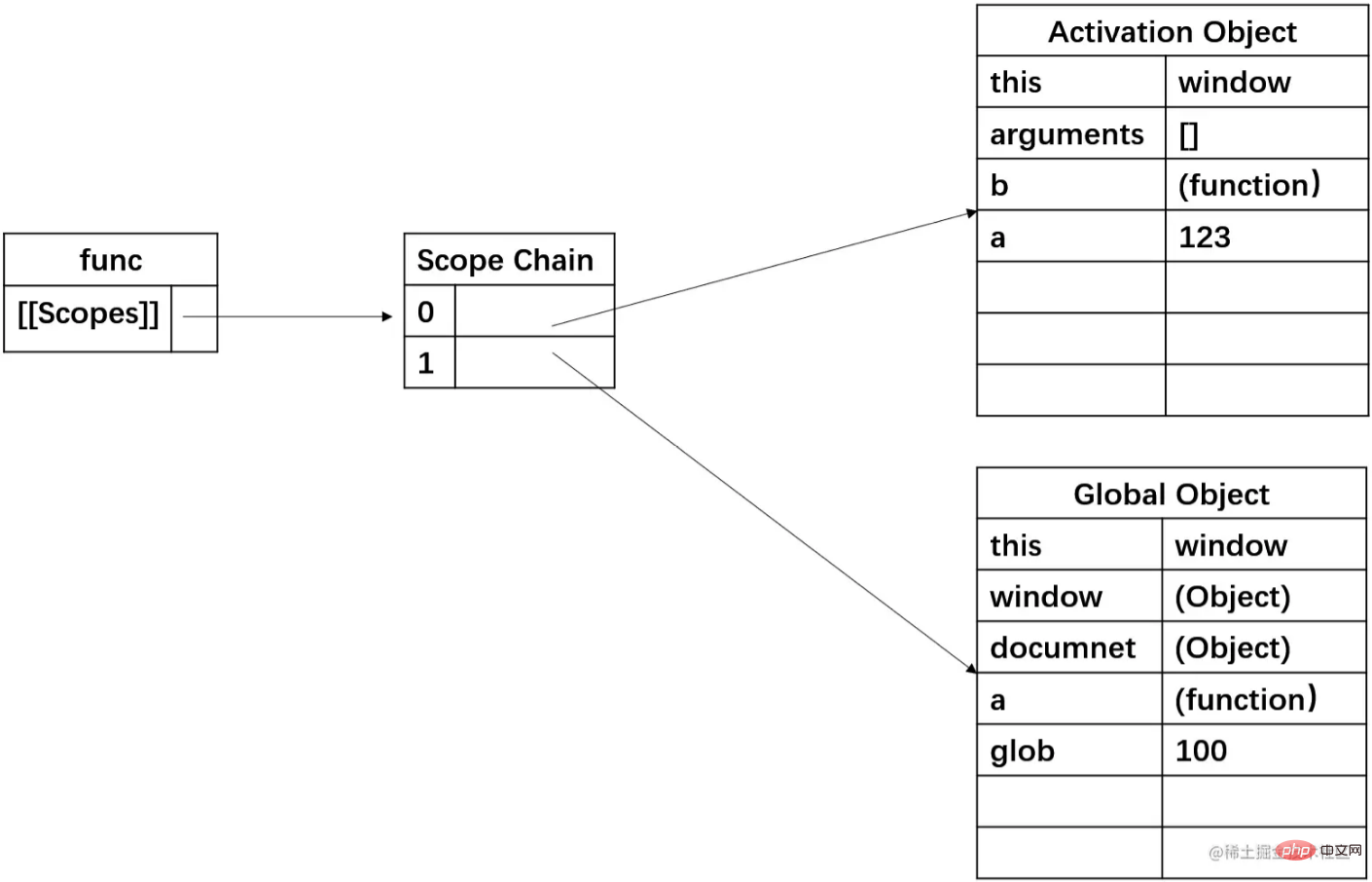
2.當全域函數a()被啟動呼叫時,作用域鏈如下

此時作用域鏈能夠第一個存取的是Activation Object中的鍵值對,如果沒有才存取全域物件
3.函數a()中函數b被定義時,b的作用域鏈如下

當b只是被定義沒有被呼叫時,b的作用域鍊和a是相同的
