在css中,後代選擇器用來選擇特定元素或元素組的所有指定後代元素,需要將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開,語法為「父元素子元素{css樣式}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
後代選擇器也稱為包含選擇器,用來選擇特定元素或元素組的後代,將對父元素的選擇放在前面,對子元素的選擇放在後面,中間加一個空格分開。
後代選擇器集中形式:
1、父代 * {}從 父代 中的找到 所有子代。
2、父代 子代1{} 是從 父代 找到 子代1 或 父代 子代2{} 是從 父代 找到 子代2 。
3、父代 子代1 子代2{} 這個是從父代找到子代1,再從子代1 找到子代2.
#後代選擇器中的元素不僅只能有兩個,對於多層祖先後代關係,可以有多個空格加以分開,如id為a、b、c的三個元素,則後代選擇器可以寫成#a #b #c{}的形式,只要對祖先元素的選擇在後代元素之前、中間以空格分開即可。
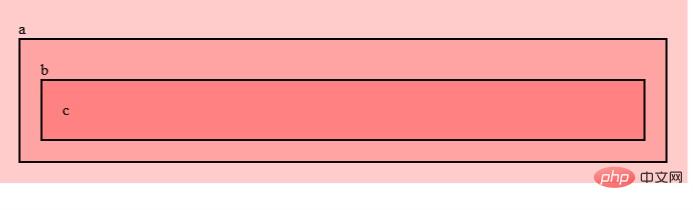
第一種形式:雖然是全部選取但是*的優先權較低。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2); //这是给它一个红色,透明度为0.2
}
.a *{
border: 2px solid black; //这里是选中类a的所有后代
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
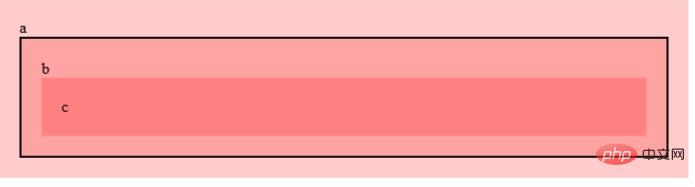
第二個形式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b{
border: 2px solid black; //同理这里选择 .c 也是可以的因为他们都是 .a 的后代。
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
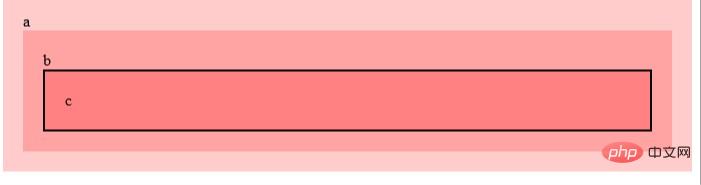
第三種形式:它並不可以同時選取.b 和.c,只能選取.c.##
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c</div>
</div>
</div>
</body>
</html>
#還有一點要注意如下程式碼:在類別名為c的p中嵌套了一個p 中再嵌套了一個類別名為c的p,這時同樣會被選取
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div{
padding: 20px;
background: rgba(255,0,0,0.2);
}
.a .b .c{
border: 2px solid black;
}
</style>
</head>
<body>
<div class="a">a
<div class="b">b
<div class="c">c
<div>
<div class="c">span</div>
</div>
</div>
</div>
</div>
</body>
</html>css影片教學)
以上是css中後代選擇器怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




