總結整理:五大需要避坑的常見css錯誤(收藏)
這篇文章為大家總結5個最常見的css錯誤,並介紹一下避坑方法,希望對大家有幫助!

就如我們今天所知,CSS語言是web的一個重要組成部分。它使我們有能力繪製元素在螢幕、網頁或其他媒體中的展示方式。
它簡單、強大,而且是宣告式的。我們可以很容易地實現複雜的事情,例如暗黑/光明模式。然而,對它有許多誤解和錯誤的使用。這些會把CSS標記變成複雜的不可讀且不可擴展的程式碼。
我們如何防止這種情況的發生?透過遵循最佳實踐,避免最常見的錯誤。在這篇文章中,我們將總結出5個最常見的錯誤以及如何避免它們。
1. 不預先設計
不經過思考,立刻動手,這樣可能會更快的完成任務,這也給了我們一種速度和成就感。但,從長遠來看,這會有相反的效果。
在寫程式碼之前,必須先想清楚。我們將採取什麼方式來設計組件?我們想以原子的方式建立我們的組件嗎?我們是否願意創建一個可組合的實用系統?我們想要一個已經內建的UI庫嗎?我們希望我們的CSS是全域作用域的還是依元件作用域的?
有一個明確的目標將幫助我們選擇最好的工具。這將使我們免於冗餘和違反DRY。 有許多有效的方法來設計一個應用程式。最常見的無效的是即興創作。
我們的程式碼必須是可預測的,易於擴展和維護。
看例子:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
}在上面的例子中,我們可以看到當使用CSS變數進行主題設計時,一切都變得可讀和清晰。第一個 .card 定義看起來完全是隨機的,這個元件不容易被擴充。
2. CSS Code Smells
Code Smell中文譯名一般為“代碼異味”,或“代碼味道”,它是提示代碼中某個地方存在錯誤的一個暗示,開發人員可以透過這種smell(異味)在程式碼中追捕到問題。
Code smells 不是bug。它們也不會妨礙系統的正常運作。它們只是一些不好的做法,會使我們的程式碼更難閱讀和維護。
在這裡,列舉一些最常見的以及如何克服它們:
:::: 符號
在偽元素和偽類別中使用:: 符號是很常見的。這是舊的CSS規範的一部分,瀏覽器繼續支援它作為一種回退。然而,我們應該在偽元素中使用::,例如::before, ::after, ::frist-line ...,在偽類別中使用:,例如:link, :visited, :first-child...
使用字串連接類別
使用Sass預處理器來幫助處理我們的CSS程式碼庫是非常流行的。有時在嘗試DRY時,我們會透過連接&運算子來建立類別。
.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
}在開發人員試圖在程式碼庫中搜尋.card-selected類別之前,似乎沒有什麼問題。開發者將很難找到這個類別。
不正確地使用縮寫
CSS的簡寫非常好,可以讓我們避免程式碼過於冗長。但是,有時我們並沒有刻意地使用它們。大多數情況下,background 簡寫是偶然使用的。
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!important 的錯誤使用
#!important 規則用於覆寫特異性規則。它的使用主要集中在覆蓋一個不能以任何其他方式覆蓋的樣式。
它通常用於更具體的選擇器可以完成任務的場景。
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>強制使用屬性值
#在CSS程式碼庫中出現一個神奇的數字是很常見的。它們帶來了相當多的混亂。有時,我們可能會在程式碼中發現長的數字,因為開發者是為了覆蓋一個他不確定的屬性。
/* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}3.不對CSS類別名稱進行作用域劃分
由於CSS語言的特性,很容易出現元素在無意中被一個糟糕的類別名稱定型的情況。這個問題非常頻繁,所以有相當多的解決方案來解決這個問題。
在我看來,最好的兩個是:
- 使用命名約定
- CSS Modules
命名約定
最受歡迎的命名方式是BEM 101。它代表了 Block、Element、Modifier方法。
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}其目的是透過讓開發者了解HTML和CSS之間的關係來創建獨特的名稱。
CSS Modules
#我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。
4. 使用 px 单位
像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。
我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用ch来表达一个基于字符数的div宽度。