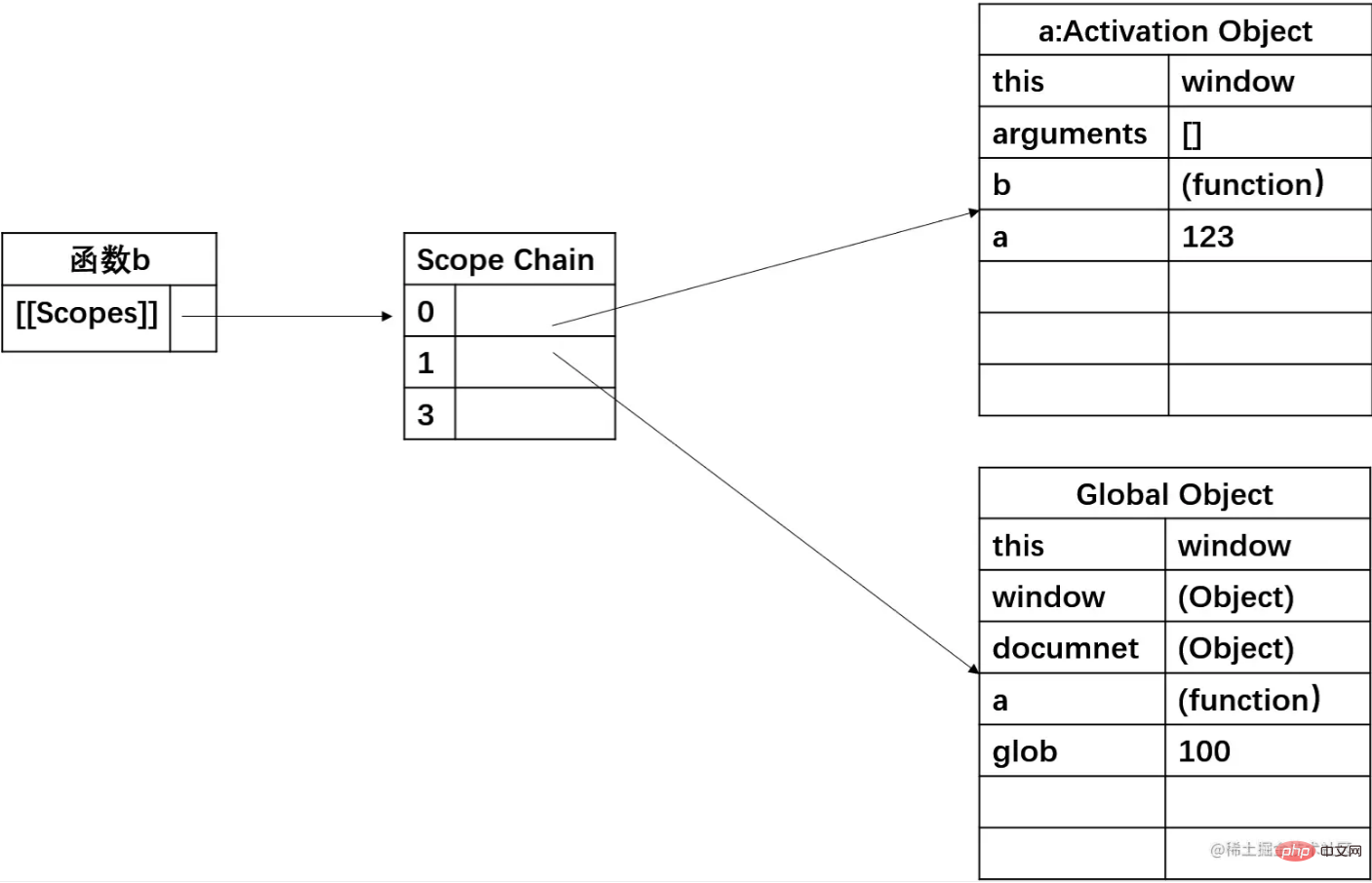
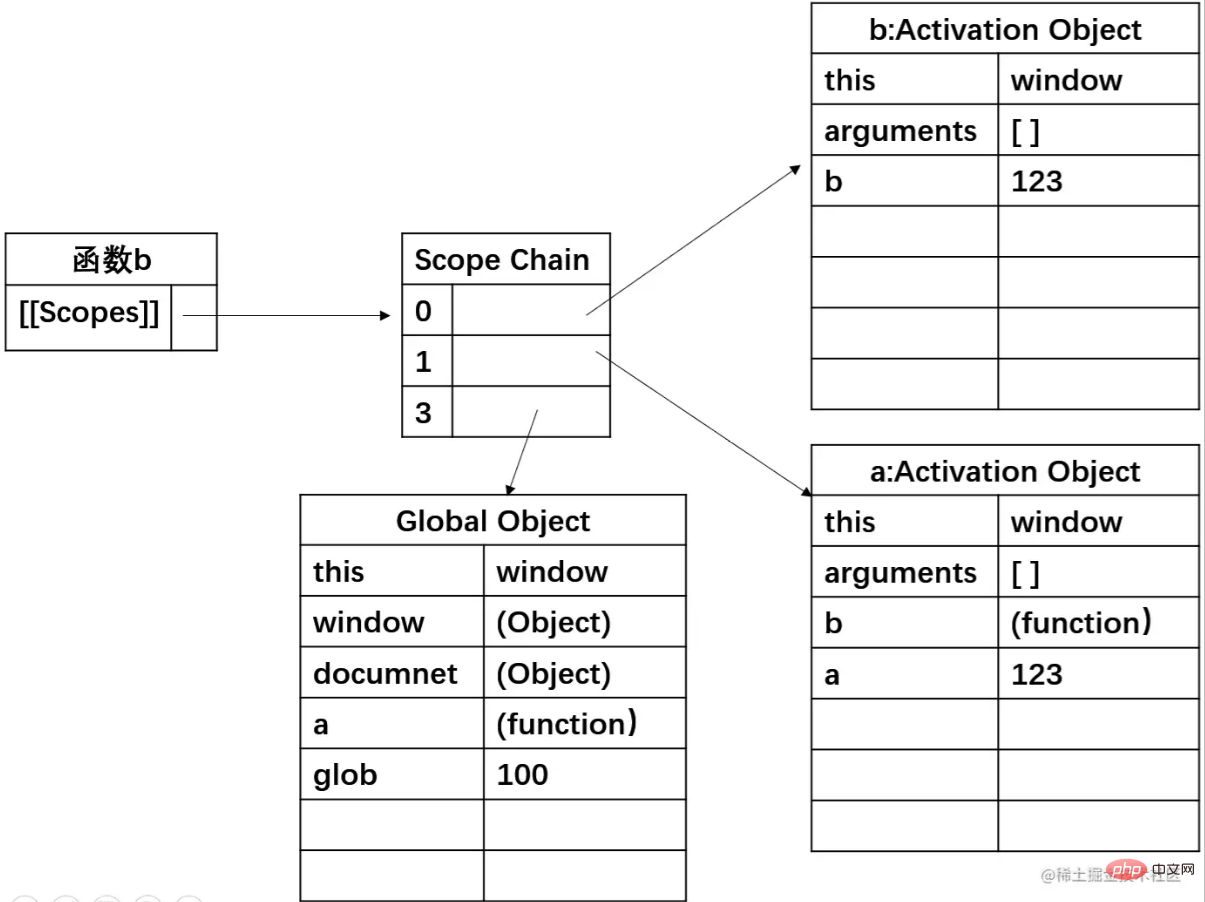
4.當函數a()中的函數b被啟動呼叫時,作用域鏈如下

作用域鏈最先指向函數b()的Activation Object,查找變數也是按作用域鏈順序訪問,找到就停止
5.總結
之所以外部作用域不能存取內部作用域的原因是外部作用域的作用域鏈沒有內部作用域的Activation Object,所以無法存取內部變量,內部作用域存取變數的順序是依照作用域鏈,先從裡面查找,沒有就沿著作用域鏈向外找,外部是全域作用域
相關推薦:javascript學習教學
##
以上是JavaScript底層原理之作用域鏈(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


