css實作梯形的方法:1、建立三個div元素;2、利用border屬性分別將第一和第三個div元素設定為直角三角形;3、將第二個div元素設定為正方形;4、使用transform屬性將兩個直角三角形和一個正方形拼接成一個梯形。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
------------------------------------css做梯形----- ------------------------------------------
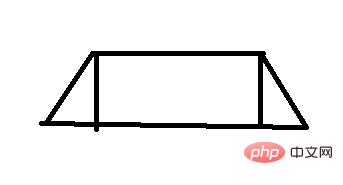
我們先理理思路,大家想一想,梯形是怎麼構成的,小學的數學課本都講過的,就拿等腰梯形來說, 是由兩個直角三角形,和一個長方形或正方形組成的,看草圖↓

這意味著,我們要用一個'方形'和兩個三角形來拼接成一個梯形,這麼一說大家的思路是不是豁然開朗了,
方形好實現,那麼三角形怎麼實現?下面我們來看看三角形的實作方法:
1,首先,我創建了一個class 名為'box' 的div,我們暫且親切的稱它為'小盒子'
html:
<div class='box'></div>
css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}我們看一下效果, 其實就是一個普通的,背景顏色為藍色的div。

2,然後,我們給'小盒子'添加四條邊框樣式,邊框設定的寬一點, 四條邊框的顏色給不一樣的值, 方便我們查看,
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}看看效果, 已經是比較花俏的存在了。

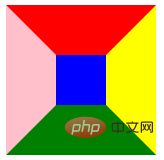
3,然後,我們把'小盒子'的寬高設定為0px,去掉藍色的背景色, 當然就只剩下四周的邊框了,腦補一下, 然後我們上程式碼,看看效果。
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
}來,上效果,look一下!童鞋們, 我麼似乎已經看到了4個顏色不同的三角形了,接下來要做的步驟,就很清楚了。

4,假設我們想要一個向上的三角形,只要把'小盒子'上、右、左方向邊框的顏色設為透明, 就只剩下下邊框,也就是向上的小三角了, 來上程式碼,look一下!
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
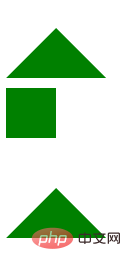
}看效果!綠色的向上的小三角就出現了, \(^o^)/

透過上面的操作,我們已經成功的用css 做出了小三角形,是不是很簡單。
不多說,來,下面就來看看梯形要怎麼實現
1,首先,做三個'小盒子' 1號,和3號小盒子都做成小三角形,2號小盒子做成一個正方形。
html:
<div class='box'></div>
css:
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
}先看看效果↓

2,有人要問了, 形狀是出來了, 但是怎麼拼起來呢,這裡就要用到css中的定位指示和css3 裡的transfrom 了。不了解的話,w3c裡面都有詳細的解釋,我這裡只管實現我們要的效果。
3,先把所有的'小盒子'排成一排,使塊狀元素排成一排的方法:可以給'小盒子'加浮動float,也可以直接設置'小盒子'的display:inline-block;由於我的習慣是只要加浮動, 就要給父元素清浮動,比較麻煩,我就直接設定'小盒子'的display:inline-block 了。

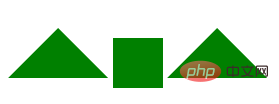
4,最後設定一下 1號,和3號小盒子的位移就ok了, 看程式碼↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
}再看看效果↓

介紹到這裡, 我們已經用css 把梯形做出來了, 還有其他的圖形, 例如平行四邊形等,類似的東西,舉一反三,都可以通過這種方法做出來,在這裡我就不一一介紹了。最後,祝大家學習愉快。
(學習影片分享:css影片教學)
以上是css怎麼實現梯形的詳細內容。更多資訊請關注PHP中文網其他相關文章!