.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}通常情况下,px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
-
rem表示相对于根font-size的大小。 -
em表示相对于元素大小的大小。
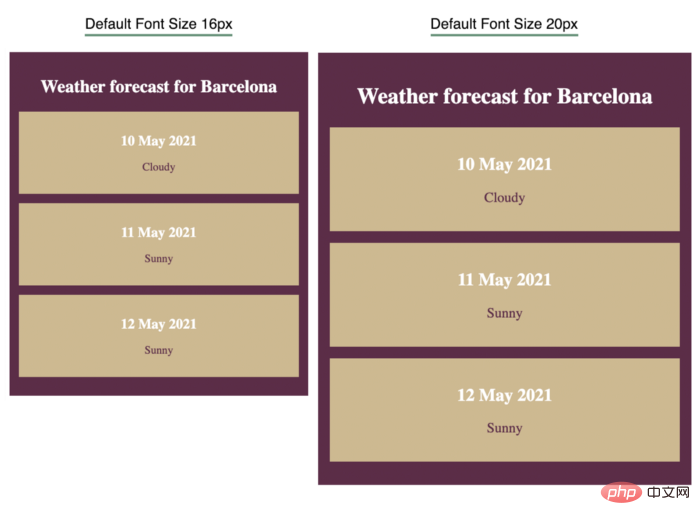
通过使用 rem,我们将能够根据用户偏好的字体大小来表达布局。

在上面的截图中,我们可以看到基于 rem 单元的布局如何能够扩展并适应不同的默认字体大小。
5. 忽略浏览器支持
当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。
为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。
只要我们能提供适当的后备方案,我们仍然可以致力于接受像subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。
像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。
总结
我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。
英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954
作者: Jose Granja
(学习视频分享:css视频教程)
以上是總結整理:五大需要避坑的常見css錯誤(收藏)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是前端還是後端?一探究竟!
Jan 19, 2024 am 08:37 AM
Django是一個由Python編寫的web應用框架,它強調快速開發和乾淨方法。儘管Django是web框架,但要回答Django是前端還是後端這個問題,需要深入理解前後端的概念。前端是指使用者直接和互動的介面,後端是指伺服器端的程序,他們透過HTTP協定進行資料的互動。在前端和後端分離的情況下,前後端程式可以獨立開發,分別實現業務邏輯和互動效果,資料的交
 Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言前端技術探秘:前端開發新視野
Mar 28, 2024 pm 01:06 PM
Go語言作為一種快速、高效的程式語言,在後端開發領域廣受歡迎。然而,很少有人將Go語言與前端開發聯繫起來。事實上,使用Go語言進行前端開發不僅可以提高效率,還能為開發者帶來全新的視野。本文將探討使用Go語言進行前端開發的可能性,並提供具體的程式碼範例,幫助讀者更了解這一領域。在傳統的前端開發中,通常會使用JavaScript、HTML和CSS來建立使用者介面
 前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
前端面試官常問的問題
Mar 19, 2024 pm 02:24 PM
在前端開發面試中,常見問題涵蓋廣泛,包括HTML/CSS基礎、JavaScript基礎、框架和函式庫、專案經驗、演算法和資料結構、效能最佳化、跨域請求、前端工程化、設計模式以及新技術和趨勢。面試官的問題旨在評估候選人的技術技能、專案經驗以及對行業趨勢的理解。因此,應試者應充分準備這些方面,以展現自己的能力和專業知識。
 Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架!
Jan 19, 2024 am 08:52 AM
Django:前端和後端開發都能搞定的神奇框架! Django是一個高效、可擴展的網路應用程式框架。它能夠支援多種Web開發模式,包括MVC和MTV,可以輕鬆地開發出高品質的Web應用程式。 Django不僅支援後端開發,還能夠快速建構出前端的介面,透過模板語言,實現靈活的視圖展示。 Django把前端開發和後端開發融合成了一種無縫的整合,讓開發人員不必專門學習
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用
Mar 19, 2024 pm 06:15 PM
Golang與前端技術結合:探討Golang如何在前端領域發揮作用,需要具體程式碼範例隨著互聯網和行動應用的快速發展,前端技術也愈發重要。而在這個領域中,Golang作為一門強大的後端程式語言,也可以發揮重要作用。本文將探討Golang如何與前端技術結合,以及透過具體的程式碼範例來展示其在前端領域的潛力。 Golang在前端領域的角色作為一門高效、簡潔且易於學習的






