這篇文章為大家帶來了css架構SMACSS的相關知識,其中會講到什麼是smacss以及該架構分類的相關問題,希望對大家有幫助。

因為CSS 只有一個作用域,如果不注意維護CSS 程式碼,則會導致我們寫的程式碼難於閱讀和維護,於是我們借助網頁本身是有層次的,抽像出來了BEM 方法論。
BEM 簡單的三層分法,在處理小中型網站沒有問題,但是去應對複雜網站的樣式可能就比較困難了,我們需要尋求一個更好的辦法。
於是 SMACSS 橫空出世了, SMACSS 和 BEM 的關係有點像是佈局中的 Flex 佈局和 Grid 佈局的關係。
但請注意, SMACSS 和BEM 之前絕不是包含和被包含的問題,就像在應用Flex 佈局和Grid 佈局的時候,鋪網站結構我們會更多傾向Grid,普通簡單的二維版面則會採用Flex,我們會在適當的時機採用適當的方法,SMACSS 和BEM 也差不多,掌握了思想,應用都是小事。
如果你還沒學過 BEM 可以參考下 CSS 架構之 BEM 這篇文章。
#不難想到,SMACSS 是縮寫,這個縮寫就是網站的開門:Scalable and Modular Architecture for CSS,名字的意思很明確就是要寫模組化、結構化和可擴展的CSS。

當你學完 SMACSS,再來理解 Scalable and Modular Architecture for CSS 體會就更深了。
SMACSS 應該怎麼讀,SMACSS 雖然不是一個單詞,但它是有自己的發音的,音同單字 {smacks}。
如果給BEM 找個核心詞,那就是分層,如果給SMACSS 也找個核心詞,那肯定就是分類,一字之差,我們來看看SMACSS 如何進行分類的。
SMACSS 的核心是分類,具體把項目的樣式分成了五類:
#Base(基礎)
Layout(佈局)
Module(模組)
#State(狀態)
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}
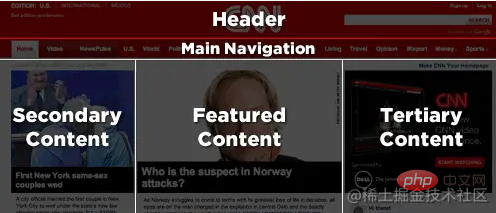
Layout > Module如果網站複雜,其實是可以這樣的:> Layout > Module > Layout > Module ...所以,佈局(Layout)規則是將頁面拆分成幾個部分,每個部分都可能有一到多個模組。 一般版面配置類別名稱都是 .l- 開頭。 需要注意,官方講主要的 layout 使用可以使用 ID 選擇器,次要的 layout 採用類別選擇器,對於這個我是絕對不能接受的,我認為應該全用類別。 走個實例:

.l-header {}
.l-primarynav {}
.l-main-content {}<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image lazy" src="/static/imghw/default1.png" data-src="..." alt="手把手教你CSS架構之SMACSS" >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
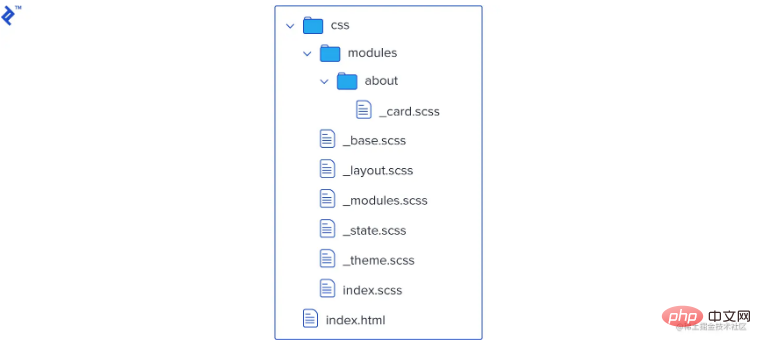
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
以上是手把手教你CSS架構之SMACSS的詳細內容。更多資訊請關注PHP中文網其他相關文章!




