css3的動畫性能為什麼高
效能高的原因:1、css是關鍵影格動畫,補間動畫部分由瀏覽器完成,瀏覽器可以對動畫進行最佳化;2、程式碼簡單,效能調優方向固定;3、CSS動畫運行在合成線程中,不會阻塞主線程,並且在合成線程中完成的動作不會觸發回流和重繪,從而其渲染成本小。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1. 瀏覽器的渲染流程
渲染流程主要有4個步驟
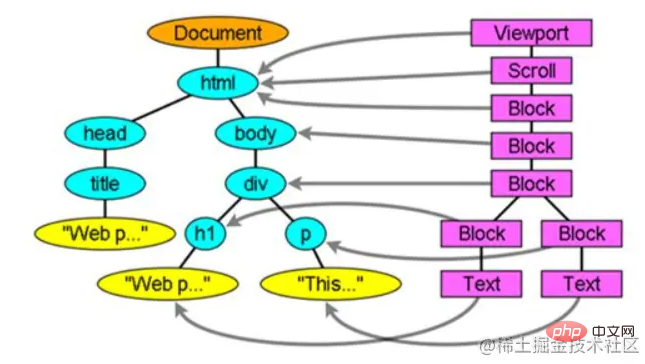
解析HTML 產生DOM 樹
解析CSS 樣式產生CSSOM 樹,CSSOM 樹與DOM 樹結合產生Render tree
佈局Render Tree 對每個節點進行佈局處理,確定在螢幕上的位置
繪製Render Tree,遍歷渲染樹將每個節點繪製出來
為了優化使用者體驗,渲染引擎不會等到HTML 解析完才建立佈局渲染樹
產生DOM 樹
#DOM 樹的建構是一個深度遍歷過程,也就是說只有在所有子節點都建構好後才會去建構目前節點的下一個兄弟節點
產生Render 樹
產生DOM 樹的同時會產生CSSOM樹,根據CSSOM 和DOM 樹建立Render Tree,渲染樹包括顏色,尺寸等顯示屬性的矩形
DOM 樹和Render 樹

#2. 回流與重繪
CSS 中至關重要的概念
##回流
#回流也叫重排,指幾何屬性需要改變的渲染。
每一次的回流都會將網頁內容重新渲染,只是我們人眼感覺不到有任何變化,但是它確實是會清空頁面的,再從頁面的左上角的第一個像素點從左到右從上到下這樣一點一點渲染,每次回流都會是這樣的過程,只是感覺不到而已
渲染樹的節點改變,影響了該節點的幾何屬性,導致該節點位置發生變化,此時就會觸發瀏覽器回流並重新產生渲染樹。常見的幾何屬性:佈局,尺寸這些可以用尺子量出來的屬性
- display、float、grid
- width、padding
重繪
#重繪指更改外觀屬性而不影響#集合屬性的渲染,類似顏色這些。相較於回流,重繪的作用不會那麼強烈。
渲染樹的節點改變,但不影響該節點的集合屬性,回流對瀏覽器效能的消耗是遠大於重繪的。且回流就必然帶來重繪,而重繪不一定需要回流外觀屬性
- #clip,background
- ##text
- 等
在介紹完這些知識後我們來聊聊CSS 動畫
3. CSS3 動畫
這裡我們只談論CSS3 的動畫
CSS3 動畫也被稱為補間動畫,原因是只需要添加關鍵幀的位置,其他的未定義的幀會被自動生成
因為我們只設置了幾個關鍵幀的位置,所以在進行動畫控制的時候比較困難,不能再半路暫停動畫,或者在動畫過程中添加一些其他操作,都不大容易
但是CSS 動畫也有很多的好處
瀏覽器可以對動畫進行最佳化- 幀速不好的瀏覽器,CSS3 可以自然降級相容
- 程式碼簡單,效能調優方向固定
- 4. JS 動畫
首先,JS 動畫是逐幀動畫,在時間幀上繪製內容,一幀一幀的,所以他的可再造性很高,幾乎可以完成任何你想要的動畫形式。但由於逐幀動畫的內容不一樣,會增加製作的負擔,佔用較大的資源空間。
但是它也有很多的優勢
細膩的動畫- 可控性高
- 酷高級的動畫
- #5. CSS 動畫與JS 動畫對比
前面關於CSS 動畫和JS 動畫,都是一些概念性比較強的東西,不看也罷
說了這麼多,到底為什麼CSS動畫要
更有效率呢?
第一點從實作動畫的複雜度來看,CSS 動畫大多都是補間動畫,而JS 動畫是逐幀動畫。當然這裡我們不談實現的效果
第二點# 編碼的高效,採用JS 去實現的動畫,無論多簡單的動畫,都需要去控制整個過程,當然你可能會說可以採用一些庫來解決這些問題,但是這些庫的實際運行可能要比原生實現的效率要低的多 第三點 性能的高效,在我們前面講到了回流和重繪,如果我們要操作一個元素向右移動,我們可能需要控制 而CSS 的動畫是運行在合成線程中的,不會阻塞主線程,並且在合成線程中完成的動作不會觸發回流和重繪 當然還有一個重要的點:JS 動畫運行在CPU,而CSS 動畫運行在GPU 總的來說, CSS動畫的渲染成本小,而且它的執行效率高於JavaScript 動畫 (學習影片分享:css影片教學)dom.style.left 屬性,每次來改變元素的位置,而結合我們所說的,幾何屬性的改變必然會造成回流,回流必然會造成重繪,可想而知如果我們採用JS 來實現動畫,這個代價有多大,這會造成瀏覽器在不斷的計算頁面,從而導致瀏覽器記憶體堆積。同時由於JavaScript 運行在瀏覽器的主執行緒中,主執行緒中還有其他的重要任務在執行,因而可能會受到干擾導致執行緒阻塞,從而丟幀
以上是css3的動畫性能為什麼高的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React與後端框架:比較
Apr 13, 2025 am 12:06 AM
React是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。






